
在當今數字化時代,網頁設計已經成為了展示企業形象和產品的重要手段。而在網頁設計中,圖片的使用起到了至關重要的作用。圖片能夠吸引用戶的注意力,傳遞信息,增強用戶體驗。而圖片幻燈片和畫廊展示則是網頁設計中常用的技巧,能夠讓網頁更加生動、吸引人。本文將介紹一些關于圖片幻燈片和畫廊展示的技巧,幫助您在網頁設計中取得更好的效果。
讓我們來了解一下圖片幻燈片的概念。圖片幻燈片是指在網頁上以幻燈片形式展示

響應式網頁設計已經成為了現代互聯網時代的重要潮流,而在這一趨勢中,響應式圖片與視頻處理更是起到了舉足輕重的作用。作為一種趨于簡約的設計風格,現代簡約風網頁設計通過捕捉用戶的注意力,提升用戶體驗,進而增加品牌的曝光度和影響力。本文將以《現代簡約風網頁設計的響應式圖片與視頻處理》為線索,探討響應式圖片與視頻處理在網頁設計中的重要性,并向大家介紹相應的產品和品牌,凸顯其特點和優勢。
一、什么是響應式圖

如今,隨著互聯網的迅猛發展,企業網站已成為企業展示形象、推廣產品和服務的重要窗口。而在企業網站建設中,圖片優化和圖庫管理起著至關重要的作用。本文將圍繞《企業網站建設中的圖片優化和圖庫管理》這一主題,為大家詳細介紹如何充分利用圖片優化和圖庫管理來突出企業產品或品牌的特點和優勢,提供一流的用戶體驗,進一步提升企業品牌價值。
一、圖片優化的重要性
圖片優化在企業網站建設中扮演著非常重要的角色。一

在當今數字時代,網頁設計已經成為吸引用戶和提升用戶體驗的關鍵因素之一。而在網頁設計中,圖片和圖標的運用更是至關重要。它們不僅能夠增添頁面的美感,還能夠傳達信息、引起用戶的注意力,并提升用戶對網頁的認知和理解。因此,掌握一些圖片與圖標設計的技巧是每個網頁設計師必備的能力。在本文中,我們將分享一些在網頁設計方案中使用圖片與圖標的技巧,希望對你的設計工作有所幫助。
選擇合適的圖片和圖標是至關重要的

專業網站建設經驗分享:優化網站圖片壓縮
在當今數字化時代,網站已經成為企業宣傳和推廣的重要工具。然而,隨著網站內容的不斷增加,圖片的使用也越來越頻繁,這給網站的加載速度和用戶體驗帶來了挑戰。為了解決這個問題,我們需要優化網站的圖片壓縮技術。
圖片壓縮是一種通過減少圖片文件的大小來提高網站加載速度的技術。它能夠減少圖片的文件大小,同時保持圖片的視覺質量。優化網站的圖片壓縮不僅可以加快網站的加載速

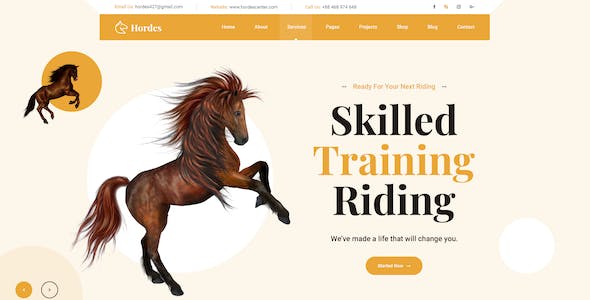
在當今信息爆炸的數字時代,網頁設計變得越來越重要。一個好的網頁設計不僅能夠吸引用戶眼球,還能提升用戶體驗。而其中一個非常重要的元素就是圖片。在現代簡約風格的網頁設計中,圖片處理技巧起著舉足輕重的作用。本文將詳細介紹現代簡約風網頁設計中的圖片處理技巧,幫助您打造獨特吸引人的網頁設計。
了解現代簡約風格的特點對于進行圖片處理至關重要。現代簡約風格注重以簡潔、直觀的方式傳達信息,追求大膽而極簡的設

在當今數字時代,網頁設計的重要性日益凸顯。隨著互聯網的迅速發展和用戶對信息獲取的需求不斷增長,如何吸引用戶的注意力并提供令人愉悅的瀏覽體驗成為了網頁設計師們的關鍵任務。在這方面,利用圖片和視頻成為了一種非常有效的手段,能夠為用戶帶來更加豐富和生動的體驗。
圖片在網頁設計中扮演著重要的角色。一個好的圖片能夠迅速吸引用戶的眼球,并且能夠傳遞出直觀的信息。通過選擇合適的圖片,可以有效地傳達網頁的主

摘要:在移動設備的普及和多終端的興起下,響應式設計成為了開發網站系統的重要技術之一。然而,圖片的加載速度和適配成為了響應式設計中的一大難題。本文將從優化圖片加載和應用響應式圖片兩個方面,探討在網站系統開發中如何更好地利用響應式圖片來提升用戶體驗和網站性能。
1. 引言
隨著智能手機和平板電腦的普及,用戶通過移動設備訪問網站的需求日益增加。為了適應不同終端的屏幕尺寸和分辨率,響應式設計應運而生

關鍵詞:佛山、網站建設、響應式、圖片展示、視頻展示
引言:
在當前數字化時代,網站已經成為了各個行業展示產品與服務的主要渠道之一。為了提升用戶體驗,佛山地區的企業也越來越注重網站建設方案的優化與創新。響應式設計是一種能夠自動進行屏幕適配的技術,它可以根據不同設備的屏幕尺寸與分辨率,自動調整圖片和視頻的展示效果,進而提供更好的用戶體驗。本文將對佛山網站建設中響應式圖片和視頻展示效果進行分析,

在現代互聯網時代,網頁設計已經成為了各行各業的重要一環。而在網頁設計中,圖片和視頻的展示技巧更是至關重要的一部分。一個好的圖片和視頻展示能夠吸引用戶的眼球,提升用戶體驗,增加網站的吸引力。本文將介紹一些關于網頁設計方案中的圖片與視頻展示技巧,希望能對大家在設計網頁時有所幫助。
選擇合適的圖片和視頻素材是非常重要的。在選擇圖片時,要考慮圖片的內容是否與網頁的主題相關,是否能夠吸引用戶的注意力。

在現代網頁設計中,簡約風格一直備受青睞。簡約風格的設計以簡潔、清晰和直觀為特點,使得網頁更易于閱讀和導航。然而,在簡約風格的網頁設計中,如何處理圖片成為一個重要的問題。特別是在響應式設計中,圖片的適應性和優化成為了關鍵。
響應式設計是指網頁能夠根據用戶的設備和屏幕尺寸自動調整布局和內容,以提供非常佳的用戶體驗。而圖片在響應式設計中占據了重要的地位,因為它們往往是網頁中非常大的資源之一。因此,

摘要:隨著互聯網的快速發展和用戶對網站視覺體驗的要求日益提高,現代簡約風格逐漸成為網頁設計的熱門趨勢。本文將重點探討現代簡約風格網頁設計中的圖片選擇與運用,包括圖片類型的選擇、色彩的運用、排版和平衡、特效的應用等方面,并分析這些設計要素對用戶體驗的影響。
關鍵詞:現代簡約風格、網頁設計、圖片選擇、運用、用戶體驗
首要部分:緒論
隨著互聯網的發展,網頁設計已成為吸引用戶注意力和提升用戶體驗

品牌網站建設的關鍵:網站圖片優化
在如今信息化的時代,品牌的網站建設不僅僅是簡單的展示自身形象,更是企業與消費者之間溝通的橋梁。而網站圖片作為品牌形象展示的一種重要形式,其優化更是不可忽視的。
品牌網站建設的關鍵在于網站圖片優化。有別于傳統的文字信息, 圖片的信息傳遞更為直觀、容易讓人記憶。因此,在進行品牌網站建設時,合理利用和優化網站圖片能夠讓品牌形象更加深入人心。
對于品牌網站建設來說,

在當今數字時代,網頁設計已成為企業展示產品和服務的重要途徑。而在網頁設計中,頁面響應式圖片的運用越來越受到設計師和用戶的關注。現代簡約風格的網頁設計以其簡潔、清晰的界面和獨特的排版風格,成為了許多企業和個人選擇的首要推薦。本文將探討現代簡約風格網頁設計中頁面響應式圖片的重要性以及如何有效地運用它們。
頁面響應式圖片在現代簡約風格網頁設計中起到了關鍵的作用。隨著移動設備的普及和網頁瀏覽的多樣化
隨著互聯網的快速發展,網站已經成為企業宣傳和銷售的重要渠道。而在網站開發中,圖片處理和優化是一個至關重要的環節。一張質量杰出的圖片不僅能夠給用戶留下深刻的印象,還能提高網站的加載速度,提升用戶體驗。本文將為您介紹一些網站系統開發中的圖片處理與優化技巧。
我們來談談圖片處理。在網站開發中,為了保證圖片顯示的效果,在上傳圖片之前,我們需要進行一些基本的處理操作。首先是圖片尺寸調整,根據網站設計的