
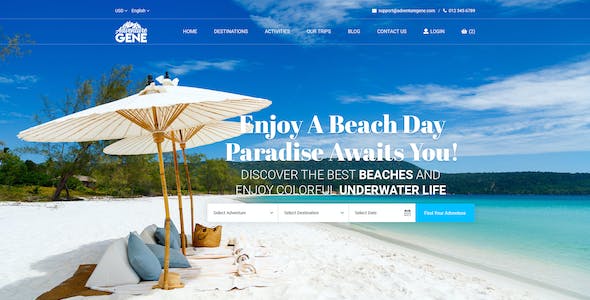
在當今數字時代,網站設計已經成為了各行各業展示自己的重要方式之一。為了吸引用戶的眼球并提供出色的用戶體驗,設計師們需要考慮許多因素,其中之一就是色彩搭配。色彩是一種強大的設計工具,可以在網站中創造出令人愉悅和有吸引力的視覺效果。本文將探討如何在網站設計中運用色彩搭配來增加頁面的趣味性。
了解色彩心理學是設計中至關重要的一步。不同的顏色會引發不同的情感和情緒反應。例如,紅色常常被用來傳達激情和

現代簡約風網頁設計的頁面交互設計指南軟文
隨著互聯網的快速發展,越來越多的企業和個人開始重視網頁設計的重要性。而在眾多的設計流派中,現代簡約風網頁設計憑借其簡潔明快的風格,成為了許多人追捧和推崇的對象。那么,究竟什么是現代簡約風呢?
現代簡約風網頁設計以非常少的元素表達非常大的信息,以簡潔明快的風格呈現給用戶。它追求極簡主義,用非常少的干擾和多余的裝飾讓用戶更專注地感受網頁內容。讓我們一起來了

在當今互聯網時代,網站設計是吸引用戶注意和提升用戶體驗的關鍵因素之一。設計師們不僅要關注網站的布局和色彩搭配,還要注重頁面的動效設計。頁面動效設計能夠為用戶帶來更直觀、更生動的交互體驗,提升用戶對網站的留存和忠誠度。尤其在歐美風格的網站設計中,動效設計更是不可或缺的一部分。
一、動效設計的意義
網站的動效設計是以用戶為中心的設計理念的體現。通過合理運用動態效果,可以使用戶更加直觀地了解網站

隨著互聯網的迅猛發展,每個企業都意識到擁有一個杰出的網站對于企業品牌形象、產品推廣以及用戶交互至關重要。特別是對于規模較大的企業集團來說,網站的建設更顯得尤為重要。傳統的多頁面網站雖然功能豐富、易于開發和維護,但隨著技術的進步和用戶體驗的要求提高,單頁面應用(Single Page Application,SPA)成為了一種更為流行的選擇。本文將重點探討集團網站建設的單頁面應用和前端開發技術。

在當今數字化時代,網站設計已經成為品牌推廣和用戶體驗的重要組成部分。而色彩搭配作為網站設計中的關鍵因素之一,對于突出頁面的焦點起著至關重要的作用。本文將探討如何運用色彩搭配來提升網站設計的效果,突出頁面的重要信息,為品牌帶來更多的關注和用戶。
色彩搭配在網站設計中具有直觀的感知效果。通過合理運用色彩,我們可以引導用戶的注意力,使其更容易注意到網站中的重要信息。比如,鮮艷的顏色可以用于突出特價

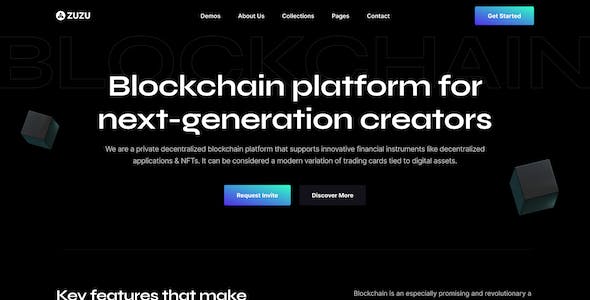
隨著互聯網的迅猛發展,網站設計成為了品牌展示和用戶體驗的關鍵要素之一。其中,歐美風格的網站設計以其簡潔、大膽和時尚的特點,受到了廣大用戶的喜愛。在歐美風格的網站設計中,頁面重載設計與策略的運用成為了設計師們追求獨特和吸引用戶的重要手段。
頁面重載是指一個網站頁面中包含豐富內容和各種元素,通過組合和層疊的視覺效果來吸引用戶的注意力。在歐美風格的網站設計中,頁面重載經常被應用于主頁和產品展示頁面

隨著互聯網的迅猛發展,越來越多的企業和個人都開始重視網站的開發和運營。在網站開發中,一個重要的問題是如何提升網站的性能和訪問速度。頁面靜態化處理就是一種常見的解決方案。
在傳統的網站開發中,用戶每次訪問一個頁面時,服務器都需要動態生成這個頁面的內容并返回給用戶。如果網站的訪問量很大,服務器的壓力就會很大,導致頁面的加載速度變慢,影響用戶體驗。而采用頁面靜態化處理后,只需要在用戶首要次請求頁面

在當今數字時代,網站設計已經成為了吸引用戶的重要因素之一。除了布局和內容,色彩搭配也扮演著至關重要的角色。然而,很少有人意識到,色彩搭配對網站的加載速度也有著不可忽視的影響。本文將探討色彩搭配對頁面加載速度的影響,并提供一些優化建議。
讓我們了解一下為什么色彩搭配會對頁面加載速度產生影響。當用戶訪問一個網站時,瀏覽器需要下載網頁中的各種資源,例如HTML、CSS、JavaScript和圖像等

在現代互聯網發展的日益迅猛的時代,網頁設計的重要性愈發凸顯。一個好的網頁設計不僅僅要注重視覺上的美感,還要關注用戶體驗和操作的便利性。其中,頁面導航與布局設計則成為了設計師不可忽視的重要組成部分。本文將探討現代簡約風格下的網頁設計中的頁面導航與布局設計,并提供一些建議和靈感。
一、簡約風格的特點
簡約風格是一種追求簡單、干凈、直接的設計風格。在現代網頁設計中,簡約風格憑借其簡潔明了的表現方

摘要:
隨著互聯網的發展,電商網站的重要性也越來越突出。然而,隨著網站功能和內容的不斷增加,頁面加載速度成為了提高用戶體驗和保持用戶粘性的關鍵因素。本文將介紹一些電商網站建設中的頁面加載速度優化技巧,包括優化前端代碼、優化圖片、壓縮資源文件、使用緩存和CDN等方法,以幫助開發者提高網站的性能和用戶體驗。
關鍵詞:電商網站、頁面加載速度、優化技巧、前端代碼、圖片優化、資源文件壓縮、緩存、CDN

標題:優化用戶體驗,打造易于瀏覽的網站頁面
正文:
在當今數字化時代,擁有一個易于瀏覽的網站頁面對于企業來說至關重要。一個良好設計的網站不僅能吸引用戶的注意力,還能提升用戶體驗,增加網站的轉化率。那么,如何設計一個易于瀏覽的網站頁面呢?本文將從幾個關鍵方面來探討,幫助您優化用戶體驗,打造出令人難以忽視的網站頁面。
一個易于瀏覽的網站頁面需要有清晰的導航結構。導航菜單應該簡潔明了,讓用戶能夠迅

在當今數字化時代,網站已成為企業與用戶溝通的重要渠道之一。而網站的頁面交互設計與優化對于提升用戶體驗和吸引用戶的注意力至關重要。本文將探討網站建設中如何進行頁面交互設計與優化的方法和技巧。
頁面交互設計的目標是讓用戶能夠輕松地找到他們需要的信息,并且能夠與網站進行有效的互動。為了實現這一目標,設計師應該考慮以下幾個方面:
1. 用戶研究:在進行頁面交互設計之前,了解目標用戶的需求和行為習慣

在當今數字化時代,擁有一個優化的網站頁面對于廣州的企業來說是至關重要的。一個經過精心設計和優化的網站頁面可以提高用戶體驗,增加流量,提升搜索引擎排名,從而幫助企業吸引更多的潛在客戶。本文將介紹一些關鍵的步驟和策略,幫助廣州企業進行網站頁面優化。
一個好的網站頁面應該具備清晰的導航結構,方便用戶快速找到所需的信息。導航菜單應該簡潔明了,包含主要的頁面分類,并在每個頁面中提供內部鏈接,以便用戶在

現代簡約風在網頁設計中的頁面轉場技巧
近年來,隨著互聯網的高速發展,網頁設計已經演變成一門獨具特色的藝術形式。現代簡約風格作為其中的一種流行趨勢,以其簡潔、清晰、富有層次感的設計風格,受到了越來越多的關注和喜愛。其中,頁面轉場技巧更是現代簡約風格網頁設計的重要組成部分。本文將針對現代簡約風格網頁設計的頁面轉場技巧進行深入探討,為大家揭示其設計原則和應用場景,以及相關產品與品牌的特點和優勢。
我
摘要:
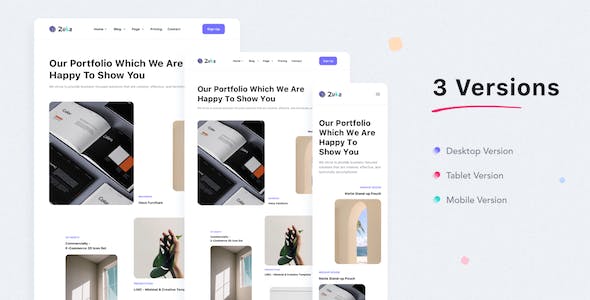
隨著移動設備的普及和網絡技術的發展,越來越多的用戶通過移動設備訪問網站。為了保證用戶在不同設備上都能夠有良好的瀏覽體驗,網站系統的開發需要采用響應式布局和頁面適配技術。本文將詳細介紹響應式布局和頁面適配的定義、原理、實現方式以及優缺點,并通過實例分析其在網站開發中的應用。
關鍵詞:響應式布局、頁面適配、移動設備、網站開發
1. 引言
隨著互聯網的快速發展和移動設備的普及,越來越多的