
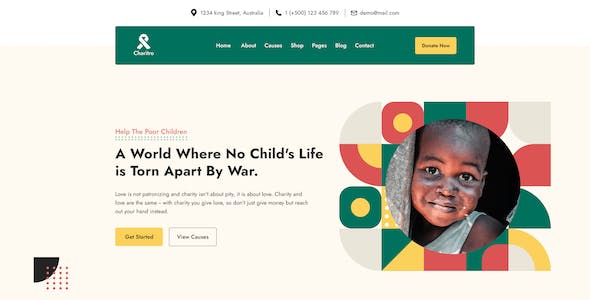
在當今數字化時代,網站已成為人們獲取信息、進行交流和開展業務的重要途徑。而在網站的開發過程中,界面設計和交互體驗是至關重要的因素。一個好的界面設計能夠吸引用戶的注意力,而良好的交互體驗則能夠提升用戶的滿意度和忠誠度。本文將深入探討網站程序開發中的界面設計與交互體驗的重要性以及相關的非常佳實踐。
讓我們來了解界面設計在網站開發中的作用。界面設計是指通過布局、色彩、圖形和文字等元素,將網站的內容

標題:數據分析與用戶行為追蹤——優化網站程序開發的利器
隨著互聯網的迅猛發展,網站程序開發已經成為了企業建設線上品牌形象、拓展市場和提升用戶體驗的重要一環。然而,僅僅擁有一個功能完善的網站并不足以滿足企業的需求。為了進一步提升網站的效果和用戶體驗,數據分析與用戶行為追蹤成為了必不可少的工具。
數據分析是指通過對網站的訪問數據、用戶行為以及其他相關數據進行收集、整理、分析和解讀,從而幫助企業了解

在當今全球化的時代,網站程序的國際化和本地化已經成為一個重要的考慮因素。隨著互聯網的普及和全球市場的擴張,開發人員需要確保他們的網站能夠適應不同地區和語言的用戶。本文將探討網站程序開發中的國際化與本地化技術,并介紹一些實用的方法和工具。
讓我們來了解一下國際化和本地化的概念。國際化是指將網站程序設計成能夠適應不同地區和語言的能力。這意味著開發人員需要考慮到不同語言的字符編碼、日期和時間格式、

在網站程序開發過程中,單元測試是一個至關重要的環節。通過單元測試,開發人員可以驗證代碼的正確性,確保各個功能模塊的穩定性和可靠性。本文將介紹一些常用的單元測試技術和實踐,幫助開發人員更好地進行網站程序的開發和測試。
我們來了解一下什么是單元測試。單元測試是指對程序中的非常小可測試單元進行驗證的過程。這些非常小可測試單元可以是函數、方法、類等。通過對這些非常小單元進行測試,我們可以確保它們的功

摘要:
在今天快節奏的互聯網環境中,網站性能對于用戶體驗和業務成功至關重要。本文將向開發人員介紹一些網站程序開發中的性能優化技巧和策略,以幫助他們提高網站的性能和響應速度。
1. 優化前端開發
1.1 壓縮和合并文件:減少HTTP請求數量和響應時間,通過利用壓縮和合并CSS和JavaScript文件來提高性能。
1.2 圖片優化:使用合適的圖片格式,減小圖片文件大小,并通過懶加載和延遲加載來

標題:提升移動端網頁性能,打造流暢體驗
隨著移動互聯網的快速發展,移動端網頁的性能優化成為了網站開發中的重要環節。在這個競爭激烈的市場中,如何提升移動端網頁的性能,打造流暢的用戶體驗,成為了每個網站開發者必須面對的挑戰。
移動端網頁性能優化的關鍵在于減少頁面加載時間,提高響應速度,并且保持頁面的穩定性。首先,我們需要從優化代碼和資源方面入手。通過精簡代碼、壓縮資源、合并文件等手段,可以減少頁面

軟文
當今社會,互聯網已經深刻影響了金融與投資行業的發展,并且催生了眾多網站程序開發中的金融與投資平臺。這些平臺以其專業的技術與便捷的服務,成為了投資者及金融人士的首要推薦。在眾多的平臺中,有一款名為《網站程序開發中的金融與投資平臺》的產品,它以其獨特的特點和優勢,吸引了眾多用戶的關注和口碑的好評。
作為一款專業的金融與投資平臺,《網站程序開發中的金融與投資平臺》注重為投資者提供全方位、便捷高

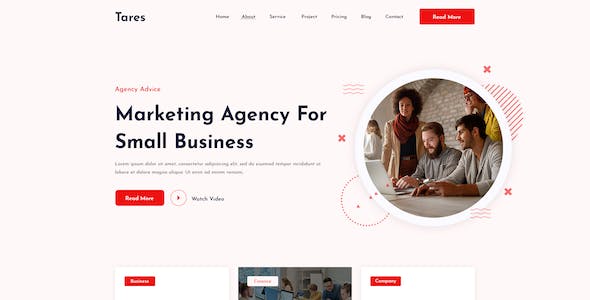
在當今數字化時代,網頁設計已經成為了各行各業中不可或缺的一環。一個好的網頁設計方案能夠吸引用戶的眼球,提升用戶體驗,并有效地傳達信息。而要實現一個成功的網頁設計方案,一個重要的因素就是使用合適的素材和工具。本文將為您介紹一些常用的素材庫和工具,幫助您在網頁設計中取得更好的效果。
讓我們來了解一些常用的素材庫。素材庫是一個存儲和分享各種網頁設計素材的平臺,包括圖像、圖標、字體、顏色等。其中,一

在當今數字化時代,網頁設計已成為企業與個人展示自身形象與服務的重要方式。而在網頁設計中,背景設計是一個不可忽視的元素,它能夠為網頁增添美感、提升用戶體驗,甚至傳達特定的情感和信息。本文將探討網頁設計方案中的背景設計靈感與實踐,幫助讀者更好地理解如何利用背景設計打造出獨特而吸引人的網頁。
背景設計的靈感來源于各種不同的元素,包括自然界、藝術、攝影、色彩等。自然界是一個豐富的靈感寶庫,如大海、森

標題:優化用戶體驗,探索網頁設計中的滾動條設計技巧
正文:
在如今數字化時代,網頁設計已經成為品牌推廣和用戶體驗的重要一環。而滾動條作為網頁設計中的重要組成部分,對于用戶的操作體驗起著至關重要的作用。本文將深入探討網頁設計中的滾動條設計技巧,幫助品牌和產品在用戶界面上脫穎而出,為用戶提供更加流暢、便捷的瀏覽體驗。
滾動條的設計需要考慮用戶的直觀感受和操作習慣。一個好的滾動條設計應該簡潔明了,

滾動效果設計是現代網頁設計中的重要組成部分,它不僅能夠增加頁面的動感和互動性,還能夠提升用戶體驗和品牌形象。在《網頁設計方案中的滾動效果設計要點》中,我們可以找到許多關鍵的設計原則和技巧,讓我們一起來探索如何利用這些要點來打造出令人驚艷的網頁設計吧!
滾動效果設計要注重頁面的流暢性和連貫性。通過巧妙的滾動動畫和過渡效果,可以使用戶在瀏覽頁面時感受到一種自然的流動感,增加頁面的吸引力和互動性。品牌

在當今數字時代,網頁設計已經成為吸引用戶注意力和提供優質用戶體驗的重要因素之一。分屏設計作為一種獨特而引人注目的設計技巧,正逐漸在網頁設計領域中嶄露頭角。本文將分享一些關于分屏設計的技巧和非常佳實踐,幫助您在網頁設計中充分發揮其潛力。
一、了解分屏設計的概念
分屏設計是指將網頁內容分為兩個或多個獨立的屏幕區域,每個區域可以包含不同類型的內容。這種設計方式可以突出不同的信息,提供更好的可視化

近年來,隨著互聯網的快速發展,越來越多的企業開始意識到網站在品牌推廣和銷售增長中的重要性。然而,在建立一個成功的網站的道路上,僅僅有一個精美的設計和完善的功能是不夠的。網站的運營與推廣策略同樣關鍵,它決定了網站的曝光率和用戶的粘性。在本文中,我們將深入探討網站策劃中的網站運營與推廣策略,并提供一些實用的建議。
一個成功的網站運營需要一個明確的目標。無論是增加品牌知名度、提高銷售額還是增加用戶

標題:保障網站安全,專業網站備份與數據恢復服務助您無憂上線
在互聯網時代,網站已經成為企業展示品牌形象、吸引客戶的重要窗口。然而,隨著網絡攻擊的不斷增加和數據泄露事件的頻繁發生,網站安全問題已經成為企業亟需解決的難題。為了保障網站數據的安全和穩定,我們推出了專業的網站備份與數據恢復服務。
作為一家專業的網絡安全服務提供商,我們深知網站備份與數據恢復在保障網站安全方面的重要性。我們的服務團隊由經

網站策劃方案中的網站設計與開發流程管理是現代企業成功發展的關鍵所在。隨著互聯網的迅速發展和普及,越來越多的企業將目光投向了網站建設,通過網站來宣傳企業形象、推廣產品服務和拓展市場。然而,要實現一個成功的網站,需要經過精心策劃、設計和開發的過程,而這正是網站策劃方案中的網站設計與開發流程管理所專注于的。本文將從專業角度深入探討網站設計與開發流程管理的重要性,并介紹其優勢和品牌特點。
網站設計與開發