
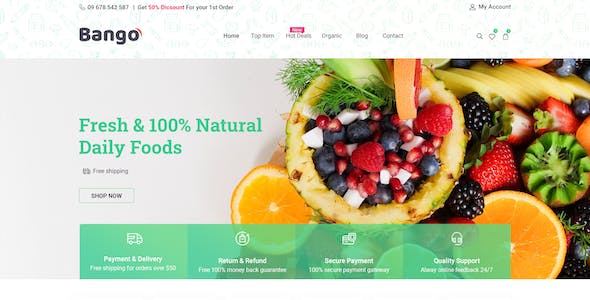
作為現代社會的重要一環,網站建設在市場競爭中扮演著至關重要的角色。而在網站建設中,圖片優化更是不可忽視的一部分。優化網站圖片不僅可以提升用戶體驗,還可以提高網站的加載速度,提升搜索引擎的排名,從而為品牌帶來更多流量和曝光。那么,在南昌網站建設中,我們應該如何進行網站圖片優化呢?
選擇合適的圖片格式是網站圖片優化的關鍵。常見的圖片格式有JPEG、PNG和GIF。JPEG格式適合用于照片或者彩色

在現代數字化時代,網站已經成為企業展示和推廣的重要工具之一。為了打造一個吸引人、功能齊全的網站,許多企業需要依靠專業的網站建設公司。然而,當企業面臨選擇時,他們可能會遇到一個常見的困惑:應該雇用獨立設計師還是整個公司團隊?本文將探討這個問題,為企業提供有關雇用獨立設計師還是公司團隊的全面分析。
讓我們來看看雇用獨立設計師的優勢。獨立設計師通常具有較強的創造力和個人風格,他們能夠為企業提供獨特

在今天的互聯網時代,網站的圖片優化與壓縮是非常重要的一環。隨著網站設計和用戶體驗的不斷提升,高質量的圖片已經成為吸引用戶的重要因素之一。然而,過大的圖片文件會導致網站加載速度變慢,給用戶帶來不良體驗。因此,進行圖片優化與壓縮就顯得尤為重要。本文將詳細介紹網站建設中如何進行圖片優化與壓縮的方法和技巧。
我們需要了解為什么圖片優化與壓縮如此重要。一張高分辨率的圖片可能會有幾兆甚至幾十兆的大小,如

在當今數字時代,網站建設已成為企業展示形象、傳遞信息和吸引用戶的重要手段。然而,隨著網站功能和內容的不斷增加,圖片加載速度慢的問題也逐漸凸顯出來。對于用戶來說,長時間等待圖片加載完成無疑是一種糟糕的體驗,甚至可能導致用戶流失。因此,如何解決網站建設中的圖片加載速度慢的問題成為了每個網站開發者和設計師都需要關注的重要課題。
要解決圖片加載速度慢的問題,我們需要從多個方面入手。首先,優化圖片大小

在當今互聯網時代,圖像已經成為網站設計中不可或缺的一部分。通過合理運用圖片,我們可以提升用戶體驗、傳達信息以及增強品牌形象。然而,要想在網站設計中正確使用圖片,我們需要遵循一些原則和技巧。
選擇合適的圖片是十分重要的。在網站設計中使用圖片時,我們應該確保所選圖片與網站內容相符,能夠傳達出正確的信息。圖片的主題應與網站的風格和定位相一致,以避免給用戶造成混淆和不愉快的感覺。此外,圖片的質量也是

在當今數字化時代,一個好的網站設計師對于企業或個人的在線形象至關重要。他們不僅能夠通過精心設計的網頁布局和視覺元素,吸引用戶的目光,還可以通過良好的用戶體驗和功能性來提升網站的價值。那么,從哪些方面考慮一個好的網站設計師呢?
一個好的網站設計師應該具備扎實的設計技能。他們應該熟練掌握各種設計工具和軟件,并了解最新的設計趨勢和技術。一個專業的網站設計師能夠將創意轉化為具體的網頁設計,并能夠以簡

有一句話說得好:“一張圖片勝過千言萬語。”在如今的互聯網時代,圖片已成為網站設計和用戶體驗的重要組成部分。然而,如果不合理地使用和優化圖片,可能導致網站加載速度緩慢,影響用戶體驗,甚至影響搜索引擎的排名。那么如何優化網站圖片呢?
選擇合適的圖片格式是非常關鍵的。常見的圖片格式有JPEG、PNG和GIF。JPEG適用于色彩豐富的照片,能夠保持較好的質量同時減小文件大小。PNG格式則適合透明背景

響應式設計已成為現代網站設計的必備要素之一。它使得網頁能夠適應不同設備的屏幕尺寸,從而提供更好的用戶體驗。在網站中,圖片是無法被忽視的重要組成部分。因此,在進行響應式設計時,我們需要考慮如何設計和優化網站中的圖片。
關鍵是選擇適合的圖片格式。在響應式設計中,有幾種常見的圖片格式可供選擇,如JPEG、PNG和GIF。JPEG格式適合用于呈現彩色照片,因為它具有較高的壓縮比例,可以減小圖片的文件

圖片作為一種重要的視覺元素,在網站建設中發揮著不可忽視的作用。正確地利用圖片素材,不僅可以提升網站的美觀度和吸引力,還能增加用戶的閱讀和留存時間。那么,在網站建設中應該如何正確地利用圖片素材呢?下面就為大家介紹幾個關鍵點。
要選擇高質量的圖片素材。在網絡上可以找到大量的圖片素材資源,但不是所有的圖片都適合在網站中使用。要確保所選擇的圖片素材清晰、高清,且與網站內容相符。低質量的圖片素材不僅會

隨著歐美風格的網站設計愈發流行,如何運用圖片和視頻來增加網站的吸引力成為了網站設計者們的一項重要任務。在這里,我們將介紹一些關于歐美風格網站設計中使用圖片和視頻的技巧。
一、使用高品質的圖片和視頻
當你在選擇圖片和視頻時,一定要注意它們的質量。用高清晰度的和高品質的內容能夠給用戶帶來舒適的視覺體驗。在使用來自第三方網站的圖

作為一個技術專家和網站設計師,我認為圖片背景是一個非常重要的因素,可以極大地提高網站的吸引力和用戶體驗。背景圖像可以在很大程度上影響網站的風格和氛圍,因此設計師需要考慮到許多要素,以確保圖像背景與網站整體風格協調一致,并能吸引訪問者的眼球。
一個好的背景圖像必須符合以下幾個要素:
1. 相關性: 背景圖像必須與網站的主題和內容相關。

什么是響應式圖片?
在開發響應式網站時,經常需要考慮如何處理不同大小、分辨率的屏幕上顯示的圖片。響應式圖片就是指能夠根據不同設備的尺寸、分辨率和網絡條件等因素動態地調整圖片分辨率、大小和格式等屬性,以便在不同設備上呈現最佳的用戶體驗。例如,在高分辨率屏幕上,響應式圖片可以調整為更高的分辨率,以確保圖片不失真;在低速網絡連接下,可以使用

在當今數字化時代,每個企業的品牌營銷都是離不開網站的。因此,一個好的網站設計是非常重要的。在設計一個網站的時候,公司的視覺形象(VI)標準需要被完全遵循。因此,網站設計師需要充分理解和應用VI標準,以使網站設計盡可能地傳遞出公司的品牌形象。
什么是VI標準?
VI(Visual Identity)就是一個組織或公司的視覺形象,包括標識、字體、顏色、排版、圖片和

在當今數字化時代,網站設計已成為企業傳播品牌和產品的重要方式和途徑。而網站設計中,圖片和圖標的運用則是提高品牌形象、提高用戶體驗、吸引用戶目光的關鍵所在。歐美地區一直以來,都以清新、簡潔、時尚、全球化等特點著稱,因此,在網站設計中運用歐美風格的圖片和圖標,不僅可以提高網站的吸引力、美觀度和協調性,還可以讓品牌更具國際化視野和口感。

在當今,視聽化和圖像化的互聯網是各種網站推廣的新趨勢,這種趨勢帶來了很多直觀的效果。通過使用各種圖片和多媒體資源,可以加強您的博客,新聞網站,社交媒體網站和品牌網站的吸引力,同時可以增加與您的受眾之間的聯系。但是,在使用這些資源之前,您需要考慮一些問題。如何確認資源的質量和版權問題?
在這篇文章中,我將向您介紹如何確認圖片和多媒體資源的