
在網站設計中,色彩搭配是一個至關重要的因素,它能夠直接影響到頁面布局的整體性。通過合理的色彩搭配,可以增強網站的視覺吸引力,提升用戶體驗,以及傳遞特定的信息和情感。本文將探討色彩搭配在網站設計中的重要性,并分析其對頁面布局的整體性的影響。
色彩搭配在網站設計中具有引人入勝的作用。人們對于色彩的感知是直觀而強烈的,不同的色彩可以喚起不同的情感和聯想。通過巧妙地運用色彩搭配,設計師可以創造出獨特

隨著經濟全球化的加速和互聯網的普及,網站國際化的重要性越來越被重視。作為一個國際大都市,青島作為中國的重要節點城市,在網站建設中也注重多語言支持和國際化布局。本文將從多個方面探討青島網站建設的多語言支持和國際化布局的重要性、方法與實踐,并對未來的發展做出展望。
為什么青島的網站建設需要多語言支持和國際化布局呢?青島作為中國的重要港口城市之一,擁有得天獨厚的地理位置和豐富的人文資源。每年吸引著

摘要:隨著移動互聯網的快速發展,響應式布局設計成為了網站建設中不可或缺的一環。本文將介紹無錫網站建設的響應式布局設計的重要性、原則、實施步驟以及現存的挑戰,并給出相關建議和解決方案。
關鍵詞:無錫、網站建設、響應式布局、移動互聯網、原則、挑戰、建議、解決方案
一、引言
如今,移動互聯網的普及已經改變了人們的生活方式,無論是工作還是生活,我們隨時隨地都可以通過手機或平板電腦訪問互聯網。隨著

近年來,隨著移動互聯網的快速發展,網站建設已經成為企業宣傳和營銷的重要手段。而在眾多的網站建設技術中,響應式布局技巧無疑是一種備受關注的技術。本文將圍繞《西安網站建設的響應式布局技巧》這一關鍵詞,為大家詳細介紹響應式布局的優勢以及如何應用于西安的網站建設。
響應式布局技巧能夠使網站在不同的終端設備上都能夠適應和展現非常佳效果。無論是在電腦、平板還是手機上訪問網站,用戶都能夠獲得一致的瀏覽體驗

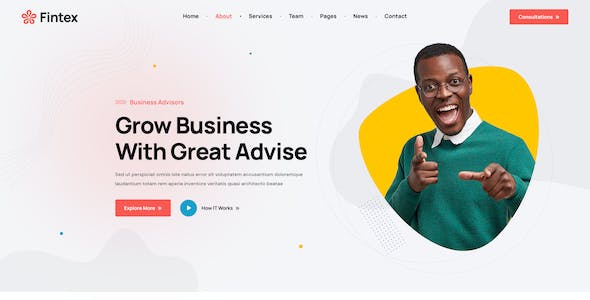
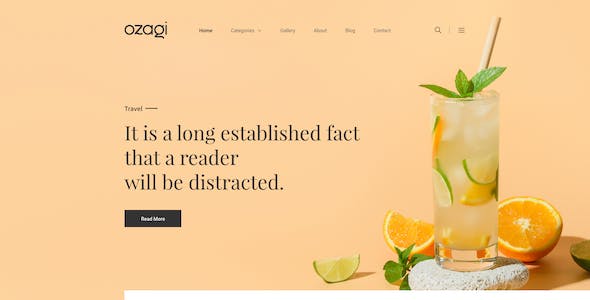
現代簡約風網頁設計:顛覆傳統,展現高品質
如今,隨著互聯網的快速發展,網頁設計已經成為了企業宣傳和產品展示的重要手段。而在眾多網頁設計風格中,現代簡約風格無疑成為了設計師和企業主們的首要推薦。它以簡潔、清晰的界面風格,凸顯產品信息的同時,又給人以舒適、美觀的視覺享受。本文將從內容布局和信息呈現兩個方面來探討現代簡約風網頁設計的魅力與優勢。
一、內容布局:清晰、簡潔、邏輯性強
現代簡約風網頁設

隨著互聯網的迅猛發展,網頁設計也日新月異。在這個信息爆炸的時代,如何使用戶快速準確地找到想要的內容成為了一項重要任務。為了滿足用戶的需求,設計師們開始采用現代簡約風格設計清晰的網頁布局。這種設計風格以其簡潔、直觀的特點而備受青睞。
簡約風格的網頁布局注重排版的整潔與明確。首先,設計師會考慮到網頁的整體結構,將不同的內容區塊劃分出來,以便用戶快速分辨。比如,首頁通常會包括導航欄、頂部橫幅、主要

在當今數字時代,網頁設計已經成為了各行各業中不可或缺的一部分。而在網頁設計中,圖片的使用占據了非常重要的位置。然而,隨著移動設備的普及和不同屏幕尺寸的出現,如何在不同設備上展示高質量的圖片成為了一個挑戰。本文將為大家介紹一些關于響應式圖片優化的指南,幫助您在網頁設計中更好地處理圖片。
讓我們來了解一下什么是響應式圖片。響應式圖片是指在不同設備上能夠自適應顯示的圖片。由于不同設備的屏幕尺寸和分

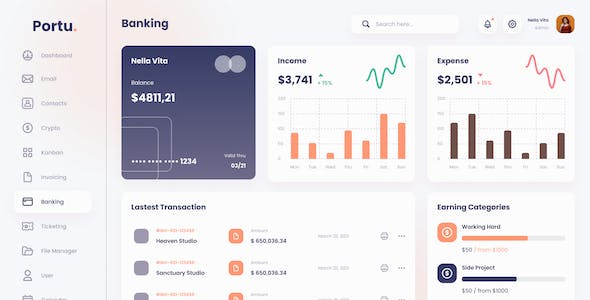
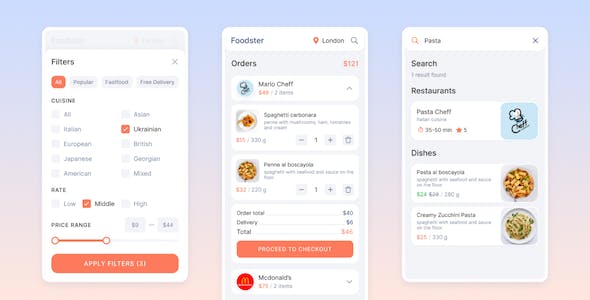
隨著互聯網的迅速發展,網站設計在吸引用戶、提升用戶體驗方面起到了越來越重要的作用。而歐美風格的網站設計在各個方面都備受矚目,其中卡片式布局設計更是備受贊譽。本文將介紹歐美風格網站設計中的卡片式布局設計,并探討其特點、優勢以及在實際應用中的技巧。
一、卡片式布局設計的特點
卡片式布局設計是一種以卡片為基本單元的網站布局方式。這種布局方式常常以多個獨立的卡片組合在一起,用來展示不同的內容或功能。

在當今互聯網全球化的時代,歐美風格的網站設計在全球范圍內備受矚目。隨著越來越多的企業跨國經營,多語言支持和全球化布局成為設計師和開發人員必須面對的挑戰。本文將探討歐美風格網站設計所需的多語言支持策略,以及實現全球化布局的關鍵要素。
多語言支持是歐美風格網站設計中至關重要的一環。在一個全球化的市場中,一個網站只提供英語內容是遠遠不夠的。為了吸引和服務更多的全球用戶,網站需要提供多種語言的選項。

在當今數字化時代,網站已成為企業與個人展示自身形象和提供服務的重要窗口。而網站的頁面布局設計則是決定用戶體驗和吸引力的關鍵因素之一。本文將為您提供一份詳細的頁面布局設計指南,幫助您在網站策劃方案中實現非常佳的用戶體驗。
頁面布局設計應以用戶為中心。了解目標用戶群體的需求和行為習慣是設計成功的基礎。通過用戶研究和調查,我們可以了解用戶的喜好、使用習慣和期望,從而為他們提供更好的體驗。例如,如果

在當今數字化時代,網頁設計成為了各個行業中不可或缺的一部分。一個好的網頁設計方案可以提升用戶體驗、增加用戶留存率,并達到預期的目標。而內容布局與結構設計是構建一個成功的網頁設計方案的重要組成部分。本文將詳細探討內容布局與結構設計在網頁設計中的重要性以及如何進行合理的規劃。
內容布局是指將網頁上的各個元素有機地組織在一起,使得用戶可以清晰、直觀地獲取信息。一個好的內容布局應該注重信息的層次性,

標題:精準布局與導航設計,打造卓越網頁體驗
正文:
在如今信息爆炸的時代,網頁設計已成為企業展示形象和吸引用戶的重要工具。而在網頁設計中,布局與導航設計起著至關重要的作用。本文將深入探討《網頁設計方案中的布局與導航設計》,為您揭示其關鍵技巧和優勢,幫助您打造卓越的網頁體驗。
一、精準布局,呈現品牌魅力
在網頁設計中,布局是展示品牌形象和傳達信息的基礎。精準布局能夠有效地引導用戶的目光,使其更

隨著互聯網的發展,網頁設計已經成為當今時代不可或缺的一部分。而在眾多網頁設計元素中,圖片放大效果設計是一個備受關注的話題。現代簡約風格的網頁設計更注重圖像的呈現和用戶體驗,因此圖片放大效果的設計在此風格中更加突顯其重要性。
簡約風格強調的是簡單、大方、明快的視覺效果,其核心原則是突出主要內容,并通過有效的排版和圖像處理來傳達信息和品牌價值。而圖片放大效果的運用恰到好處地符合了這一原則。通過放

近年來,現代簡約風格在設計界變得越來越流行。其簡潔、清爽的特點被廣泛應用于網站、應用程序和品牌標識等設計中。同時,隨著移動設備的普及和屏幕尺寸的多樣化,響應式設計也成為了不可或缺的一部分。在這篇文章中,我們將探討現代簡約風格與響應式圖片的處理方法。
現代簡約風格強調視覺上的簡潔和平衡。在設計中,常常采用大面積的空白和簡單直線來營造出整體的潔凈感。在處理圖片時,一種常見的方法是裁剪圖片來達到簡

標題:優化網頁加載速度,提升用戶體驗——揭秘網頁設計方案中的圖片懶加載實現方法
隨著互聯網的快速發展,網頁設計的重要性日益凸顯。而在眾多的網頁設計方案中,圖片懶加載成為了提升用戶體驗、優化網頁加載速度的重要手段。本文將為大家揭秘網頁設計方案中的圖片懶加載實現方法,并展示相關產品的特點和優勢。
在傳統的網頁加載中,所有的圖片都會一次性加載,導致網頁加載速度緩慢,用戶體驗不佳。而圖片懶加載則是一種