
網站域名是一個網站在互聯網上的獨特標識,它對于網站的可訪問性和知名度具有重要影響。在選擇域名時,很多人會考慮使用特殊字符來增加獨特性和個性化。然而,是否可以在域名中使用特殊字符是一個備受爭議的問題。
在過去,域名的命名規則非常嚴格,只允許使用英文字母、數字和連字符(“-”)。這是因為域名系統(DNS)的設計初衷是為了便于計算機之間的通信,特殊字符可能會導致解析和傳輸問題。然而,隨著互聯網的發展和

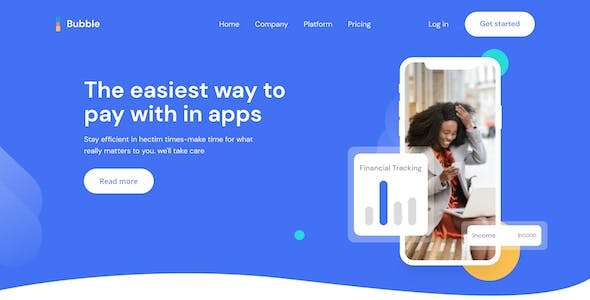
提到歐美風格的網站設計,大家的首要印象可能是高級、時尚、簡潔。而這其中,滾動提示效果是一個不可或缺的元素。今天,我們將帶您一同探索歐美風格網站設計中的滾動提示效果,并介紹一款專業的網站設計工具,幫助您輕松實現這一效果。
歐美風格的網站設計注重用戶體驗,并更加注重細節的處理。滾動提示效果正是其中的一種體現。通過運用適當的動畫、過渡和滾動效果,可以提升用戶在網站上的瀏覽體驗,使其更加順暢、流暢。

在當今數字時代,網頁設計已成為吸引用戶和提供良好用戶體驗的關鍵因素之一。而滾動條作為用戶與網頁之間的橋梁,起到了導航、瀏覽和交互的重要作用。一個好的滾動條設計能夠增強用戶對網頁內容的理解和探索,提升用戶的滿意度和留存率。本文將為您介紹一些滾動條設計的指南,幫助您在網頁設計方案中創造獨特而引人入勝的滾動條。
滾動條的可見性是設計中的重要考慮因素之一。一個清晰可見的滾動條能夠引導用戶瀏覽網頁內容

在當今數字化時代,網頁已經成為了人們獲取信息和與世界互動的重要方式。為了吸引用戶的注意力并提升用戶體驗,網頁設計師們不斷探索新的設計技巧和創意。其中,利用網頁滾動效果是一種非常有趣和有效的方式,可以為用戶帶來新鮮感和互動性。本文將探討如何利用網頁滾動效果來增加頁面的趣味性。
什么是網頁滾動效果?簡單來說,網頁滾動效果是指當用戶滾動頁面時,元素會以動畫的形式呈現出來。這種效果可以通過各種技術實

在當今數字化時代,網站設計已經成為了企業展示品牌形象和吸引用戶的重要手段。而在網站設計中,色彩搭配和滾動條設計是兩個不可忽視的要素。它們不僅直接影響著用戶體驗,還能夠傳達出網站的整體風格和品牌形象。本文將探討色彩搭配與滾動條設計之間的關聯性,并介紹一些常用的設計原則和技巧。
色彩搭配在網站設計中起到了至關重要的作用。色彩可以直接影響人的情緒和感知,因此正確的色彩搭配可以讓用戶在進入網站時獲得

滾動加載與分頁功能:打造歐美風格網站設計的必備武器
隨著互聯網的快速發展,網站設計已經成為品牌宣傳和用戶體驗的重要一環。而在歐美地區,網站設計更是注重簡潔、精美和用戶友好性,從而引領了全球網站設計的潮流。其中,滾動加載和分頁功能成為歐美風格網站設計中不可或缺的兩大特點。本文將深入探討滾動加載和分頁功能在歐美風格網站設計中的重要性,以及它們的優勢和品牌應用。
滾動加載是一種先進的網站設計技術,通

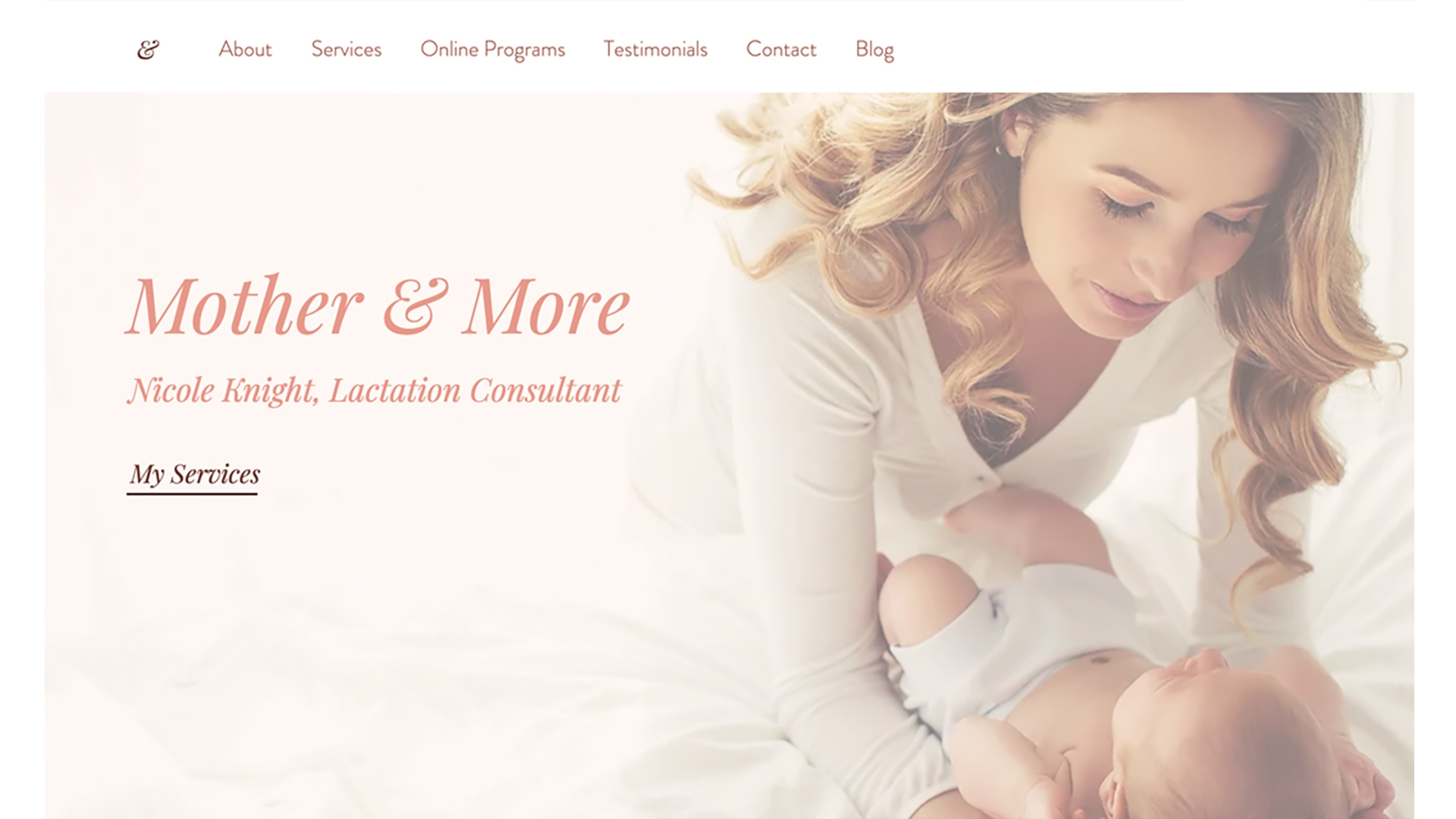
在當代網頁設計中,視差滾動效果成為了一個越來越受歡迎的設計趨勢。這種效果通過巧妙地運用背景、圖像和文字的運動速度差異,營造出一種令人難以忘懷的交互體驗。特別是在歐美風格的網站設計中,視差滾動效果常被用來打造一個引人入勝的網頁,給用戶帶來視覺上的沖擊和探索的愉悅感。
視差滾動背后的原理其實并不復雜,它基于一種被稱為視差效應的心理現象。視差效應是指當我們觀察遠近不同的物體時,由于觀察點的不同位置

如果你是一個網站設計師,那么你一定知道滾動視差效果在網頁設計中的重要性。滾動視差效果是一種獨特的設計技術,它可以為用戶帶來身臨其境的視覺體驗,提升網站的吸引力和用戶體驗。
滾動視差效果是通過在不同的頁面元素間制造視差差異來實現的。當用戶滾動網頁時,各個元素會以不同的速度和方向進行移動,從而創造出多層次的視覺效果。通過這種效果,網站可以打破傳統單調的設計布局,為用戶帶來新鮮感和驚喜。
滾動視

【標題:海+多個文字符號】
(開篇)
海,是一種無盡的遼闊,象征著廣袤和包容。而所謂多個文字符號,更是指代著文化的多元性和個性的表達。兩者的結合,讓我們想起了一個令人心生向往和無限可能的場景。在這個信息爆炸的時代,我們越來越需要一種產品,能在浩瀚的海洋中,助我們找到真正符合自己個性和需求的東西。正是有了這樣的需求,海+多個文字符號產品應運而生。
(首要段)
海+多個文字符號產品,以創新的理念和專

摘要:滾動導航是現代網頁設計中常見的一種布局方式,它可以提供更好的用戶體驗和頁面導航效果。本文主要介紹了滾動導航的設計原則、技巧和實踐經驗。希望通過本文的闡述,讀者能夠了解并運用這些技巧,設計出更具吸引力和易用性的滾動導航。
1. 引言
隨著移動設備的普及和用戶對用戶體驗的要求越來越高,網頁設計也在不斷進化。滾動導航作為一種常見的導航方式,可以優化網頁布局,提升用戶的操作效率和體驗。本文將介

標題:突破創新,引領網頁設計潮流——滾動效果設計
正文:
隨著互聯網的快速發展,網頁設計已經成為了企業展示自身形象和吸引用戶的重要手段。在眾多的設計元素中,滾動效果設計無疑是一個備受關注的焦點。它能夠為網頁注入動感與活力,提升用戶體驗,為品牌帶來更多的曝光和關注。本文將深入探討滾動效果設計的重要性,并介紹一款領先的產品,幫助您在網頁設計中脫穎而出。
滾動效果設計作為一種創新的設計手法,能夠將

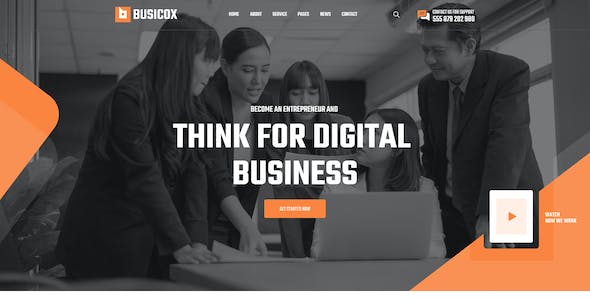
隨著互聯網的迅猛發展,網站設計的重要性變得愈發突出。在設計中,滾動視差效果成為了一種令人著迷的技術,特別是在歐美風格網站設計中。這種設計技巧通過巧妙地運用分層滾動,為用戶帶來了沉浸式的瀏覽體驗。本文將深入探討歐美風格網站設計的滾動視差效果,解析其原理和特點,并介紹一些成功案例。
在歐美風格網站設計中,滾動視差效果是一種常見的設計手法。它通過在不同層次的元素上應用不同的滾動速度,營造出一種立體

摘要:隨著互聯網的迅速發展,網頁設計也越來越受到重視。在網頁設計中運用現代簡約風格是當前流行的設計趨勢之一。滾動加載技術是一種能夠改善用戶體驗、提高網頁性能的技術手段。本文將介紹幾種在現代簡約風格網頁設計中常用的滾動加載技巧,包括無限滾動、平滑滾動、懶加載和異步加載等。
關鍵詞:網頁設計、現代簡約風格、滾動加載技巧、無限滾動、平滑滾動、懶加載、異步加載
1. 引言
現代簡約風格是一種注重簡

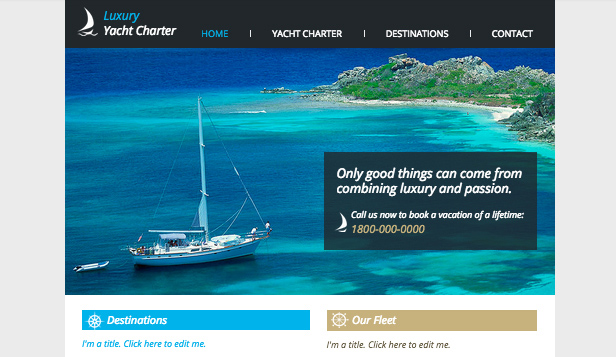
在當今互聯網時代,網站設計扮演著至關重要的角色。如何吸引用戶、提升用戶體驗成為了設計師們面臨的重要挑戰。而在眾多設計中,歐美風格網站設計以其獨特的風格和創新的滾動效果備受矚目。本文旨在為您帶來一份關于歐美風格網站設計中滾動效果運用的指南,希望能夠幫助您在設計中脫穎而出。
滾動效果在歐美風格網站設計中被廣泛運用,以其能夠提供豐富的交互體驗而聞名。其中,滾動導航是一個常見的設計元素。通過在頁面滾

在當今信息爆炸的時代,網站設計已經成為各行各業展示品牌形象和傳遞信息的重要工具。如何設計一個既符合歐美風格又能吸引用戶眼球的網站已經成為許多企業主的心頭之事。滾動效果設計作為一種熱門的網頁設計趨勢,將用戶的瀏覽體驗提升到一個全新的層次。下面我們將通過一些成功案例來探討歐美風格網站設計的滾動效果,以及其在品牌營銷中所帶來的優勢。
滾動效果設計為歐美風格網站注入了時尚感與流動感。在網頁中不同版塊