
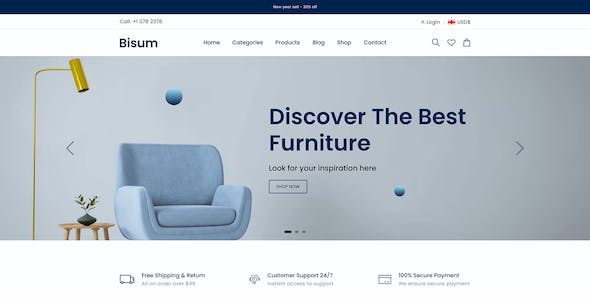
隨著互聯網的迅速發展,網頁設計已經成為現代社會中不可或缺的一部分。而如何設計出既時尚簡約又能適應不同設備的響應式網頁,成為了設計師們追求的目標。本文將探討現代簡約風格與響應式網頁設計的結合,帶來更好的用戶體驗和更高的可用性。
現代簡約風格是一種注重簡潔、清晰、極簡的設計風格。在網頁設計中,簡約風格主要通過減少元素、使用簡潔的排版和色彩來實現。這種風格以其簡單明了的外觀和流暢的動畫效果而備受歡

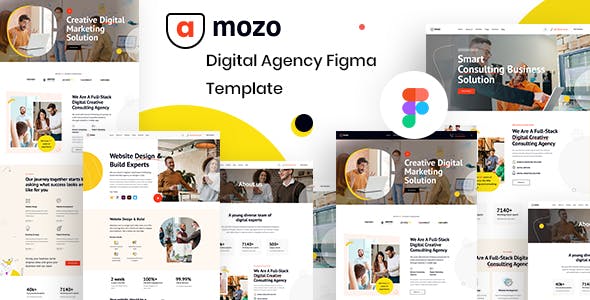
近年來,隨著移動設備的普及和互聯網的迅速發展,響應式網頁設計成為了各大品牌和企業展示自身形象和產品的重要方式。而在響應式網頁設計中,現代簡約風格的應用越來越受到設計師和用戶的喜愛。本文將從探索現代簡約風格在響應式網頁設計中的應用角度分析其特點和優勢,為讀者解讀如何利用現代簡約風格來打造出具有吸引力和良好用戶體驗的網頁設計。
現代簡約風格,作為一種注重實用性與美感相結合的設計風格,憑借其簡約、

隨著移動互聯網的快速發展,越來越多的用戶傾向于使用移動設備瀏覽網頁。這種趨勢對于網站建設提出了新的要求,即需要采用響應式設計,以適應不同屏幕尺寸和設備類型。本文將介紹佛山網站建設中的響應式設計實踐,探討其優勢和應用。
響應式設計可以提供更好的用戶體驗。傳統的網頁設計在移動設備上顯示效果不佳,用戶需要不斷縮放和滾動頁面才能瀏覽內容。而采用響應式設計后,網頁可以根據設備屏幕大小自動調整布局和內容

在現代社會,互聯網已經成為人們獲取信息、交流和進行業務的重要渠道。作為一個網頁設計師,你可能已經意識到,網頁的響應時間對用戶體驗和網站的成功至關重要。用戶現在期望網頁能夠迅速加載,否則他們可能會轉向競爭對手的網站。因此,優化網頁的響應時間是至關重要的。
要優化網頁的響應時間,你需要考慮網頁的整體設計。簡潔而直觀的設計可以減少頁面上的元素數量,從而加快加載時間。避免使用過多的圖像和動畫,因為它

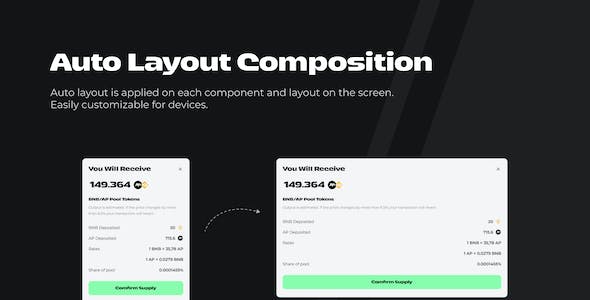
隨著移動設備的普及和互聯網的快速發展,響應式布局成為了現代網頁設計中的一個重要概念。而在現代簡約風格成為主流的設計趨勢下,響應式布局更加凸顯了其優勢。本文將詳細介紹現代簡約風網頁設計的響應式布局所帶來的優勢,并從多個角度探討其特點和意義。
響應式布局使得網頁在不同屏幕尺寸下都能夠良好地適應。隨著移動設備的普及,用戶通過手機和平板等終端訪問網頁的比例越來越高。傳統固定布局的網頁在小屏幕設備上需

隨著移動互聯網時代的到來,越來越多的用戶習慣于使用移動設備來訪問網站。而在企業集團層面,構建一個適應移動端設備的網站已經成為迫切的需求。本文將探討集團網站建設過程中的移動端適配與響應式設計,以期為企業提供一些有益的指導。
一、移動端適配的重要性
1. 市場需求:根據市場調研數據,手機用戶數量已超過電腦用戶數量。移動互聯網時代,移動端用戶的瀏覽量遠遠超過了傳統電腦端用戶,這為企業的品牌建立和

在當今數字化時代,網站已經成為企業與用戶之間非常重要的溝通渠道之一。然而,隨著移動互聯網的快速發展,越來越多的用戶通過移動設備訪問網站,這就要求網站必須具備響應式設計,以適應不同屏幕尺寸和設備的要求。
作為無錫網站建設的響應式設計重點,我們公司深知用戶體驗的重要性。我們致力于為客戶提供一流的響應式網站設計服務,以確保他們的網站在不同設備上都能夠完美展示。以下是我們專注于的幾個關鍵點:
1.

武漢網站建設的響應式設計:為您打造個性化品牌形象
隨著互聯網的快速發展,網站已經成為企業展示品牌形象、拓展市場的重要渠道。而在武漢,作為中國中部地區的經濟中心和科技創新基地,網站建設的重要性更加突出。而響應式設計作為一項重要的網站建設原則,不僅能夠適應不同終端設備的瀏覽需求,還能為企業打造個性化的品牌形象,提供全方位的用戶體驗。在推動企業實現數字化轉型的浪潮中,武漢網站建設的響應式設計成為了企業
摘要:
隨著移動設備的普及和網絡技術的發展,越來越多的用戶通過移動設備訪問網站。為了保證用戶在不同設備上都能夠有良好的瀏覽體驗,網站系統的開發需要采用響應式布局和頁面適配技術。本文將詳細介紹響應式布局和頁面適配的定義、原理、實現方式以及優缺點,并通過實例分析其在網站開發中的應用。
關鍵詞:響應式布局、頁面適配、移動設備、網站開發
1. 引言
隨著互聯網的快速發展和移動設備的普及,越來越多的

隨著移動設備的普及和互聯網的高速發展,響應式設計成為了網頁設計中不可忽視的重要部分。歐美風格的網站設計以其簡潔、大氣、注重用戶體驗的特點而聞名。在這種設計風格下,響應式網格布局的運用無疑是提升用戶體驗的重要手段。下面將詳細介紹歐美風格網站設計中響應式網格布局的特點與優勢。
響應式網格布局是指根據不同的設備屏幕尺寸和方向,優化頁面布局并調整元素大小和位置,以適應不同的屏幕分辨率和瀏覽器窗口尺寸

在當今數字時代,互聯網成為了企業宣傳和互動交流的重要渠道之一。為了能夠更好地展現企業形象和產品服務,許多集團公司開始注重建設自己的官方網站。而在網站建設中,網站響應式設計成為了一個不可忽視的重要因素。本文將介紹集團網站建設中的網站響應式設計原則,助您打造出用戶友好、功能豐富、無論在什么設備上都能完美展示的網站。
一個好的網站響應式設計需要考慮用戶體驗。這意味著無論用戶使用何種設備訪問網站,都

隨著移動互聯網的迅猛發展,人們對于網站的訪問方式也發生了巨大的改變。傳統的PC端訪問已經不能滿足用戶的需求,移動設備訪問網站的比例越來越高。因此,在廈門網站建設方案中,實現網站的響應式設計是至關重要的一步。
響應式設計,顧名思義,是指網站能夠根據用戶使用的設備(如電腦、平板、手機等)的不同,自動調整內容和布局,以提供非常佳的用戶體驗。在廈門網站建設中,實現網站的響應式設計有以下幾個關鍵步驟:

關鍵詞:現代簡約風,網頁設計,頁面響應速度
在現代社會,網頁設計已成為了許多企業和個人展示自己的重要方式之一。而在網頁設計中,簡約風格越來越受到人們的喜愛和追捧。簡約網頁設計以其干凈、簡潔的外觀,以及清晰明了的界面布局,成為了網頁設計界的新寵兒。然而,在追求簡約美感的同時,我們也不可忽視現代簡約風網頁設計對于頁面響應速度的重要影響。
現代簡約風網頁設計所采用的簡單、清爽的界面設計,減少了頁

選擇適配各設備的響應式設計:網站建設經驗解析
在如今信息爆炸的時代,無論是企業還是個人,一個具有良好用戶體驗的網站都至關重要。然而,隨著移動設備的普及,用戶對移動端網頁的需求不斷增長,傳統的網頁設計已經無法滿足這一需求。為了讓用戶能夠在任何設備上順暢地瀏覽網頁,響應式設計應運而生。今天,我們就來深入探討一下選擇適配各設備的響應式設計在網站建設中的經驗解析,為您呈現一種全新的用戶體驗。
我們來了

隨著移動設備的廣泛普及和互聯網的快速發展,人們對網頁的訪問方式也發生了巨大變化。從非常初的電腦端訪問到現在手機、平板等移動設備的普及,網頁設計師們面臨著一個重要的挑戰,那就是如何讓網頁在不同的設備上都能夠呈現出杰出的用戶體驗。在這個問題的背后,響應式設計應運而生。
響應式設計是指一種能夠自動適應不同設備、屏幕尺寸和分辨率的網頁設計方法。它允許網頁在不同的終端上進行優化,以確保用戶在任何設備上