
在當今互聯網時代,人們生活中離不開網絡,網絡已成為人們獲取信息的主要途徑。如果您想讓自己的網站脫穎而出,與其他網站相比具有更高的訪問量和更優秀的用戶體驗,那么網站性能優化必不可少。
優化網站以減少資源請求和頁面加載時間是網站性能優化的重要內容之一。本文將重點介紹如何實現這兩個目標:
一、減少資源請求
一般情況下,一個網站會引用大

電商網站是目前互聯網行業中最火爆的一種網站類型,然而,如果網站的頁面加載速度過慢,就會極大影響用戶體驗,并導致用戶流失。因此,電商網站的頁面加載速度優化至關重要。本文將針對這一問題提出一系列相關的問題,并分別給出對應的解決方案。
一、頁面加載速度對電商網站的影響
電商網站的頁面加載速度直接影響用戶的購物體驗,一旦頁面加載過慢,很可能

今天,我們來談論一下如何檢查網站的動態效果和頁面交互的流暢性和體驗。在這篇技術文章中,我們將針對此問題提出一系列問題,并針對每個問題提供相應的解決方案,以便您能夠更好地了解如何檢查網站的動態效果和頁面交互的流暢性和體驗。
問題一:如何檢查網站的動態效果?
動態效果可以包括各種各樣的動畫、滾動、彈出框等等。但是,如何才能確保這些效果能

在當今數字化時代,每個企業的品牌營銷都是離不開網站的。因此,一個好的網站設計是非常重要的。在設計一個網站的時候,公司的視覺形象(VI)標準需要被完全遵循。因此,網站設計師需要充分理解和應用VI標準,以使網站設計盡可能地傳遞出公司的品牌形象。
什么是VI標準?
VI(Visual Identity)就是一個組織或公司的視覺形象,包括標識、字體、顏色、排版、圖片和

概述:
在當今互聯網時代,網站已成為企業推廣產品、提高品牌知名度的重要通道。然而,僅有好的網站域名和內容是不夠的,一個合理、美觀的頁面布局和響應式設計是用戶體驗的重要組成部分,也是建立品牌美譽度和增加用戶黏性的關鍵所在。本文將從頁面布局和響應式設計的角度來探討如何確認網站的合理性和美觀性。
觀點:
頁面布局是指網頁上不同元素的排列

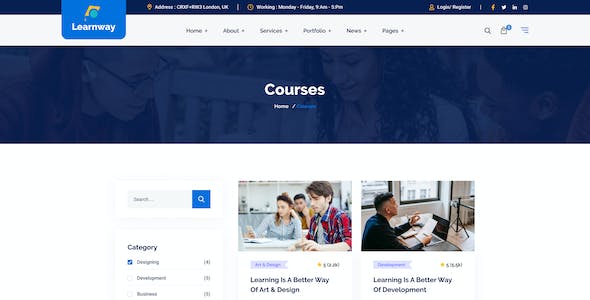
隨著電子商務的高速發展,越來越多的企業選擇通過網上商城來開展業務,從而擴大市場份額,提高銷售業績。網站設計對于電商網站來說至關重要,因為它直接影響著用戶的使用體驗和網站的商業價值。
本文將從以下幾個方面分析電商網站的頁面設計:
1.用戶體驗設計
用戶體驗是電商網站設計的關鍵要素之一。一個好的用戶界面必須有直觀、簡潔、易用的特點。

隨著電商行業的不斷發展,電商網站的用戶數量也在不斷增長。為了吸引更多的用戶并提高用戶的滿意度,電商網站的設計已經成為了一個至關重要的因素。一個易于瀏覽和導航的頁面可以讓用戶在瀏覽商品和下單時更加舒適和方便,進而提高網站的轉化率。那么,如何為電商網站設計易于瀏覽和導航的頁面呢?下面將從以下幾方面進行分析:
1、頁面的布局
頁面布局是

當今社會,一個良好的網站頁面布局設計不僅可以提高用戶體驗,還可以增強網站的品牌形象。然而,如何設計一個具有吸引力、易于導航和有條理的頁面布局,卻是一個需要認真思考的問題。本文將在“網站頁面布局的設計原則”主題下,提出一些相關問題并給出解決方案。
一、頁面結構的設計原則
1. 如何設計一個清晰的頁面結構,讓用戶知道他們在頁面上的位置?

隨著網絡的普及和發展,網站已經成為現代社會中不可或缺的基本組成部分。不論是商業網站、社交媒體還是個人博客,高效的頁面加載速度和流暢的用戶體驗對于各種類型的網站都至關重要。如何檢查網站的頁面加載速度和性能優化,讓用戶更加愉悅地瀏覽我們的網站呢?
一、為什么需要檢查網站的頁面加載速度和性能優化?
網站的頁面加載速度是用戶體驗的重要組

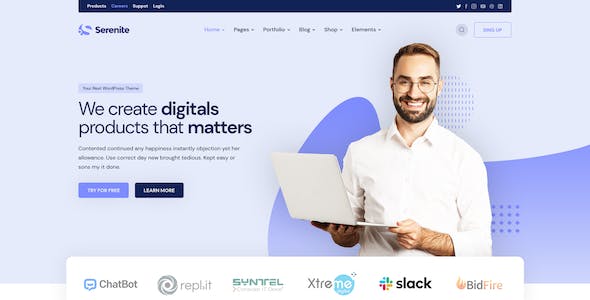
當今的網站設計趨勢傾向于簡約和快速。隨著更多的人選擇使用手機和平板電腦瀏覽網站,快速的頁面加載速度變得越來越重要。簡約風格網站通常不需要復雜的動畫和大量的圖片,但要保持快速的頁面加載速度,需要采取一些額外的措施。
以下是一些可以提高簡約風格網站頁面加載速度的方法:
1. 減少HTTP請求
每次加載頁面時,瀏覽器都需要發送HTTP請求以檢

作為當今網絡世界的一個重要組成部分,網站設計是一門古老而又新穎的藝術。隨著時代的不斷進步,歐美風格的網站設計也越來越多地被人們所追捧。那么,如何設計出一個具有歐美風格的網站呢?針對這個問題,本篇文章將從頁面結構和層次布局兩方面進行探討,以期對讀者提供一些有益的建議和幫助。
一、頁面結構
1)什么是頁面結構?為什么頁面結構重要?
頁面結構

近年來,隨著網絡技術和用戶需求的不斷提高,網站設計和排版已經成為影響用戶體驗和網站成功的重要因素之一。為了確保網站的可訪問性、易用性和可讀性,本文將從以下幾個方面來檢查網站的頁面設計和排版:
一、頁面布局與結構
頁面布局是指網頁中各個元素的組合和布置,它能夠影響網站的整體效果和用戶的閱讀體驗。在設計網站布局時,應該考慮以下幾個方

什么是網頁相似度?就是一個網站不同的頁面相似程度。網頁相似度對網站是有一定影響的,如果兩個頁面相似度太高,搜索引擎就會判斷為抄襲或者復制頁面,從而導致頁面不被搜索引擎收錄,甚至會刪除已經收錄的頁面,造成網站降權。那么我們在網站建設中需要做的就是采取適當的方法來降低網頁相似度。1、頭部標簽頭部的META標簽對于網站來說是非常重要的,你寫的t

關于網站建設的類型現在是越來越豐富,而且劃分的更加細致,也更加全面。就目前來說,眾多企業客戶青睞的高端網站建設是現在比較流行的,不僅是一種很好的宣傳方式,也能吸引很多有效的消費群體。今日我們就來談一談關于高端網站設計頁面布局的一些注意事項。 一、注意尺寸分辨率高端網站首頁作為一個網站的形象宣傳窗口,一定會有網站最醒目的信息或者圖片,但

大家在瀏覽網站的時候會發現很多網站都存在404頁面,404頁面就是用戶在點擊了某個頁面時卻出現打不開的問題,這個時候就需要彈出一個頁面,來告訴搜索引擎和用戶輸入的網址錯誤或者這是一個死鏈接。倘若沒有設置404頁面,那么用戶得到的頁面是錯誤的頁面,搜索引擎得到的路徑將失效。這就是所謂的死鏈。這將對網站運營和用戶體驗帶來很不好的影響。因此可