
在當今數字化時代,網頁設計已成為企業建立獨特品牌形象的重要手段之一。通過巧妙的網頁設計方案,企業可以吸引用戶的注意力,傳達出與眾不同的品牌形象,從而在激烈的市場競爭中脫穎而出。本文將探討如何利用網頁設計方案打造獨特的品牌形象。
一個獨特的品牌形象需要一個引人入勝的網頁設計。在設計網頁時,要考慮用戶的感知和體驗。一個吸引人的網頁設計能夠讓用戶產生好奇心和興趣,進而留下深刻的印象。通過運用創新的

在當今數字化時代,網頁設計的美感已經成為吸引用戶的重要因素之一。一款精美的網頁設計不僅能夠吸引用戶的眼球,還能夠提升用戶體驗,增加用戶的停留時間和轉化率。那么,如何才能提升網頁設計方案的美感呢?本文將圍繞《提升網頁設計方案美感的六大要素》展開討論,為大家揭示其中的奧秘。
色彩搭配是網頁設計中不可忽視的要素之一。色彩可以傳達情感和氛圍,合理的色彩搭配能夠讓網頁更加具有吸引力和個性化。品牌可以通

在當今數字化時代,網頁設計已成為企業與個人展示自身形象與服務的重要方式。而在網頁設計中,背景設計是一個不可忽視的元素,它能夠為網頁增添美感、提升用戶體驗,甚至傳達特定的情感和信息。本文將探討網頁設計方案中的背景設計靈感與實踐,幫助讀者更好地理解如何利用背景設計打造出獨特而吸引人的網頁。
背景設計的靈感來源于各種不同的元素,包括自然界、藝術、攝影、色彩等。自然界是一個豐富的靈感寶庫,如大海、森

在當今數字化時代,越來越多的人使用移動設備來瀏覽網頁。為了適應不同屏幕尺寸和設備類型,響應式網頁設計應運而生。響應式網頁設計是一種能夠根據用戶設備的屏幕尺寸和分辨率自動調整布局和內容的技術。然而,由于不同設備和瀏覽器之間的差異,兼容性問題成為影響響應式網頁設計的一個重要因素。本文將介紹一些兼容性優化技巧,幫助您在設計響應式網頁時解決兼容性問題。
確保您的網頁在不同瀏覽器上都能正常顯示。不同瀏

標題:優化用戶體驗,探索網頁設計中的滾動條設計技巧
正文:
在如今數字化時代,網頁設計已經成為品牌推廣和用戶體驗的重要一環。而滾動條作為網頁設計中的重要組成部分,對于用戶的操作體驗起著至關重要的作用。本文將深入探討網頁設計中的滾動條設計技巧,幫助品牌和產品在用戶界面上脫穎而出,為用戶提供更加流暢、便捷的瀏覽體驗。
滾動條的設計需要考慮用戶的直觀感受和操作習慣。一個好的滾動條設計應該簡潔明了,

標題:動畫效果——讓用戶體驗升華的網頁設計方案
在當今數字化時代,網頁設計已經成為企業展示自身形象和產品的重要窗口。而如何通過網頁設計中的動畫效果,提升用戶的體驗,成為了許多企業關注的焦點。本文將從專業的角度出發,探討如何利用動畫效果來增強用戶體驗,并為您推薦一款杰出的網頁設計產品。
動畫效果作為網頁設計的一種重要手段,可以為用戶帶來更加豐富、有趣的瀏覽體驗。首先,動畫效果可以吸引用戶的注意力

滾動效果設計是現代網頁設計中的重要組成部分,它不僅能夠增加頁面的動感和互動性,還能夠提升用戶體驗和品牌形象。在《網頁設計方案中的滾動效果設計要點》中,我們可以找到許多關鍵的設計原則和技巧,讓我們一起來探索如何利用這些要點來打造出令人驚艷的網頁設計吧!
滾動效果設計要注重頁面的流暢性和連貫性。通過巧妙的滾動動畫和過渡效果,可以使用戶在瀏覽頁面時感受到一種自然的流動感,增加頁面的吸引力和互動性。品牌

在當今數字時代,網頁設計已經成為吸引用戶注意力和提供優質用戶體驗的重要因素之一。分屏設計作為一種獨特而引人注目的設計技巧,正逐漸在網頁設計領域中嶄露頭角。本文將分享一些關于分屏設計的技巧和非常佳實踐,幫助您在網頁設計中充分發揮其潛力。
一、了解分屏設計的概念
分屏設計是指將網頁內容分為兩個或多個獨立的屏幕區域,每個區域可以包含不同類型的內容。這種設計方式可以突出不同的信息,提供更好的可視化

一、引言
隨著互聯網的普及和信息技術的不斷發展,網站建設已成為企業展示品牌形象、推廣產品和服務的重要手段。然而,在合肥地區進行網站建設時,許多企業會遇到一些常見問題。本文將總結一些企業在合肥網站建設中常見的難題,并提供相應的解決方案。
二、網站建設常見問題
1. 缺乏專業技術人員
許多企業在合肥地區進行網站建設時,往往會面臨缺乏專業技術人員的問題。他們可能不知道如何選擇合適的開發人員,

如今,社交媒體已經成為人們日常生活中不可或缺的一部分,人們通過社交媒體平臺分享自己的喜好、交流彼此的想法,并與他人建立更緊密的聯系。同時,隨著移動互聯網的快速發展,越來越多的人選擇使用移動設備訪問網頁。因此,現代網頁設計需要整合社交媒體功能,以提供更好的用戶體驗,增加用戶互動,進而推廣網頁內容。這篇文章將探討現代簡約風格網頁設計的社交媒體整合與分享功能。
現代簡約風格網頁設計注重簡潔、清晰的

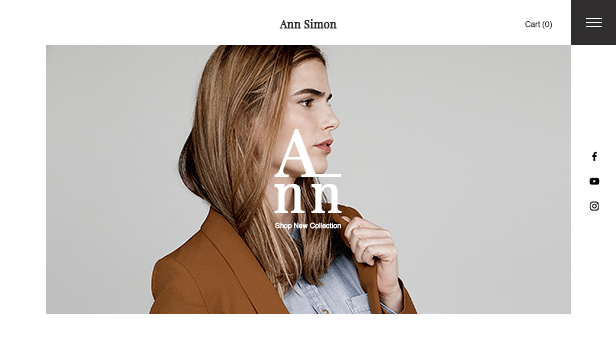
在如今信息爆炸的時代,網頁設計對于一個企業的形象和品牌宣傳起著至關重要的作用。而對于現代簡約風格的網頁設計來說,圖片的選擇和運用更是至關重要。本文將探討現代簡約風網頁設計中圖片選擇與運用的技巧,幫助設計師更好地呈現出簡約風格的網頁。
選擇適合簡約風格的圖片是至關重要的。簡約風格注重極簡主義,以簡潔、干凈、明快的元素展示網頁的內容。在選擇圖片時,應避免選擇過于復雜、繁瑣的圖片,而是選擇符合主題

在現代社會中,隨著互聯網技術的飛速發展,網頁設計已經成為了一個不可或缺的領域。而在網頁設計中,簡約風格一直備受追捧。簡約風格以其簡潔、清晰、直觀的特點,給用戶帶來了良好的用戶體驗。然而,簡約風格并不意味著平淡無奇,相反,通過巧妙地融合多媒體元素,可以使網頁設計更加生動有趣,吸引用戶的眼球。
我們來了解一下現代簡約風格的特點。簡約風格強調簡單明了的設計理念,追求極簡的布局和色彩搭配。它通常采用

隨著互聯網的快速發展,網頁設計逐漸成為了企業宣傳和品牌推廣的重要方式之一。而在眾多的網頁設計風格中,現代簡約風格憑借其清晰、簡潔、大氣的特點,越來越受到廣大用戶的熱衷和喜愛。
現代簡約風格的網頁設計注重視覺層次感的構建,憑借清晰的線條和簡潔的排版,有效地傳遞信息,引導用戶的注意力,并為用戶帶來優質的瀏覽體驗。在現代簡約風格的網頁設計中,關鍵的視覺層次感構建有以下幾個方面。
色彩的運用是構建

在當今移動互聯網時代,越來越多的人使用移動設備瀏覽網頁。因此,移動端網頁設計變得尤為重要。而現代簡約風格作為一種簡潔、清晰的設計風格,與移動端網頁設計的協調也成為了設計師們關注的焦點。本文將探討現代簡約風格與移動端網頁設計的協調之道,并提供一些設計技巧和建議。
我們來了解一下現代簡約風格的特點。現代簡約風格追求簡單、明了的設計,以去繁留簡為原則。它注重減少元素和裝飾的使用,通過大量的留白和簡

在現代網頁設計中,簡約風格已經成為了一種主流趨勢。簡約風格注重簡單、清晰和直觀的設計,以提供用戶友好的體驗。而在簡約風格的網頁設計中,邊框與線條的運用起到了至關重要的作用。恰當的邊框和線條能夠突出重點內容、提升頁面的層次感,并且在視覺上增加美感和可讀性。接下來,我將介紹現代簡約風網頁設計中邊框與線條的運用,以及一些相關的設計技巧和實例。
在簡約風格的網頁設計中,邊框往往被用于突出頁面內容或者