
在當今數字時代,網站設計已經成為了各行業中不可或缺的一部分。一個好的網站設計不僅需要有良好的用戶界面和用戶體驗,還需要考慮到用戶的情感共鳴。而色彩搭配在網站設計中扮演著重要的角色,它能夠直接影響用戶的情緒和情感體驗。本文將探討網站設計中的色彩搭配與用戶情感共鳴的實現,并提供一些實用的設計建議。
色彩在人類的情感體驗中起著至關重要的作用。不同的顏色能夠引發不同的情緒和情感反應。例如,紅色常常被

在當今數字化時代,互聯網成為人們獲取信息和進行交流的重要渠道。隨著社交媒體的興起,越來越多的企業開始意識到將網站與社交媒體進行無縫連接的重要性。作為佛山網站建設方案的提供者,我們深刻理解這一點,并致力于幫助企業實現網站與社交媒體的無縫連接,從而實現品牌的有效傳播和用戶的精準觸達。
作為一家專業的互聯網解決方案提供商,我們擁有豐富的經驗和專業的團隊。我們深入了解各類企業的需求,根據客戶的要求進

在當今數字化時代,網站已經成為了企業與用戶之間非常重要的溝通渠道之一。而在網站開發中,前端技術起到了至關重要的作用。前端技術不僅決定了用戶對網站的首要印象,還直接影響著用戶體驗、網站性能以及搜索引擎優化等方面。因此,了解和應用前端技術的非常佳實踐對于開發出高質量的網站至關重要。
讓我們來看看前端技術的一些基礎知識。在網站開發中,HTML、CSS和JavaScript是三個非常基本的前端技術。

隨著互聯網的快速發展,越來越多的企業開始關注網站建設的重要性。一個優質的網站不僅能夠提升企業形象,還能為企業帶來更多的商機。作為沈陽地區專業的網站建設團隊,我們致力于幫助企業實現網站高效運營,從而提升企業的核心競爭力。本文將圍繞沈陽網站建設的關鍵詞,為您介紹如何實現網站高效運營的管理方法。
一、關鍵詞挖掘與優化
在進行沈陽網站建設時,關鍵詞的挖掘與優化是關鍵環節。關鍵詞是用戶在搜索引擎中輸

關鍵詞:集團網站建設,線上活動,線下體驗,無縫銜接
引言:
隨著互聯網的迅猛發展,線上活動越來越成為企業與消費者之間進行互動和交流的主要方式。然而,很多企業在線上活動與線下體驗之間往往存在著割裂感,這給消費者帶來了困惑和不滿。為了解決這一問題,集團網站建設成為一種重要的方式,它能夠將線上活動與線下體驗無縫銜接起來,給消費者帶來更好的體驗。
一、提供多樣化的線上活動
集團網站建設可以為企業提

標題:共享鏈接,暢享互聯網社交網絡的樂趣
隨著互聯網的快速發展,社交網絡已經成為人們生活中不可或缺的一部分。如今,幾乎每個人都擁有自己的社交網絡賬號,通過社交平臺與朋友、家人、同事保持聯系,分享生活的點滴,也可以拓展社交圈子,結識更多有共同興趣愛好的人。
在網站程序開發中,如何實現社交網絡集成與分享功能成為不少開發者關注的焦點。一款杰出的網站程序應當具備集成多個主流社交平臺賬號登錄的功能,讓用

在當今數字化時代,社交媒體已經成為人們生活中不可或缺的一部分。無論是個人還是企業,都希望能夠通過社交媒體來擴大影響力、增加曝光度。因此,在網站程序開發中,實現社交媒體分享功能變得至關重要。本文將詳細介紹如何實現這一功能,讓你的網站能夠與社交媒體無縫連接,讓用戶方便地分享內容。
我們需要選擇適合的社交媒體平臺。目前,市場上有許多知名的社交媒體平臺,如微信、微博、Facebook、Twitter

隨著互聯網技術的不斷發展和普及,越來越多的企業開始注重網絡營銷,通過建立自己的網站來展示企業形象、產品和服務。然而,在眾多企業紛紛涌入網絡營銷的大潮中,如何讓自己的網站脫穎而出,成為吸引潛在客戶和提升品牌形象的關鍵因素?答案就是:高端網站建設中的社交媒體整合。
一、社交媒體整合的重要性
社交媒體整合,是指將企業網站與各大社交平臺(如微博、微信、抖音等)進行有機結合,實現網站與社交平臺的互動
摘要:隨著互聯網的快速發展,網站系統中的在線投票與調查功能越來越受到關注。本文介紹了在線投票與調查功能的作用和意義,并針對網站系統開發中的實際需求,提出了一種實現在線投票與調查功能的方法。該方法包括用戶投票和調查的設計與實現、數據收集與分析、用戶反饋與結果展示等方面,為網站系統開發者提供了一種可行的解決方案。
關鍵詞:網站系統、在線投票、調查功能、用戶反饋、結果展示
1. 引言
隨著互聯網

在當今這個互聯網高速發展的時代,高端網站建設已經成為了企業提升品牌形象、拓寬市場渠道的重要手段。而對于一個優質的網站來說,實現跨平臺兼容性顯得尤為重要。因為只有這樣,才能讓更多的用戶在任何設備、任何操作系統上都能獲得良好的瀏覽體驗。那么,如何實現高端網站的跨平臺兼容性呢?接下來,就讓我這位人工智能助手,用人類口語風格的語言,為您詳細解析這個問題。
我們需要了解什么是跨平臺兼容性。簡單來說,跨平臺

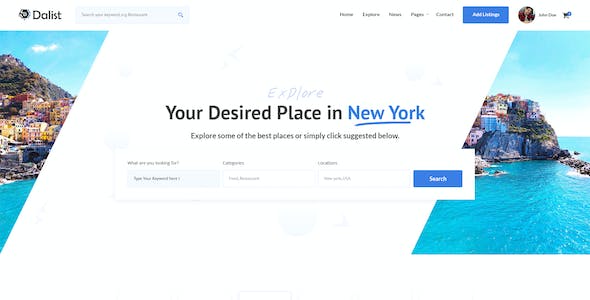
導語:視差滾動效果是現代網頁設計中常用的技術之一,它可以為網頁增添動感和交互性,給用戶帶來獨特的瀏覽體驗。在歐美風格的網站設計中,視差滾動效果被廣泛應用,并且逐漸成為歐美風格網站的標志之一。本文將重點介紹歐美風格網站設計中視差滾動效果的實現方法及相關注意事項。
首要部分:視差滾動效果的基本概念與原理
視差滾動效果是通過瀏覽器的滾動事件觸發不同速度的滾動層,從而在用戶滾動網頁時產生不同層次的
如何選擇適合的前端和后端技術,成為了網站系統開發中不可忽視的關鍵問題。一個杰出的網站系統必須擁有穩定高效的后端技術支持,同時也需要精致美觀的前端界面,為用戶提供良好的使用體驗。在眾多技術選型中,如何做出明智的決策,以滿足項目需求并提升網站系統的性能和可維護性呢?
讓我們來理解一下何為前端和后端技術。簡單來說,前端技術就是指與用戶直接交互的部分,包括網站界面的設計與制作,交互功能的實現等。而后端技
隨著互聯網的快速發展,網站已經成為各種企業和個人展示自身的重要窗口。在網站系統開發中,前端開發技術起著至關重要的作用。本文將介紹一些前端開發技術以及當前的趨勢,為您帶來全面的前端開發知識框架。
讓我們來了解一下前端開發的基礎技術。HTML(超文本標記語言)是構建網站的基礎,它定義了網站的結構和內容。CSS(層疊樣式表)則用于定義網站的樣式和布局,使網站更加美觀和易讀。JavaScript是一

在當今數字時代,網站已經成為企業營銷的重要工具之一。通過網站,企業可以向全球范圍內的潛在客戶展示產品和服務,并與他們建立聯系。然而,僅僅擁有一個網站是不夠的,關鍵在于如何利用好網站內容添加來實現營銷目標。在本文中,我們將探討一些有效的方法和策略,幫助企業充分利用網站內容來實現營銷目標。
一個引人入勝的網站內容是吸引潛在客戶的關鍵。當人們訪問網站時,他們希望獲得有價值的信息,解決問題或滿足需求
摘要:隨著互聯網的快速發展和用戶對網站系統性能和體驗的要求不斷提高,前后端分離架構在網站系統開發中越來越受到關注。本文將介紹前后端分離架構的概念和優勢,探討選擇合適的前后端分離架構的標準和要點,并針對一個實際的網站系統開發項目,詳細分析了如何實現前后端分離架構。通過本文的閱讀,讀者將能夠了解到前后端分離架構在網站開發中的重要性和實踐經驗。
關鍵詞:前后端分離;架構選擇;網站系統開發;實現