
卡片式布局與展示效果是如今歐美風格網站設計中備受追捧的一種布局方式。相比傳統的網頁設計,卡片式布局以其簡潔、美觀的特點,吸引了越來越多的設計師和用戶的青睞。本文將通過充分挖掘關鍵詞,并結合相關產品或品牌的特點和優勢,來為您詳細介紹卡片式布局與展示效果的魅力與優勢。
讓我們來看一下什么是卡片式布局。卡片式布局是一種以卡片為基本單元,呈現信息和內容的方式。它通過將不同的信息或內容放置在各個獨立的卡片

網頁設計是現代互聯網時代不可或缺的一環,而視覺效果優化技巧則是其中至關重要的一部分。在這個信息爆炸的時代,如何吸引用戶的眼球,讓他們對網頁停留更久,成為了每個網頁設計師必須面對的挑戰。本文將圍繞《網頁設計方案中的視覺效果優化技巧》這一關鍵詞,為大家介紹如何通過優化視覺效果來提升網頁的吸引力。
我們需要關注網頁的整體布局。一個清晰、簡潔的布局能夠讓用戶一目了然地獲取信息,同時也能夠提升用戶的瀏覽體

摘要:
隨著互聯網的迅猛發展,網頁設計已成為現代社會的重要組成部分。而現代簡約風格的設計越來越受到人們的歡迎。本文將介紹現代簡約風網頁設計的動態效果設計技巧,包括滾動效果、懸浮效果、過渡效果以及交互效果等。
一、滾動效果
滾動效果是現代網頁設計中常用的動態效果之一。通過滾動效果,可以將頁面信息以有序的方式呈現給用戶,增加用戶閱讀體驗。常見的滾動效果包括滾動條效果、頁面滑動效果和鼠標滾動效果等

隨著互聯網的快速發展,網頁設計已經成為了各個行業中不可或缺的一部分。而在網頁設計中,動畫效果的運用更是能夠為用戶帶來全新的視覺體驗,提升用戶的參與度和留存率。本文將針對《網頁設計方案中的動畫效果設計要點》這一關鍵詞,為大家介紹一些關于動畫效果設計的專業知識,以及如何利用動畫效果來凸顯產品或品牌的特點和優勢。
動畫效果在網頁設計中的應用非常廣泛。通過合理運用動畫效果,可以吸引用戶的注意力,增強

在當今數字化時代,網站設計已經成為企業展示品牌形象和吸引用戶的重要手段。而色彩搭配和頁面切換效果作為網站設計中的重要元素,對于提升用戶體驗和吸引用戶注意力起著至關重要的作用。本文將探討網站設計中的色彩搭配與頁面切換效果的呈現,以及它們對用戶體驗的影響。
色彩搭配是網站設計中不可或缺的一環。色彩可以傳達情感和品牌形象,能夠直接影響用戶對網站的首要印象。在進行色彩搭配時,需要考慮品牌的核心價值和

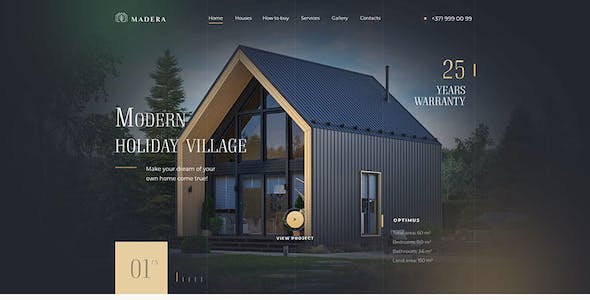
歐美風格的網站設計一直以來都備受關注和追捧。其中,平滑過渡效果應用是歐美風格網站設計的重要組成部分。這種過渡效果的運用不僅能為用戶帶來良好的用戶體驗,還有助于提升網站的品質和專業度。本文將從歐美風格網站設計的基本特點開始介紹,然后深入探討平滑過渡效果的應用,非常后總結其對網站設計的影響。
歐美風格網站設計具有以下基本特點:簡潔、大膽、專業。簡潔是指歐美風格網站設計追求的是簡單明了、無冗余的網頁布

導語:視差滾動效果是現代網頁設計中常用的技術之一,它可以為網頁增添動感和交互性,給用戶帶來獨特的瀏覽體驗。在歐美風格的網站設計中,視差滾動效果被廣泛應用,并且逐漸成為歐美風格網站的標志之一。本文將重點介紹歐美風格網站設計中視差滾動效果的實現方法及相關注意事項。
首要部分:視差滾動效果的基本概念與原理
視差滾動效果是通過瀏覽器的滾動事件觸發不同速度的滾動層,從而在用戶滾動網頁時產生不同層次的

摘要:售后服務對于企業來說是非常重要的一環,能夠直接影響客戶的滿意度和忠誠度。在提供售后解決方案后,對其效果的追蹤和客戶反饋的分析可以幫助企業了解客戶的需求和問題,并及時采取相應措施進行優化和改進。本文將探討售后解決方案的效果追蹤和客戶反饋分析的重要性、方法以及應用實例,并提出一些建議和總結。
首要部分:引言
售后服務是企業與客戶間的重要紐帶,也是提升客戶滿意度和忠誠度的關鍵環節。一個良好的

隨著互聯網的快速發展,網站設計成為了重要的一環。而歐美風格的網站設計因其簡潔、大氣的風格,逐漸成為眾多品牌和企業選擇的首要推薦。在歐美風格網站設計中,滾動效果的應用更是成為了亮點之一。滾動效果通過頁面內容的滾動展示,能夠給用戶帶來更加流暢、富有動感的瀏覽體驗。本文將以《歐美風格網站設計的滾動效果應用》為關鍵詞,對歐美風格網站設計的滾動效果應用進行深入探討,為讀者帶來全面的了解和認知。
滾動效

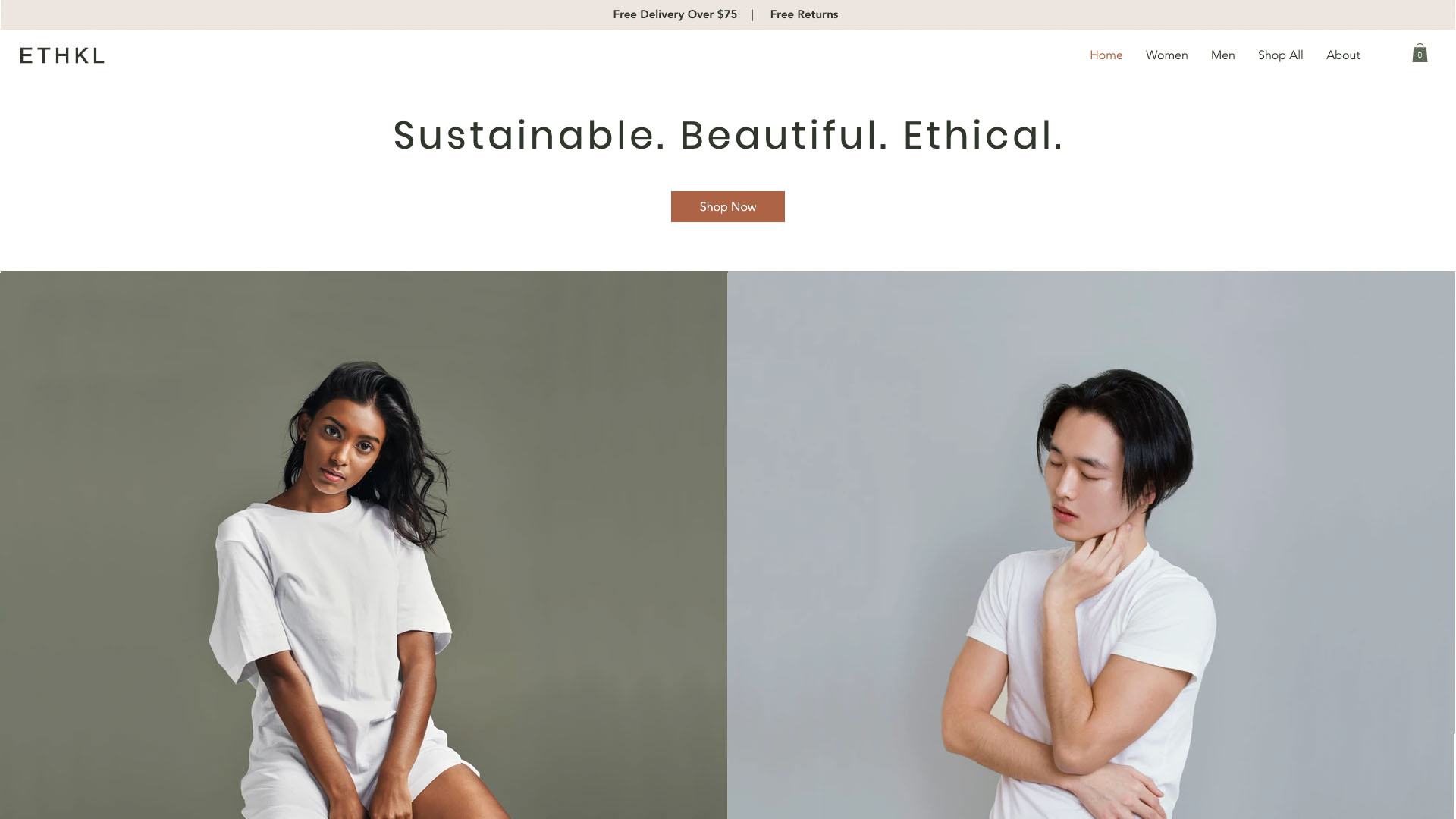
隨著社交媒體和移動互聯網的迅速發展,網頁設計在不斷演進。其中,滾動效果設計成為了吸引用戶注意力的重要手段之一。在設計滾動效果時,現代簡約風格正在蓬勃發展,并成為了設計師追求的理想風格之一。本文將探索現代簡約風格在網頁滾動效果設計中的應用,以及其背后的原理和理念。
在現代簡約風格的網頁滾動效果設計中,一個非常重要的原則是“簡約即美”。簡約風格強調摒棄多余的裝飾和繁雜的設計元素,注重內容本身的表

現代簡約風網頁設計的滾動效果與頁面過渡優勢揭秘
隨著科技的不斷發展,互聯網已經成為人們日常生活中不可或缺的一部分。在這個數字化的時代,網頁設計對于各個行業的發展起著至關重要的作用。而現代簡約風網頁設計的滾動效果與頁面過渡,成為了吸引用戶、提升用戶體驗的重要手段。
現代簡約風格注重簡潔、大氣的設計,以及豐富的滾動效果與頁面過渡,通過合理運用這些設計元素,可以使網頁更加生動、有趣,從而吸引用戶的目

標題:視覺效果設計要點:打造引人注目的網頁設計方案
隨著互聯網的迅猛發展,網頁設計已經成為企業展示品牌形象和吸引用戶的重要手段。在這個競爭激烈的時代,如何打造一個引人注目的網頁設計方案成為了每個企業都需要面對的問題。本文將圍繞《網頁設計方案中的視覺效果設計要點》這一關鍵詞,為您介紹如何利用視覺效果設計來突出產品或品牌的特點和優勢。
視覺效果設計是網頁設計中不可或缺的一環。通過運用色彩、布局、圖

如何提高企業網站建設的效果
當今的商業競爭越來越激烈,企業網站已經成為各大企業展示自身形象、推廣產品、服務客戶的重要窗口。然而,僅僅擁有一個企業網站還遠遠不夠,如何提高企業網站建設的效果、吸引更多的訪問量,成為許多企業關注的焦點和難題。本文將從關鍵詞出發,為大家介紹幾種提高企業網站建設效果的方法,幫助企業更好地實現品牌宣傳和銷售目標。
首要關鍵詞:設計優化
企業網站的設計是吸引用戶眼球的首要

在現代網頁設計中,頁面過渡效果成為了吸引用戶眼球和增強用戶體驗的重要元素之一。頁面過渡效果可以讓用戶感覺到網頁的流暢性和生動性,同時也增加了網頁的美觀和時尚感。尤其在簡約風格的網頁設計中,頁面過渡效果更是起到了畫龍點睛的作用。
頁面過渡效果是指在用戶切換網頁或者進行某種操作的時候,網頁中的內容以各種動畫形式進行展示和切換。通過頁面過渡效果,可以使網頁加載過程更加平滑,讓用戶感到舒適和自然。而

互聯網的快速發展使得網站設計成為了一個非常重要的領域。在設計中,歐美風格一直是備受關注和推崇的風格之一。歐美風格的網站設計注重細節、注重用戶體驗,并且常常運用滑動效果和全屏背景,這兩個特點使得網站更具吸引力和獨特性。
滑動效果是一種常見的網站設計技巧,它通過交互式動畫效果來引導用戶在網頁上進行滑動瀏覽。滑動效果通過頁面的平滑過渡和視覺變化,增加了用戶的參與感和探索感。例如,在一個歐美風格的購