
引言:
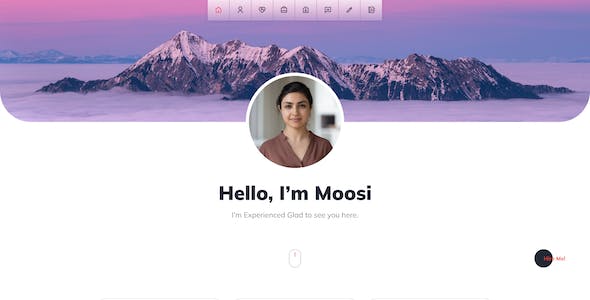
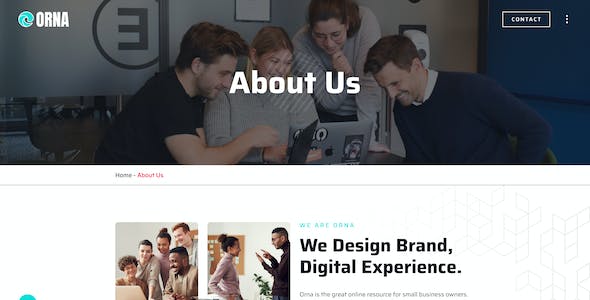
歐美風格網站設計一直以其簡潔、大氣、時尚的特點而備受推崇。其中,素材的選取與運用對于網站設計起著至關重要的作用。本文將探討歐美風格網站設計中的素材選取與運用技巧,以幫助設計師更好地創作出富有歐美風格的網站。
一、文本素材的選取與運用
在歐美風格網站設計中,文本素材是非常重要的一部分。首先,選取合適的字體是關鍵。歐美風格常采用簡潔、大膽的字體,如英文中的Helvetica、Aria

標題:設計易用的導航菜單,提升網站用戶體驗
導航菜單在網站建設中扮演著重要的角色,它是用戶進入網站、瀏覽內容的關鍵入口。一個易用的導航菜單不僅能夠提升用戶的瀏覽體驗,還能夠有效地引導用戶找到所需的信息。本文將圍繞《網站建設經驗:如何設計易用的導航菜單?》這一主題,為大家介紹一些設計易用導航菜單的經驗和技巧。
一個好的導航菜單需要具備清晰簡潔的設計。導航菜單應該在頁面上明顯可見,使用簡潔的文字或

隨著現代社會的快速發展和互聯網的普及,網頁設計已經成為了一個不可或缺的領域。而在眾多的設計風格中,簡約風格憑借其簡潔明快的特點,逐漸成為了一種流行趨勢。在現代簡約風格的網頁設計中,圖片是不可或缺的一部分,合理運用圖片可以為網頁增添更多的藝術感和吸引力。在本文中,將介紹現代簡約風格網頁設計中的圖片運用技巧,并且探討一些實用的方法,希望對網頁設計愛好者和從業者有所啟發。
選擇合適的圖片是現代簡約

在當今互聯網時代,網站設計已經變得十分重要。一個吸引人的網站設計能夠吸引更多的訪問者,提升用戶體驗,為用戶提供令人印象深刻的視覺效果。而在歐美風格的網站設計中,圖片濾鏡效果的應用是一種常見而又強大的設計手法。本文將深入探討歐美風格網站設計中圖片濾鏡效果的應用,希望能夠帶給讀者更多的靈感和啟發。
讓我們了解一下圖片濾鏡效果是什么。圖片濾鏡效果是通過在圖片上應用不同的濾鏡效果來改變圖像的色彩、對

在現代互聯網的發展過程中,網站已經成為企業與個人展示自身形象、傳遞信息的重要工具。隨著互聯網用戶對于用戶體驗的要求不斷提高,作為網站開發人員我們需要不斷改進網站的設計和交互效果,以提供更好的用戶體驗。在網站程序開發過程中,圖形庫與工具的選擇將直接影響到網站的界面效果和用戶體驗。因此,本文將介紹一些常用的圖形庫與工具,幫助開發人員在網站程序開發中取得更好的效果。
一、圖形庫推薦
1. D3.
隨著互聯網的快速發展和普及,網站已成為人們獲取信息和進行交流的重要載體。為了提供更好的用戶體驗,網站系統的開發必須考慮到多媒體元素的處理,尤其是圖片和視頻的處理。在本文中,我們將詳細介紹在網站系統開發中常用的圖片和視頻處理技術,以及它們的重要性和應用。
圖片處理是網站系統中不可或缺的一部分。圖片不僅可以美化頁面,還能夠幫助用戶更好地理解和記憶信息。在網站系統中,圖片處理的主要目標是提高網站的

在現代社會,越來越多的人開始關注網頁設計的美觀與實用性。作為一門藝術與科技相結合的學科,網頁設計旨在通過視覺和交互方式向用戶傳達信息。其中,現代簡約風格成為了設計者們追求的一種熱門風格。本文將深入探討現代簡約風網頁設計中的兩個重要方面:響應式圖片和多媒體展示。
現代簡約風格注重網頁的簡潔和精致,尤其是在圖片的運用上。響應式圖片是一種根據不同屏幕尺寸和設備自適應展現的圖片。它能夠根據用戶所用的

在當今數字化時代,網頁設計已經成為了企業宣傳和產品推廣的重要手段之一。而在網頁設計中,圖片的選擇和運用是至關重要的一環。杰出的圖片可以吸引用戶的眼球,提升網頁的美觀度和用戶體驗。本文將為您介紹一些關于網頁設計中圖片選擇與運用的技巧,幫助您在設計中取得更好的效果。
對于圖片的選擇,要考慮圖片的內容與網頁主題的契合度。圖片應該與網頁的整體風格相符,能夠突出網頁的主題和核心信息。例如,如果設計一個

現代簡約風格下的網頁圖片處理技巧:讓你的網頁更加出眾
如今,隨著互聯網的迅猛發展,網頁設計已經成為企業宣傳和品牌推廣的重要手段。而網頁中的圖片處理是網頁設計中不可忽視的一環。在當下的現代簡約風格下,如何通過巧妙的圖片處理技巧,使網頁更加突出、精美、引人注目,成為了許多網頁設計師面臨的一大難題。
現代簡約風格注重簡潔、大氣、直觀的表達,追求簡單、明快的設計風格,強調內容的重要性和視覺效果的直觀感

在當今互聯網時代,網站設計成為企業展示品牌形象和產品特點的重要窗口。而歐美風格的網站設計由于其獨特的藝術表現形式和富有個性的特點,越來越受到廣大用戶的青睞。歐美風格網站設計中,背景元素扮演著至關重要的角色,既能夠為網站營造出獨特的氛圍,又能夠突出品牌的特點和優勢。本文將重點介紹歐美風格網站設計中常用的背景元素,幫助您更好地了解并運用于自己的網站設計中。
歐美風格網站設計中常用的背景元素之一是
**網站系統開發中常用的前端開發工具和輔助技術**
無論是新的項目開發還是對現有網站進行更新和改進,使用適當的前端開發工具和輔助技術將極大地提高工作效率,改善用戶體驗,并為網站系統開發帶來許多優勢。在本文中,我們將重點介紹一些在網站系統開發中常用的前端開發工具和輔助技術,并討論它們的特點和優勢。
1. **代碼編輯器**
代碼編輯器是前端開發工具中非常基本也非常重要的一部分。作為前端開發者,

在現代社會的網絡時代,網頁設計的重要性愈發凸顯。無論是個人網站、企業官網還是電子商務平臺,一個精美而富有吸引力的網頁設計,對于吸引用戶、增加用戶留存時間以及提升用戶體驗都起著至關重要的作用。在眾多的設計元素中,圖片與插圖的運用尤其重要,它們在簡約風格網頁設計中扮演著不可或缺的角色。
在現代簡約風格網頁設計中,圖片的運用可以起到增強頁面效果和吸引用戶眼球的作用。圖片的選擇應該與網頁內容緊密相關

在網站程序開發中,圖片處理是一個非常重要的環節。隨著互聯網的快速發展,圖片已經成為網站中不可或缺的一部分。為了提供更好的用戶體驗,開發人員需要使用各種技術來處理和優化圖片,以確保它們在網站上加載速度快、清晰度高,并且能夠適應不同的設備和瀏覽器。本文將介紹一些常見的圖片處理技術,幫助你更好地理解和應用它們。
1. 圖片壓縮
圖片壓縮是一種常見的圖片處理技術,它可以減小圖片的文件大小,從而提高網

隨著互聯網的飛速發展,企業網站已經成為企業宣傳和經營的重要渠道之一。一個精美而專業的企業網站可以為企業樹立良好的形象,吸引更多的訪客,提升企業品牌價值。而在企業網站建設中,網站圖片與多媒體應用的運用,更是至關重要的一環。
網站圖片在企業網站建設中起著不可忽視的作用。一張優質的圖片可以立即吸引用戶的注意力,讓用戶對企業產生興趣。華麗的產品展示圖片可以增加用戶對產品的好感度,為產品銷售創造條件。

在如今數字時代,網站已經成為了企業展示形象、推廣產品和服務的重要渠道之一。然而,一個網站的成功與否不僅僅取決于其內容和設計,還取決于其加載速度。而圖片優化和加載速度優化是昆明網站建設中不可忽視的關鍵因素之一。本文將為您介紹一些圖片優化和加載速度優化的技巧,幫助您打造一個高效、吸引人的網站。
讓我們來了解一下為什么圖片優化和加載速度優化如此重要。隨著互聯網的普及,人們對網頁加載速度的要求越來越