
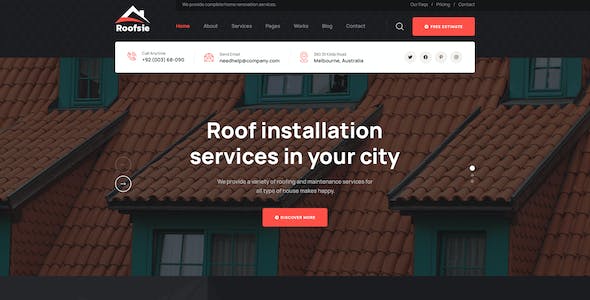
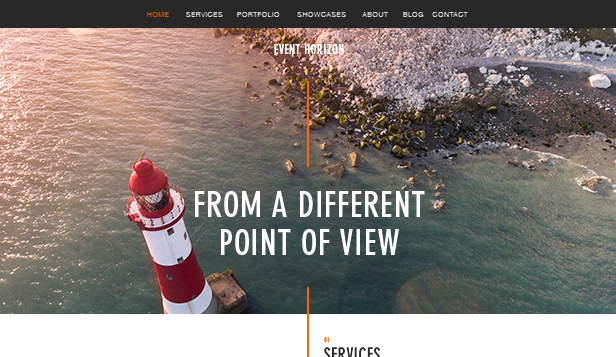
在現代社會中,網頁設計已成為企業展示自身形象和產品的重要途徑。而其中的頁面過渡效果設計更是能夠吸引用戶注意力,提升用戶體驗的重要元素之一。本文將為您介紹現代簡約風網頁設計的頁面過渡效果設計指南,幫助您打造出獨具一格的網頁設計。
一、了解現代簡約風網頁設計的特點
現代簡約風格注重簡潔明了的設計理念,強調內容的重要性而將繁雜的元素和裝飾削減至非常便宜。在網頁設計中,現代簡約風格常常以明快的色彩

隨著互聯網的迅速發展,網頁設計已經成為各個領域不可或缺的一部分。設計師們紛紛追求獨特、吸引人的設計元素,以吸引用戶并提升用戶體驗。而在現代網頁設計中,頁面滾動動畫成為了一個備受關注的設計趨勢。它可以為用戶帶來流暢的瀏覽體驗,同時也能讓網頁更具有活力和吸引力。
頁面滾動動畫可以定義為當用戶滾動網頁時,頁面內的元素會產生一系列動畫效果。這些動畫可以是元素的平移、縮放、旋轉等,也可以是文字的漸入漸

摘要:如今,頁面動畫已成為網頁設計中重要的組成部分。運用現代簡約風格打造獨特的頁面動畫能夠為用戶帶來視覺上的享受,提升用戶體驗。本文將介紹如何運用現代簡約風格來創建獨特的頁面動畫,包括設計原則、動畫類型及實現方式,并通過一些案例分析探討其設計思路及效果。
關鍵詞:現代簡約風格、頁面動畫、設計原則、動畫類型、實現方式、案例分析、設計思路、用戶體驗
1 引言
隨著互聯網的迅猛發展,用戶對于網頁

摘要:
隨著互聯網的飛速發展,網頁設計也在不斷創新和演進。現代簡約風格在眾多設計風格中備受青睞。頁面平滑滾動效果是現代簡約風網頁設計的一個重要組成部分,它能為用戶帶來流暢的瀏覽體驗,提升用戶對網站的好感度和留存率。本文將深入探討現代簡約風網頁設計的頁面平滑滾動效果的實現原理和應用技巧,并通過具體案例來闡述其優勢和應用的實際效果。
1. 引言
隨著互聯網在全球范圍內的飛速普及和發展,網頁設計也

在當今互聯網時代,網頁設計的重要性不言而喻。隨著用戶對網頁內容的需求不斷增長,如何在有限的頁面空間內呈現豐富的信息成為了設計師們亟需解決的問題。而滾動加載技術的興起,為優化頁面內容展示提供了一種全新的解決方案。
滾動加載,即當用戶滾動頁面時,新的內容會逐漸加載出現在用戶視野中。相較于傳統的翻頁加載方式,滾動加載能夠更好地滿足用戶的閱讀習慣,提供更流暢、連續的閱讀體驗。同時,滾動加載也有助于減

隨著互聯網的快速發展,網頁設計已成為各行各業不可或缺的一部分。而在網頁設計中,頁面導航按鈕起到了至關重要的作用。頁面導航按鈕不僅僅是為了方便用戶瀏覽網頁內容,更是展現網頁整體風格和用戶體驗的關鍵元素之一。在現代簡約風格的網頁設計中,頁面導航按鈕的設計更是需要注重細節和簡潔性。
現代簡約風格的網頁設計追求簡潔、清晰和直觀的界面風格。因此,在頁面導航按鈕的設計中,應該避免過多的裝飾和復雜的圖案。

隨著互聯網的快速發展,網頁設計已經成為企業建立品牌形象、與用戶產生溝通的重要途徑。而在眾多的網頁設計風格中,現代簡約風格憑借其簡潔、大氣的特點,成為越來越多企業所青睞的選擇。今天,就讓我們一起來探究現代簡約風網頁設計如何優化頁面轉化率,以展示企業的獨特魅力。
現代簡約風網頁設計主打簡潔大氣的設計風格,能夠有效減少用戶的閱讀負擔,更好地傳達信息。在傳統的網頁設計中,過多的冗雜內容常常會干擾用戶

電商網站的商品分類與標簽對于提升用戶體驗和推動銷售非常重要。通過合理的分類和標簽系統,可以讓用戶快速找到想要的商品,并且增加商品的曝光度。本文將介紹電商網站建設中如何處理商品分類與標簽,以便達到更好的用戶體驗和銷售效果。
一、商品分類的建立
1. 根據商品性質劃分分類:根據商品的性質和特點,將商品劃分為不同的分類。例如服裝類可以劃分為男裝、女裝、童裝等;家電類可以劃分為電視、冰箱、洗衣機等。

隨著互聯網的快速發展,越來越多的企業意識到了建設自己的官方網站的重要性。對于一個跨地區、跨行業的大型企業集團來說,集團網站的建設更是具有重要意義。一個好的集團網站不僅可以展示企業的形象和實力,還能提供相關的信息和服務,實現與客戶、投資者等各方的良好互動,提升企業的品牌形象和競爭力。
在集團網站建設中,一個合理的網站地圖和頁面布局是十分重要的。它們直接影響著用戶的瀏覽體驗和信息獲取效率。下面將

在當今數字化時代,網站已經成為企業展示品牌形象和吸引用戶的重要工具。而網站的頁面風格和色彩搭配則是決定用戶留存和轉化的關鍵因素之一。在網站策劃方案中,正確選擇和搭配適合的頁面風格和色彩,可以增強用戶體驗、提升品牌價值。本文將詳細介紹網站頁面風格和色彩搭配的重要性,并為您提供一些有用的建議。
頁面風格在網站策劃中起到了至關重要的作用。一個好的頁面風格能夠直觀地傳達品牌的個性和價值觀,吸引用戶的

摘要:頁面加載速度是歐美風格網站設計中的一個關鍵問題。本文從優化圖片、壓縮代碼、減少HTTP請求數等方面介紹了一些有效的頁面加載速度優化方法,旨在幫助開發者提升歐美風格網站的用戶體驗。
1. 引言
歐美風格網站設計一直以其簡潔、大氣的風格而受到廣大用戶的喜愛。然而,頁面加載速度作為用戶體驗的重要指標,對于歐美風格網站設計來說也是一個亟待解決的問題。本文將從優化圖片、壓縮代碼、減少HTTP請求

隨著互聯網的迅猛發展,每個品牌都希望他們的官方網站能夠快速加載,以提供更好的用戶體驗并吸引更多的訪問者。頁面加載速度不僅與用戶體驗息息相關,還直接影響搜索引擎優化和在線銷售。因此,提高品牌網站的頁面加載速度成為了每個品牌都需要關注的重要問題。
在本文中,我們將探討一些專業的技巧和策略,以幫助品牌提高其網站的頁面加載速度。
1. 優化圖像和視覺元素
要提高頁面加載速度,需要優化網站上的所有

在當今數字時代,網頁設計已經成為了各種企業和個人展示自己的重要方式之一。而在網頁設計中,頁面元素的動態效果設計起到了至關重要的作用。動態效果可以吸引用戶的注意力,增強用戶體驗,使網頁更加生動有趣。本文將詳細介紹網頁設計方案中的頁面元素動態效果設計,希望能給廣大設計師提供一些有用的參考。
我們來談談動態效果的種類。常見的動態效果包括:過渡效果、滾動效果、懸停效果、點擊效果等等。過渡效果可以使頁

在當今數字時代,網頁設計的重要性不言而喻。隨著互聯網的快速發展,用戶對網頁加載速度的要求也越來越高。一個杰出的網頁設計方案不僅要考慮到頁面的美觀和易用性,還要注重頁面加載的優化,以提供更好的用戶體驗。本文將詳細介紹網頁設計方案中的頁面加載優化要點,幫助您打造出更快速、更高效的網頁。
優化圖片是頁面加載優化的重要一環。圖片是網頁設計中不可或缺的元素,但過多或過大的圖片會拖慢頁面加載速度。因此,

摘要:隨著互聯網的快速發展,網站的用戶體驗越來越受到重視。而頁面加載速度是影響用戶體驗的重要因素之一。本文將介紹網站程序開發中常見的頁面加載優化方法,包括優化圖片、壓縮代碼、使用CDN加速、延遲加載、緩存優化等方面。
1. 優化圖片
圖片是網站中常用的元素之一,但也是頁面加載速度較慢的主要原因之一。為了優化圖片加載速度,可以采取以下措施。
1.1 使用合適的圖片格式:根據實際情況選擇合適