
如何評估電商網站建設的效果?
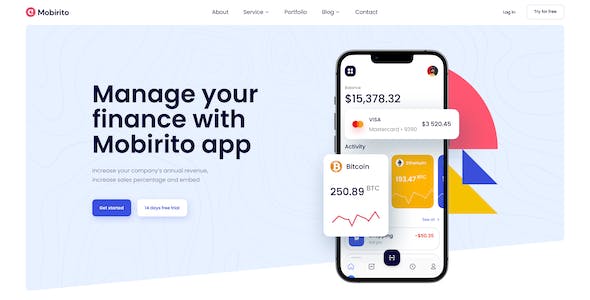
隨著互聯網的迅猛發展,電子商務成為商業領域的主流趨勢。越來越多的企業意識到建設電商網站的重要性,然而,如何評估電商網站建設的效果成為了一個關鍵問題。本文將從用戶體驗、流量分析和轉化率三個關鍵指標出發,探討如何全面、科學地評估電商網站建設的效果,幫助企業找到適合自己的建設方向。
用戶體驗是評估電商網站建設效果的重要指標之一。用戶體驗關乎網站的易用性、界面設計、頁面加

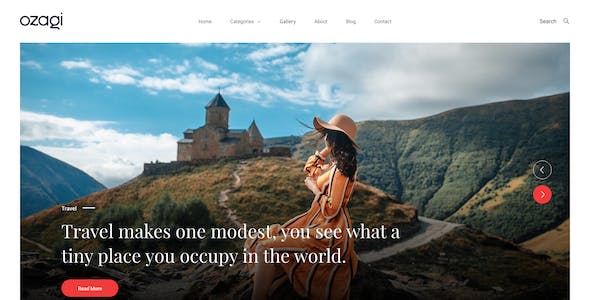
如今,隨著互聯網的飛速發展,網頁設計變得越來越重要。一個好的網頁設計可以吸引用戶的注意力,提高用戶體驗和轉化率。現代簡約風格正逐漸成為網頁設計的主流趨勢,它注重簡潔明了的布局和精致細膩的細節。在這篇文章中,我們將探討現代簡約風格網頁設計中的頁面切換與過渡效果。
頁面切換是指在用戶瀏覽網頁時,切換到另一個頁面的過程。一個好的頁面切換效果可以增加用戶的黏性和留存時間。在現代簡約風格中,頁面切換通

摘要:在現代商業競爭中,售后服務對于企業的發展至關重要。定制化售后解決方案是指根據客戶的具體需求和問題,提供個性化的售后服務。本文將探討定制化售后解決方案的實施方法和評估效果,以期為企業提供有針對性的售后服務,提升客戶滿意度和品牌價值。
關鍵詞:定制化售后服務、解決方案、實施、評估、客戶滿意度
一、引言
隨著市場競爭的加劇和顧客需求的多元化,企業在售后服務方面面臨著越來越大的壓力。傳統的售

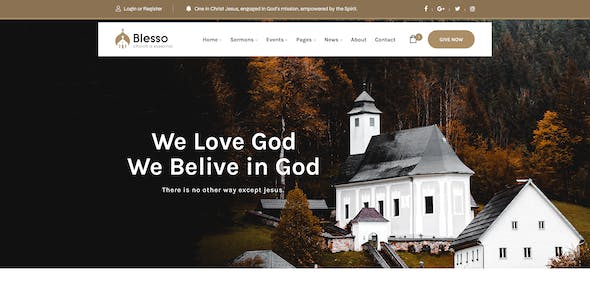
現代簡約風網頁設計,注重素材選擇與運用,讓網頁呈現出簡潔大氣、干凈利落的設計風格,引領了網頁設計的潮流。作為一種重要的設計理念,現代簡約風網頁設計已經成為許多企業和個人網站追逐的目標。那么,在選擇和運用素材上該如何做到得心應手呢?
我們需要注重標題的關鍵詞,將其內涵翻譯為實際的產品或品牌特點與優勢。在現代簡約風網頁設計中,關鍵詞包括素材、選擇、運用等。素材是構成網頁的基礎,選擇合適的素材能夠使網

歐美風格網站設計的圖片放大鏡效果給你帶來視覺盛宴
隨著互聯網的發展,網站設計越來越重要。作為一種重要的網站設計元素,圖片放大鏡效果在歐美風格網站中越來越受歡迎。這種效果不僅能夠給用戶帶來視覺盛宴,更能提升用戶體驗,增強品牌形象。
圖片放大鏡效果的出現,讓用戶更加方便地獲取詳細的信息,無論是購物網站上的商品詳情,還是設計類網站上的作品展示,圖片放大鏡效果都能讓用戶輕松地將圖片放大查看細節。在歐美

隨著互聯網的快速發展,越來越多的企業開始意識到網站的重要性。擁有一個杰出的網站可以為企業帶來無限商機和聲譽。然而,僅僅擁有一個精美的網站并不足以真正實現企業的目標。網站的內容添加是一個至關重要的環節,同時也需要對添加內容的效果進行評估和追蹤。本文將介紹一些常用的方法,以幫助企業有效地評估和追蹤網站內容添加的效果。
評估網站內容添加的效果需要選擇合適的指標。與一般的網站數據分析不同,內容添加的

在當今數字化時代,網頁設計已經成為了企業展示品牌形象和吸引用戶的重要手段。而在網頁設計中,動畫效果的運用可以為用戶帶來更好的用戶體驗,增加頁面的互動性和吸引力。本文將為大家介紹一些在網頁設計中常用的動畫效果設計技巧,并結合實際案例進行研究和分析。
我們來談談動畫效果設計的基本原則。在網頁設計中,動畫效果的設計應該符合以下幾個原則:簡潔明了、流暢自然、與頁面內容相符、不影響用戶體驗。簡潔明了是

在網頁設計中,圖片是一個非常重要的元素,可以幫助我們傳達信息、吸引用戶的注意力并增強視覺效果。而圖片濾鏡效果作為一種常見的處理方式,可以為圖片增添獨特的風格和視覺效果,使網頁更加生動有趣。本文將探討網頁設計方案中的圖片濾鏡效果,介紹常見的濾鏡效果類型和如何使用它們來提升網頁設計的吸引力。
讓我們來了解一下什么是圖片濾鏡效果。圖片濾鏡效果是通過應用一系列圖像處理算法來改變圖片的外觀和色彩。這些濾鏡

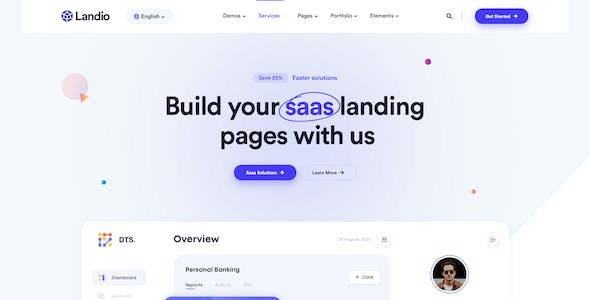
在當今數字時代,網站已經成為企業展示品牌形象和吸引用戶的重要工具。為了與競爭對手區別開來,設計一個引人入勝的網站滾動效果是至關重要的。滾動效果可以增強用戶體驗,使網站更具吸引力和互動性。本文將探討如何設計引人入勝的滾動效果,以提高網站的吸引力和用戶留存率。
要設計引人入勝的滾動效果,需要考慮頁面布局和內容結構。一個清晰、簡潔的布局可以讓用戶更容易理解和瀏覽網站內容。合理的內容結構可以幫助用戶

隨著互聯網技術的飛速發展,網頁設計越來越多元化和個性化。其中,滾動效果設計成為現代簡約風格下的熱門趨勢。本文將從滾動效果設計的概念、優勢和不同類型的運用等方面進行探索,幫助讀者了解并把握這一趨勢。
什么是滾動效果設計?滾動效果設計是指在網頁中通過滾動鼠標或觸摸屏等手勢操作,使頁面中的元素有動態變化或平滑過渡的效果。相比傳統的靜態網頁設計,滾動效果設計能夠增加用戶的互動體驗和視覺吸引力,使用戶

在互聯網時代,一個成功的品牌網站對于企業或個人來說至關重要。而在品牌網站建設的過程中,圖像與視頻素材的選擇與使用更是一個至關重要的環節。而如何選擇與使用這些素材不僅關系到網站的美觀程度,還直接影響到用戶對品牌的認知和體驗。本文將從素材選擇的角度出發,探討品牌網站建設中圖像與視頻素材的選擇與使用。
選擇合適的圖像與視頻素材是品牌網站建設的重要一環。在選擇素材時,首先要考慮的是與品牌形象的契合度

標題:利用動畫效果提升用戶互動性的網頁設計方案
正文:
在當今數字化時代,網頁設計已經成為品牌推廣和用戶互動的重要手段。隨著用戶對網頁的需求不斷提高,如何吸引用戶的眼球、提升用戶體驗成為了每個網頁設計師都需要思考的問題。而利用動畫效果來提升用戶互動性,已經成為了一種備受關注的設計方案。
動畫效果在網頁設計中的應用,不僅能夠吸引用戶的注意力,還能夠增加用戶的參與感和互動性。通過巧妙的動畫過渡和

在當今數字化時代,擁有一個優質的網站對于企業的成功至關重要。然而,對于許多企業來說,建設一個出色的網站可能是一項復雜的任務。這就是為什么選擇一家可靠的網站建設公司至關重要。但是,如何評估這些公司的服務質量、口碑、交付效果和售后支持呢?本文將為您提供一些有用的指導和建議。
服務質量是評估網站建設公司的關鍵因素之一。一家杰出的公司應該能夠提供全方位的服務,包括網站設計、開發、測試和維護等。他們應

【引言】
隨著互聯網的普及和發展,網頁設計已經成為人們日常生活中不可或缺的一部分。而對于現代簡約風格的網頁設計來說,動畫效果是一個十分重要的組成部分。它能夠為網頁增加互動性,提升用戶體驗,同時也能夠突出網頁的主題和風格。本文將介紹現代簡約風網頁設計中的動畫效果技巧,幫助設計師更好地運用動畫效果來打造出杰出的網頁作品。
【正文】
一、了解現代簡約風格的特點
在運用動畫效果之前,首先需要對現代

懸浮效果是當今歐美風格網站設計中廣泛使用的一種創意手法。它為網站添加了與眾不同的動態交互效果,給用戶帶來視覺上的新鮮感和互動體驗。在這篇文章中,我們將深入探討歐美風格網站設計中的懸浮效果創意,為你揭示其背后的原理和實現方式。
懸浮效果是通過使用CSS或JavaScript來實現的。它可以使元素在用戶與網頁進行交互的過程中呈現出一種飄動、漂浮或浮動的效果。這種效果在歐美風格網站設計中特別受歡迎