
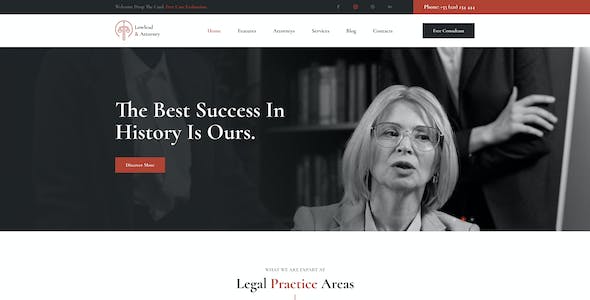
摘要:鼠標懸停效果是網站設計中常用的交互手段之一,在歐美風格網站設計中得到廣泛應用。本文將探討歐美風格網站設計中鼠標懸停效果的應用場景、設計技巧及其對用戶體驗的影響。
關鍵詞:歐美風格、網站設計、鼠標懸停效果、交互手段、用戶體驗
一、引言
隨著互聯網的迅猛發展,網站設計已經不再局限于簡單的信息展示,而是更注重用戶體驗。歐美風格網站設計以其簡約、大氣的特點,成為當前設計界的熱門趨勢之一。其中

作為現代社會發展的產物,網站已經成為企業宣傳和品牌展示的重要工具。而網站設計模板則是網站建設的基礎,直接關系到網站的用戶體驗和品牌形象。在眾多的網站設計模板中,歐美風格一直備受矚目,因其簡約、大氣的設計風格深受用戶喜愛。如何選擇合適的歐美風格網站設計模板成為了許多企業主和設計師關注的焦點。本文將從幾個關鍵詞角度來探討如何選擇合適的歐美風格網站設計模板,并為您推薦一家優質的網站設計模板供應商。

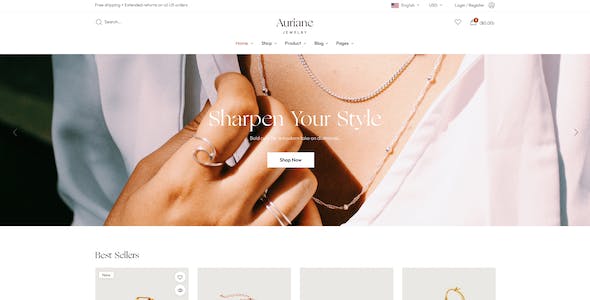
在如今的數字時代,網站設計不僅僅是為了展示公司或個人的信息,還成為了一種藝術形式。歐美風格的網站設計在其獨特性和風格上以其清晰、簡潔和現代化而聞名。畫廊和相冊展示是歐美風格網站設計中常見的功能,它允許網站的訪問者以更生動的方式瀏覽和欣賞圖片。在本文中,我們將探討歐美風格網站設計中畫廊和相冊展示的關鍵技巧,幫助您打造一個引人入勝且令人印象深刻的網站。
一個成功的畫廊和相冊展示需要有清晰的布局和

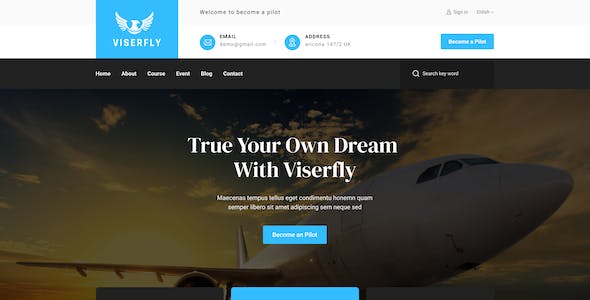
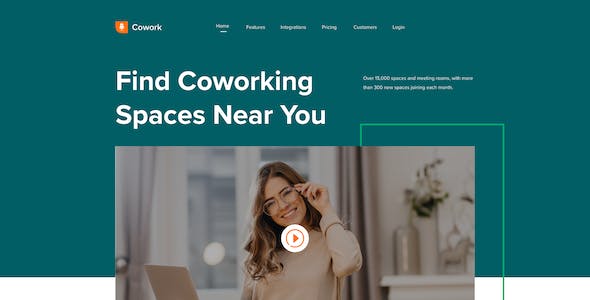
摘要:隨著互聯網的發展,網頁設計的創新與發展一直在不斷推動著人們對于網頁呈現形式的追求。在這個以視覺內容為主導的時代,一種新型的網頁背景應用方式——網頁視頻背景,逐漸被設計師們所關注和采用。本文旨在探討歐美風格網站設計中的網頁視頻背景應用,并分析其特點與優勢。
1. 引言
隨著互聯網技術的迅猛發展和帶寬的顯著提升,網頁設計已不再局限于傳統的文字和靜態圖片呈現。越來越多的設計師開始使用創新的

在今天的互聯網時代,網頁設計已經成為了企業宣傳和品牌推廣的重要渠道。而在網頁設計中,圖片的使用無疑是吸引用戶眼球和增加頁面美感的關鍵因素之一。然而,圖片的加載速度對用戶體驗有著重要影響。因此,在網頁設計方案中,如何優化和加載圖片成為了一項必須要注意的技巧。
我們需要考慮圖片的格式選擇。常見的圖片格式有JPEG、PNG和GIF。JPEG是一種有損壓縮格式,適用于色彩豐富的照片或圖像。PNG是無

在當今互聯網時代,網站設計已經成為了一個至關重要的方面,而歐美風格的網站設計在界面設計方面更是獨具特色。在這篇文章中,我們將探討歐美風格網站設計的用戶界面設計原則。通過引人入勝的詳細段落和全面特異的知識框架,我們將深入討論這些原則,并為讀者提供寶貴的參考。
歐美風格網站設計非常注重用戶體驗。用戶體驗是指用戶在使用產品或服務過程中所感受到的主觀感受。在用戶界面設計中,歐美風格注重將用戶置于設計

當今互聯網時代,網站已經成為企業推廣和建立品牌形象的重要工具。無論是在電腦、平板還是手機上瀏覽網頁,用戶都希望能夠有一致而流暢的瀏覽體驗。而歐美風格的網站設計,以其簡潔、大氣的特點,成為了許多網站設計師的首要推薦。但是,在不同設備上如何完美展現這種風格的網頁呢?這就需要引入響應式布局的概念。
響應式布局是指根據用戶所使用的設備,自動調整網頁的布局和內容展示方式,以適應不同屏幕尺寸和分辨率。其

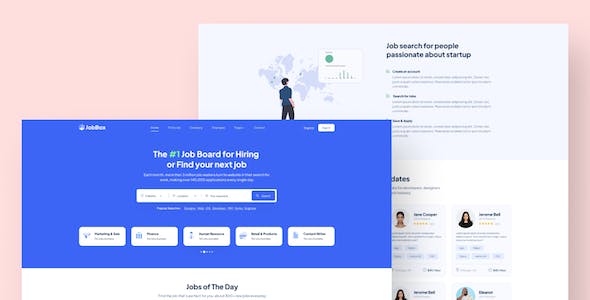
摘要:表單在網站設計中扮演著重要的角色,它是用戶與網站之間的橋梁。歐美風格的網站設計追求簡潔、直觀、易用的特點,在表單設計與用戶反饋方面也有著獨特的處理方式。本文將探討歐美風格網站設計中的表單設計原則,如何提高用戶體驗,并對其用戶反饋進行分析。
1. 引言
隨著互聯網的快速發展,網站已成為人們獲取信息、交流與互動的重要平臺。網站設計中的表單設計是用戶與網站進行交互的重要環節,它直接影響著用戶

在當今數字化時代,網頁設計已經成為了各個企業和個人展示自己的重要途徑。而在網頁設計中,圖片是一個非常重要的元素,可以幫助我們傳達信息、吸引用戶的注意力,甚至影響用戶的情感體驗。因此,選擇適合的圖片庫并進行有效的管理是網頁設計師必須面對的挑戰之一。
我們需要明確的是,選擇合適的圖片庫對于網頁設計的成功至關重要。一個好的圖片庫應該具備以下幾個特點:首先,圖片庫應該提供高質量的圖片資源,這樣才能保

如何制作吸引人的圖片輪播?在當今信息爆炸的時代,網站建設已成為企業展示產品與服務的重要方式。而圖片輪播作為網站設計的常用元素,能夠提升網站的吸引力和用戶體驗,吸引更多的訪客,并促使他們留在網站上更長的時間。那么,如何制作一款吸引人的圖片輪播?讓我們來看看下面的經驗分享。
一個吸引人的圖片輪播應該具備精美的視覺效果。在設計輪播圖時,需要考慮圖片的清晰度、色彩搭配和排版布局。清晰度高的圖片能夠更好地

在如今移動設備的普及和無處不在的網絡連接下,網頁設計的響應式設計已經變得非常重要。歐美風格的網站設計以其簡潔、大氣而受到廣大用戶的喜愛。然而,在響應式設計中,圖像的優化變得尤為重要。本文將介紹一些歐美風格網站設計中的響應式圖像優化技巧,以幫助網頁開發者提升用戶體驗并提高網站的性能。
了解響應式設計的原則和要求對于優化圖像至關重要。響應式設計旨在為不同的設備提供適應性良好的用戶體驗。這包括不同

在今天的數字時代,網站已經成為了企業與品牌宣傳的重要平臺。而歐美風格網站設計因其獨特的視覺風格和用戶體驗,備受喜愛并在全球范圍內取得了巨大成功。在本文中,我們將介紹五個成功案例,展示他們在歐美風格網站設計方面的獨特之處和成功之道。
1. Apple(蘋果公司)
談到歐美風格網站設計,我們不得不提到蘋果公司的官方網站。該網站以其簡潔、現代和直觀的設計而著稱。他們的設計風格完美地融合了圖像、文

引言
隨著互聯網的迅猛發展,網站已經成為企業與機構傳達信息和展示形象的重要渠道之一。而網站設計作為網站建設的重要環節,不僅需要注重功能性和用戶體驗,還需要展現出獨特的設計風格,以吸引用戶的眼球并提升品牌形象。其中,歐美風格網站設計以其獨特的藝術性和商業性的結合,成為當前熱門的設計趨勢之一。
一、歐美風格網站設計的概述
1.1 藝術性與商業性的平衡
歐美風格網站設計強調將藝術性與商業性相

在當今數字時代,人們越來越多地使用移動設備來瀏覽網頁。這給網頁設計師帶來了一個新的挑戰:如何確保網頁在不同的屏幕尺寸上都能呈現出優質的圖片?答案就是響應式圖片。
響應式圖片是指根據設備的屏幕尺寸和分辨率自動調整大小和質量的圖片。通過使用響應式圖片,網頁設計師可以確保在不同的設備上都能提供非常佳的用戶體驗。
那么,在網頁設計方案中,我們如何運用響應式圖片呢?首先,我們需要考慮設備的屏幕尺寸和

摘要:在當今互聯網時代,網站設計的重要性日益凸顯。不同地區及不同文化背景下,網站設計都具有一定的特點和風格。本文將重點探討歐美風格網站設計與響應式布局之間的關系,分析其相互影響與互補,以及歐美風格網站設計在響應式布局中的應用和優勢。
關鍵詞:歐美風格,網站設計,響應式布局,互補,應用,優勢
1. 引言
在全球化的今天,網絡已經成為人們獲取信息、交流和娛樂的重要渠道。而網站作為網絡上的展示平