
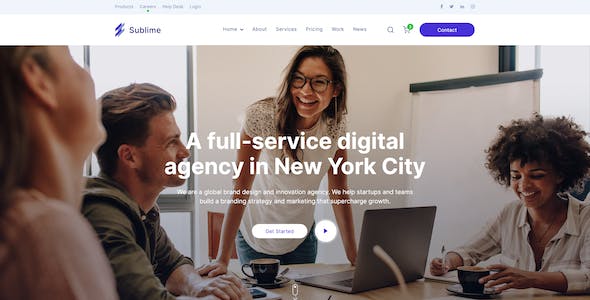
現代簡約風格的網頁設計已經成為當今網頁設計領域的一種主流趨勢。它以簡潔、清晰的布局和無多余元素的設計風格而聞名。然而,為了使網頁更加生動和有吸引力,頁面過渡效果是不可或缺的一部分。
頁面過渡效果是指在用戶進行頁面之間切換時,通過某種視覺或動畫效果來平滑過渡的技術。這些過渡效果不僅可以增加網頁的美感,還能提高用戶體驗。現代簡約風格的網頁設計借鑒了平面設計的原則,將元素的移動、縮放和淡入淡出等動作運

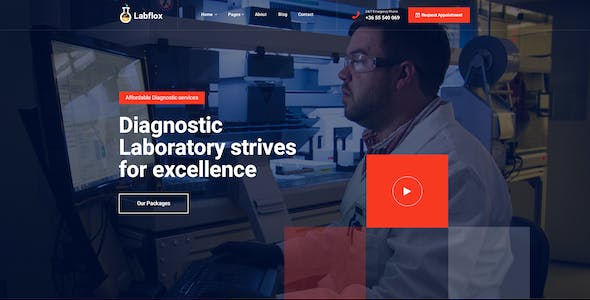
歐美風格的網站設計一直以來都備受關注和追捧。其中,頁面偽3D和立體效果是讓這些網站獨具魅力的重要特點之一。通過巧妙運用視覺技巧和設計手法,設計師們能夠營造出令人驚嘆的立體感和層次感,為用戶帶來更加真實和沉浸式的體驗。
頁面偽3D效果是指通過視覺欺騙的手段,將二維的網頁元素呈現出立體的效果。這種效果給人以錯覺,讓平面感喪失,仿佛物體躍然紙上,具有立體的形態。實現頁面偽3D效果的關鍵在于合理運用
隨著互聯網的快速發展和普及,網站已成為人們獲取信息和進行交流的重要載體。為了提供更好的用戶體驗,網站系統的開發必須考慮到多媒體元素的處理,尤其是圖片和視頻的處理。在本文中,我們將詳細介紹在網站系統開發中常用的圖片和視頻處理技術,以及它們的重要性和應用。
圖片處理是網站系統中不可或缺的一部分。圖片不僅可以美化頁面,還能夠幫助用戶更好地理解和記憶信息。在網站系統中,圖片處理的主要目標是提高網站的

隨著互聯網的快速發展,企業集團越來越重視自身在線形象的展示和推廣。而作為企業集團的重要窗口,網站的頁面加載速度和性能成為了影響用戶體驗和企業形象的重要因素。本文將深入探討如何提升集團網站的頁面加載速度和性能,為企業集團提供專業的解決方案。
我們需要了解為什么頁面加載速度和性能如此重要。隨著用戶對信息獲取的要求越來越高,網站的訪問速度成為了用戶決定是否繼續瀏覽的關鍵因素。據統計,超過50%的用

標題:前端技術與工具的崛起:打造卓越網站程序開發
隨著互聯網的快速發展,網站程序開發變得越來越重要。在這個競爭激烈的市場中,擁有卓越的網站程序開發能力成為企業脫穎而出的關鍵。而前端技術與工具的選擇和運用,更是決定著網站的用戶體驗和功能實現的關鍵。在本文中,我們將深入探討《網站程序開發中的前端技術與工具介紹》,并展示其在打造卓越網站程序開發中的重要性和優勢。
讓我們來了解一下前端技術與工具的定義

在如今數字化時代,網站已經成為了企業展示自身形象和吸引客戶的重要渠道。一個好的網站布局和頁面設計不僅可以提升用戶體驗,還能增加用戶的停留時間和轉化率。因此,在網站策劃方案中,網站布局和頁面設計是至關重要的一環。
網站布局是指網站各個元素在頁面上的排列方式。一個清晰、簡潔的布局能夠讓用戶迅速找到所需信息,提高用戶的滿意度。在設計網站布局時,需要考慮用戶的瀏覽習慣和心理預期。通常,將重要的信息放

在現代社會,越來越多的人開始關注網頁設計的美觀與實用性。作為一門藝術與科技相結合的學科,網頁設計旨在通過視覺和交互方式向用戶傳達信息。其中,現代簡約風格成為了設計者們追求的一種熱門風格。本文將深入探討現代簡約風網頁設計中的兩個重要方面:響應式圖片和多媒體展示。
現代簡約風格注重網頁的簡潔和精致,尤其是在圖片的運用上。響應式圖片是一種根據不同屏幕尺寸和設備自適應展現的圖片。它能夠根據用戶所用的

隨著科技的不斷進步和人們對網頁設計的要求越來越高,運用科技風格的網頁設計成為了現代設計師們的首要推薦。科技風格的設計以其簡潔、現代、高科技的特點,吸引了越來越多的用戶。在這篇軟文中,我們將探討如何運用科技風格的網頁設計來打造符合用戶心理的界面,并介紹一款杰出的產品,讓用戶能夠體驗到更好的用戶體驗。
科技風格的網頁設計注重簡潔和現代感。通過運用簡潔的線條和幾何圖形,科技風格的設計能夠給用戶帶來

隨著互聯網的快速發展,網站已成為企業展示形象、提供服務的重要途徑。然而,一個成功的網站不僅需要精美的設計和豐富的內容,還需要穩定的運行和及時的維護。在網站維護過程中,合理利用技術工具和資源能夠提高效率、降低成本,并確保網站的安全性和可靠性。本文將整理一些網站維護必備的技術工具和資源,幫助網站管理員更好地進行網站維護工作。
一、網站監測工具
網站監測工具能夠實時監測網站的運行狀態和性能指標,幫

摘要:本文將探討在運維支持中常見的優化技巧與工具推薦。運維支持是現代企業中不可或缺的一環,通過優化技巧和使用合適的工具,可以提高系統的性能、穩定性和安全性。本文將介紹一些常見的優化技巧,如資源管理、性能監控和故障診斷等,并推薦一些實用的工具,如監控系統、自動化腳本和日志分析工具等。通過運用這些技巧和工具,運維支持團隊可以更高效地管理和優化企業的運行環境。
關鍵詞:運維支持、優化技巧、工具推薦

在當今數字化時代,網頁設計已經成為了企業宣傳和產品推廣的重要手段之一。而在網頁設計中,圖片的選擇和運用是至關重要的一環。杰出的圖片可以吸引用戶的眼球,提升網頁的美觀度和用戶體驗。本文將為您介紹一些關于網頁設計中圖片選擇與運用的技巧,幫助您在設計中取得更好的效果。
對于圖片的選擇,要考慮圖片的內容與網頁主題的契合度。圖片應該與網頁的整體風格相符,能夠突出網頁的主題和核心信息。例如,如果設計一個

在當今數字化時代,網站已經成為企業和個人展示自己的重要平臺。然而,擁有一個美觀和功能強大的網站并不足以保證成功。為了吸引用戶并提供良好的用戶體驗,網站的性能至關重要。在本文中,我們將介紹一些利用網站優化工具來提高性能的經驗。
了解網站性能的重要性是至關重要的。當用戶訪問一個網站時,他們期望頁面能夠迅速加載,內容能夠流暢呈現。如果網站加載速度慢或者頁面響應時間長,用戶很可能會不耐煩地離開。因此

在當今數字化時代,網站已成為企業展示品牌形象、提供產品信息和與客戶互動的重要渠道。而如何設計一個吸引眼球、易于使用且與品牌形象一致的網站,成為了每個企業主都必須面對的挑戰。在網站設計中,色彩搭配與頁面排版的和諧性起著至關重要的作用。本文將深入探討這一主題,幫助您了解如何在網站設計中充分利用色彩和頁面排版來突出產品或品牌的特點和優勢。
色彩搭配是網站設計中不可忽視的關鍵因素之一。不同的色彩可以

現代簡約風格下的網頁圖片處理技巧:讓你的網頁更加出眾
如今,隨著互聯網的迅猛發展,網頁設計已經成為企業宣傳和品牌推廣的重要手段。而網頁中的圖片處理是網頁設計中不可忽視的一環。在當下的現代簡約風格下,如何通過巧妙的圖片處理技巧,使網頁更加突出、精美、引人注目,成為了許多網頁設計師面臨的一大難題。
現代簡約風格注重簡潔、大氣、直觀的表達,追求簡單、明快的設計風格,強調內容的重要性和視覺效果的直觀感

在如今高度信息化的時代,網站已經成為企業傳遞品牌形象、擴展市場的重要載體之一。而其中,歐美風格的網站設計因其獨特的視覺表現和強烈的品牌特色,成為眾多企業追逐的目標。在這篇軟文中,我們將針對歐美風格網站設計的頁面結構與布局規劃進行深入探討,揭示其背后的秘密,為企業的網站建設提供專業的指導。
我們要關注的是頁面結構。歐美風格網站設計注重將信息呈現得簡潔明了,使用戶能夠快速獲取所需信息。從整體來看