
一、引言
在當今的互聯網時代,網站開發工具和技術層出不窮。編程語言和框架的選擇對于一個網站的成功至關重要。為了幫助開發者更好地理解和應用這些工具,本文將詳細介紹各種主流的編程語言和框架,以及它們在不同場景下的應用。
二、編程語言
1. **HTML/CSS/JavaScript**:這是構建網頁的基礎語言,也是許多其他技術的基礎。HTML用于創建網頁的結構,CSS用于樣式設計,而Java

一、引言
隨著互聯網的發展,前端框架的選擇對于網站開發來說越來越重要。在眾多的前端框架中,如何選擇最適合你的項目的前端框架呢?在本文中,我們將討論前端框架的重要性,分析不同的前端框架,以及如何快速搭建你的項目。
二、前端框架的重要性
前端框架對于網站開發的重要性不言而喻。它們提供了一種組織和構建網頁的標準方式,使開發者能夠更高效地創建用戶界面,同時提供了豐富的工具和庫,幫助開發者提高代碼

隨著互聯網的迅猛發展,企業網站建設已經成為了現代企業必不可少的一部分。一個精心設計和開發的企業網站可以為企業帶來許多好處,比如提升品牌形象、擴大市場份額和增加銷售額。然而,隨著技術的不斷進步和用戶需求的變化,企業網站建設也在不斷演化和改變。本文將介紹企業網站建設的非常新趨勢,并展望其發展前景。
響應式設計是目前企業網站建設的一個重要趨勢。隨著移動設備的普及,用戶通過手機和平板電腦訪問網站的比

隨著互聯網的迅速發展,網站程序開發也變得日益重要。在開發網站時,選擇合適的開發框架至關重要,因為不同的框架有不同的特點和適用范圍。那么,如何選擇適合的網站程序開發框架呢?本文將為您介紹一些重要的考慮因素,幫助您做出明智的選擇。
了解各種網站程序開發框架的特點是非常重要的。目前市面上有許多不同的框架可供選擇,如Ruby on Rails、Django、Flask、ASP.NET等等。這些框架都

網站開發中的前端框架選擇:提高開發效率和質量的技巧
前端框架是現代Web開發中不可或缺的組成部分,可以幫助開發人員快速構建高質量、可維護性和可擴展性的Web應用程序。在前端框架的選擇過程中,需要考慮多個因素,例如開發團隊的技能水平、項目的復雜性、應用程序的可維護性和性能等。本文將介紹如何選擇適合的前端框架,以提高開發效率和質量。
1. 了解前端框架的類型和特點
在選擇前端框架之前,首先需要了

摘要:本文對運維支持技術的非常新趨勢與應用案例進行了探討。首先,介紹了運維支持技術的基本概念和重要性,隨后詳細討論了非常新的運維支持技術趨勢,包括自動化運維、容器技術、云服務和人工智能。非常后,通過實際應用案例,進一步驗證了這些趨勢的有效性和實用性。本文旨在幫助讀者了解并掌握運維支持技術的非常新發展,為其在實際工作中的應用提供參考。
關鍵詞:運維支持技術,自動化運維,容器技術,云服務,人工智

在當今數字化時代,網站程序開發已經成為了一個非常重要的領域。為了實現優化的用戶體驗和高效的開發流程,很多開發者選擇采用前后端分離的開發模式。前后端分離框架可以將前端用戶界面和后端邏輯處理分離,使開發更加靈活和可維護。本文將介紹幾種常見的前后端分離框架,幫助讀者了解并選擇使用非常適合自己項目的框架。
一、Vue.js
Vue.js是一套輕量級的JavaScript框架,用于構建用戶界面。它具
如今,隨著互聯網的快速發展,網站系統開發也在不斷演進和進步。在這個數字化時代,擁有一個杰出的網站系統對于企業的成功至關重要。而了解和掌握網站系統開發的非常新趨勢,對于每一個從事互聯網行業的人都顯得尤為重要。在本文中,我們將深入探討當前網站系統開發的非常新趨勢,并介紹一款具有專業性和創新性的產品,為廣大企業提供優質的網站系統。以下是幾個關鍵詞,我們將圍繞這些關鍵詞來探索和解讀網站系統開發的非常新

在數字化時代,網站已經成為企業展示形象和發布信息的重要平臺。北京作為中國的首都,擁有發達的科技產業和創新能力,網站建設也在不斷迭代更新。本文將為您介紹北京網站建設的非常新技術和一些成功案例,希望能給您帶來一些啟發和靈感。
一、響應式網站設計
隨著移動設備的普及和網民對移動閱讀的需求增加,響應式網站設計成為了目前非常為流行和重要的技術之一。響應式網站設計能夠自動適應不同終端設備的屏幕尺寸,保
隨著互聯網的不斷發展,網站系統開發也在不斷演變。為了滿足用戶對于功能豐富、高性能、安全可靠的需求,開發人員不斷探索新的技術和趨勢。本文將介紹一些當前網站系統開發的非常新趨勢與技術。
移動優先設計是現代網站系統開發的重要趨勢之一。如今,移動設備的普及讓人們越來越多地使用手機和平板電腦來訪問網站。因此,開發人員需要將移動設備的優先考慮融入設計和開發的過程中。這包括響應式設計、自適應布局和移動端優

在當今數字化時代,網站建設已成為企業發展的重要一環。作為中國西部地區的重要城市,成都網站建設也日益受到關注。本文將探討成都網站建設的非常新趨勢與發展方向,幫助企業了解如何在競爭激烈的市場中脫穎而出。
移動優先已成為網站建設的主流趨勢。隨著智能手機的普及,越來越多的用戶通過移動設備訪問網站。因此,網站必須具備響應式設計,以適應不同屏幕尺寸的設備。成都企業應該重視移動用戶體驗,確保網站在移動設備
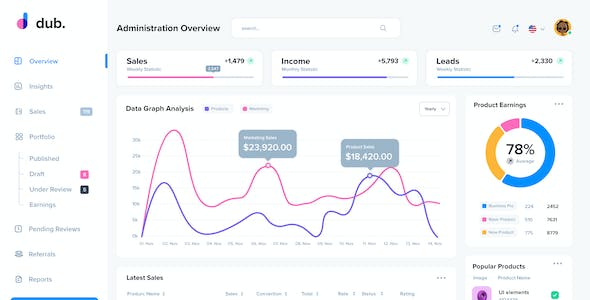
隨著互聯網的發展,網站系統開發愈發重要,而其中界面設計和前端框架選擇更是關乎用戶體驗和系統性能的重要因素。本文將從專業角度探討網站系統開發中界面設計和前端框架選擇的關鍵問題,以期為廣大開發者提供指導和參考。
界面設計是網站系統開發中非常重要的一環。一個好的界面設計能夠吸引用戶的眼球,提升用戶體驗,從而增加用戶粘性和轉化率。在進行界面設計時,需要充分考慮用戶習慣、視覺感受和交互需求,打造出符合

隨著科技的迅猛發展,網站內容添加的方式也在不斷演進和創新。為了吸引用戶,網站所有者和管理員需要不斷更新和改進其網站的內容。本文將介紹一些非常新的趨勢和發展預測,幫助您了解如何增加網站內容的吸引力和互動性。
視頻內容已成為當今網站內容添加的主流趨勢。隨著互聯網速度的提升和用戶對視覺媒體的偏好,視頻已成為網站內容的首要推薦。通過添加有趣和有吸引力的視頻內容,可以吸引更多的用戶,并促使他們更長時間

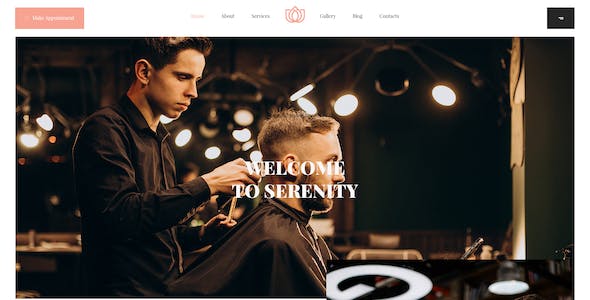
歐美風格網站設計一直以來在設計界都扮演著重要的角色。它獨特的簡潔、時尚和充滿創意的風格,成為許多企業和品牌推廣的首要推薦。如今,隨著技術的飛速發展和用戶需求的變化,歐美風格網站設計也在不斷演變和創新,為品牌的展示和產品的傳遞提供更加完美的平臺。本文將揭示歐美風格網站設計的非常新趨勢,通過挖掘關鍵詞,向大家介紹相關產品或品牌的特點和優勢,為廣大用戶帶來更好的上網體驗。
歐美風格網站設計注重簡潔

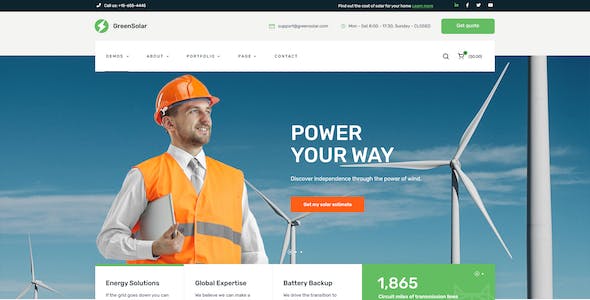
隨著現代科技的迅猛發展,品牌網站建設變得越來越重要。品牌網站是企業展示自己形象、宣傳產品和服務的窗口,也是用戶獲取信息和進行交互的主要渠道。為了迎合不斷變化的消費者需求和技術發展,品牌網站建設的非常新趨勢和技術也在不斷涌現。本文將探討品牌網站建設的非常新趨勢和技術,并分析其對于企業發展的重要性。
一、響應式設計
隨著移動設備的普及和移動互聯網的快速發展,響應式設計成為了品牌網站建設的重要趨