
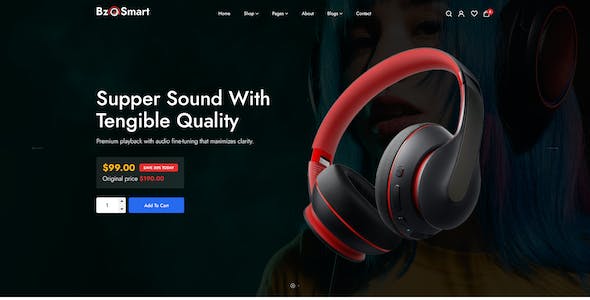
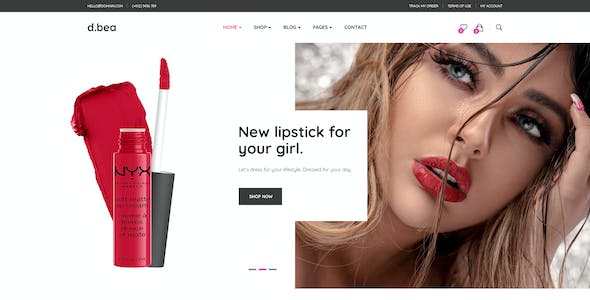
在當今信息爆炸的時代,網站設計已經成為各行各業展示品牌形象和傳遞信息的重要工具。如何設計一個既符合歐美風格又能吸引用戶眼球的網站已經成為許多企業主的心頭之事。滾動效果設計作為一種熱門的網頁設計趨勢,將用戶的瀏覽體驗提升到一個全新的層次。下面我們將通過一些成功案例來探討歐美風格網站設計的滾動效果,以及其在品牌營銷中所帶來的優勢。
滾動效果設計為歐美風格網站注入了時尚感與流動感。在網頁中不同版塊

摘要:
隨著互聯網的快速發展,網站已成為企業與用戶之間重要的溝通和交流平臺。然而,隨著用戶對網站性能的要求越來越高,如何提升網站的性能成為網站開發者亟需解決的問題。本文將探討提升網站性能的有效措施,并通過實踐案例驗證其有效性。
1. 壓縮和優化網頁資源
網頁資源的壓縮和優化是提升網站性能的重要一環。通過壓縮CSS和JavaScript文件,可以減小文件體積,加快文件加載速度。同時,對圖片進行

在當今移動設備普及的時代,響應式網頁設計已成為了一個不可或缺的要素。而在設計響應式網頁時,圖片的適配與優化是一個至關重要的問題。本文將探討響應式網頁設計中的圖片適配與優化策略,幫助您在設計過程中做出更好的決策。
我們需要了解響應式網頁設計的基本原理。響應式設計旨在使網頁能夠在不同的設備上以非常佳的方式呈現,并提供良好的用戶體驗。而圖片作為網頁設計中的重要組成部分,其適配與優化是確保響應式設計

響應式設計,作為網站開發領域的重要概念,已經成為了現代網頁設計的必備技能。它不僅可以讓網站在不同終端設備上呈現出最佳的布局和用戶體驗,還能提高網站的訪問速度和搜索引擎優化效果。那么,在網站開發中如何實現響應式設計呢?本文將為您詳細解答。
為了實現響應式設計,我們需要采用流式布局。流式布局是一種根據屏幕大小自動調整元素大小和位置的布局方式。通過合理設置元素的寬度、高度和邊距,并使用百分比來定義尺寸

摘要:隨著互聯網的迅猛發展,集團網站的建設變得越來越重要和必要。本文以某集團公司為例,對其網站建設進行全面的分析與評估,包括目標設定、設計與布局、內容管理、技術選型等方面,以期為其他公司的網站建設提供借鑒和參考。
關鍵詞:集團網站、建設、案例分析、評估
一、引言
隨著互聯網的普及,集團公司越來越意識到網站的重要性。一個杰出的集團網站不僅可以提高品牌形象,還能為用戶提供更好的服務,提升用戶體

隨著移動設備的普及和互聯網的飛速發展,越來越多的人開始通過手機、平板等移動設備上網。為了適應這一趨勢,網站建設也需要跟進時代潮流,采用響應式設計理念。重慶作為一個現代化城市,網站建設同樣需要迎合這一潮流,為用戶提供更好的上網體驗。
響應式設計是一種根據設備的不同,自動調整網頁布局和功能的設計。與傳統的網頁設計相比,響應式設計更加靈活多樣,能夠適應不同尺寸的屏幕,無論用戶是在電腦、手機還是平板

隨著移動互聯網的快速發展,移動端用戶量迅猛增長,對于網站建設來說,優化移動端體驗和響應式布局已經成為不可忽視的重要環節。在天津網站建設領域,我們始終秉持著用戶至上的原則,不斷探索和創新,為客戶提供非常優質的移動端優化與響應式布局服務。
在移動端優化方面,我們深入研究用戶行為和需求,精心設計網站結構和內容布局,以提升用戶體驗為核心目標。通過對網站的精細調整和優化,我們能夠確保網站在不同移動設備

響應式菜單在網站設計中的重要性
近年來,隨著移動設備的普及和使用頻率的加大,響應式網站設計成為了各大企業和個人網站必不可少的一部分。而在響應式設計中,菜單的合理規劃和設計尤為重要。本文將探討網站設計中響應式菜單的重要性,并給出一些建議。
響應式菜單能夠提升用戶體驗。隨著移動設備屏幕尺寸的限制,傳統的橫向導航欄在小屏幕上顯示不全,用戶需要不斷左右滑動才能找到所需頁面,這會導致不便和不良的用戶體驗

在當今這個數字時代,人們越來越依賴于互聯網來獲取信息和進行各種活動。隨著移動設備的普及和發展,越來越多的人開始使用智能手機和平板電腦來瀏覽網頁。這就意味著傳統的固定布局的網站可能無法適應各種不同的屏幕尺寸和設備類型。為了解決這個問題,響應式布局和自適應設計應運而生。
響應式布局是一種能夠自動適應不同設備和屏幕尺寸的網頁布局技術。它的目標是使網站在任何設備上都能呈現出良好的用戶體驗。無論是在桌

隨著互聯網的快速發展,網站成為企業展示品牌形象和吸引用戶的重要渠道。而廈門作為具有豐富互聯網資源的城市,擁有眾多企業在網站建設上展現了強大的實力和創新能力。然而,對于廈門網站建設來說,快速響應速度的優化是不可或缺的關鍵環節。本文將圍繞快速響應速度優化,突出廈門網站建設所具備的產品特點和品牌優勢,為各大企業解決網站建設中的痛點。
快速響應速度對于網站建設來說至關重要。以廈門網站建設擅長的HTM

隨著移動互聯網的快速發展,越來越多的用戶傾向于通過移動設備訪問網站。在這種趨勢下,網站建設需要更加注重移動端設計與響應式布局。本文將深入探討武漢網站建設中移動端設計的重要性,并介紹響應式布局的原理及其在武漢網站建設中的應用。
讓我們來了解移動端設計在武漢網站建設中的重要性。在過去,網站設計主要關注桌面端用戶的體驗,而忽視了移動設備上的訪問流量。然而,如今的現實是,越來越多的人使用手機和平板電

正文:
隨著互聯網的快速發展,網站建設已經成為現代企業不可或缺的一部分。作為西南地區的經濟中心,成都擁有眾多杰出的網站建設案例,今天我們就來分享一些成功的行業案例,為您展示成都網站建設的專業性和優勢。
我們要介紹的是一家名為“創新科技”的IT公司。他們在成都網站建設領域擁有豐富的經驗和專業的團隊。通過深入了解客戶需求,他們能夠為企業量身定制網站解決方案。無論是企業形象展示型網站,還是電子商

響應式網站設計是一種當今互聯網時代必不可少的設計概念。隨著智能設備的普及,人們對網頁訪問的方式也發生了改變。因此,為了適應不同設備和屏幕尺寸,響應式網站設計應運而生。
所謂響應式網站設計,即是指通過靈活的布局和自適應的設計,使網站能夠在不同的設備上提供良好的瀏覽體驗。不論是在桌面電腦、平板電腦還是手機設備上,響應式網站都能自動調整網頁的排版、圖像尺寸和功能布局,以更好地展示信息,并保持界面的

隨著互聯網的發展和人們對信息獲取渠道的需求日益增加,越來越多的企業和個人開始重視網站建設。而在西安這樣一個歷史悠久、文化底蘊深厚的城市,網站建設更是扮演著極為重要的角色。為了滿足用戶的不同設備及屏幕尺寸需求,響應式設計成為西安網站建設的重要原則之一。本文將介紹西安網站建設的響應式設計原則,以期為相關人士提供有價值的參考。
響應式設計是一種能夠自適應不同終端設備及屏幕尺寸的網站設計方式。相較于

售后保障是消費者在購買產品后所期望的一項重要服務。其中,問題響應時間和服務質量是評判售后保障好壞的關鍵指標。本文將深入探討售后保障中的問題響應時間與服務質量,并闡述它們對消費者體驗和企業聲譽的重要性。
問題響應時間是指消費者在遇到問題后,企業能夠多快地做出反應并提供解決方案。對于消費者而言,問題往往是突發的,他們希望能夠盡快得到幫助和解決方案,以減少損失和不便。因此,企業在售后保障中的問題響應時