
如今,在整個互聯網界面設計領域,歐美風格的影響已經變得無處不在。其中一個令人印象深刻的設計元素是頁面滾動效果。歐美風格網站設計師們巧妙地利用頁面滾動,創造了一種與眾不同的用戶體驗,使得用戶在欣賞網站的同時感受到一種流暢又富有層次感的視覺效果。
頁面滾動效果的特點在于,在用戶滾動頁面時,內容會以平滑的動畫形式逐漸呈現,通過視差滾動等技術手段,實現了一種立體感和動態感。這種設計風格靈感來源于歐美

摘要:
網頁設計作為現代信息交流的重要方式,設計風格的選擇極其關鍵。現代簡約風格作為一種全新的設計趨勢,追求簡潔、清晰和直接的表達方式,更加符合當代人的審美需求。滾動條和導航是網頁設計中至關重要的元素,它們不僅影響著用戶體驗,還直接影響著網頁的整體美觀性。本文將從現代簡約風格的角度出發,探討滾動條與導航的設計原則以及一些創新的設計方法,以期能夠提供一些有益的指導和啟發。
一、現代簡約風格概述

導語:視差滾動效果是現代網頁設計中常用的技術之一,它可以為網頁增添動感和交互性,給用戶帶來獨特的瀏覽體驗。在歐美風格的網站設計中,視差滾動效果被廣泛應用,并且逐漸成為歐美風格網站的標志之一。本文將重點介紹歐美風格網站設計中視差滾動效果的實現方法及相關注意事項。
首要部分:視差滾動效果的基本概念與原理
視差滾動效果是通過瀏覽器的滾動事件觸發不同速度的滾動層,從而在用戶滾動網頁時產生不同層次的

在當今互聯網時代,網頁設計已經成為了展示企業形象和產品的重要手段之一。而在眾多的設計風格中,現代簡約風格一直備受推崇。它以簡潔、清晰的界面布局和精致的細節設計為特點,給用戶帶來了舒適、直觀的瀏覽體驗。而頁面滾動動畫則是現代簡約風格網頁設計中的一項重要技術,它能夠為網頁增添動感和交互性,提升用戶的參與度和留存率。
頁面滾動動畫的設計可以使網頁內容在用戶滾動頁面時以一種平滑、流暢的方式呈現出來。

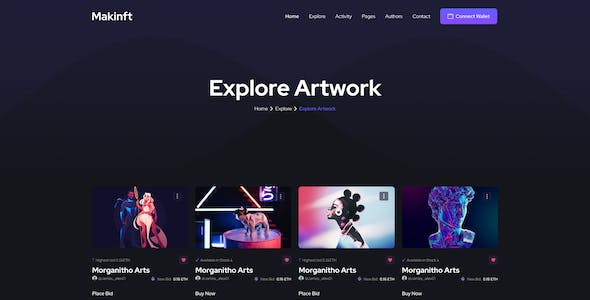
隨著互聯網的快速發展,網站設計成為了重要的一環。而歐美風格的網站設計因其簡潔、大氣的風格,逐漸成為眾多品牌和企業選擇的首要推薦。在歐美風格網站設計中,滾動效果的應用更是成為了亮點之一。滾動效果通過頁面內容的滾動展示,能夠給用戶帶來更加流暢、富有動感的瀏覽體驗。本文將以《歐美風格網站設計的滾動效果應用》為關鍵詞,對歐美風格網站設計的滾動效果應用進行深入探討,為讀者帶來全面的了解和認知。
滾動效

標題:提升網站程序開發效率,優化代碼質量的關鍵技巧
隨著互聯網的快速發展,網站程序開發變得越來越重要。然而,開發人員常常面臨著代碼重構和優化的挑戰。為了幫助開發者提高效率,優化代碼質量,以下是一些關鍵技巧,可以幫助您在網站程序開發中取得更好的成果。
我們要明確代碼重構的意義。代碼重構是指對現有代碼進行修改,以提高可讀性、可維護性和性能。通過代碼重構,我們可以消除冗余代碼、改進程序結構,從而使代

隨著社交媒體和移動互聯網的迅速發展,網頁設計在不斷演進。其中,滾動效果設計成為了吸引用戶注意力的重要手段之一。在設計滾動效果時,現代簡約風格正在蓬勃發展,并成為了設計師追求的理想風格之一。本文將探索現代簡約風格在網頁滾動效果設計中的應用,以及其背后的原理和理念。
在現代簡約風格的網頁滾動效果設計中,一個非常重要的原則是“簡約即美”。簡約風格強調摒棄多余的裝飾和繁雜的設計元素,注重內容本身的表

現代簡約風網頁設計的滾動效果與頁面過渡優勢揭秘
隨著科技的不斷發展,互聯網已經成為人們日常生活中不可或缺的一部分。在這個數字化的時代,網頁設計對于各個行業的發展起著至關重要的作用。而現代簡約風網頁設計的滾動效果與頁面過渡,成為了吸引用戶、提升用戶體驗的重要手段。
現代簡約風格注重簡潔、大氣的設計,以及豐富的滾動效果與頁面過渡,通過合理運用這些設計元素,可以使網頁更加生動、有趣,從而吸引用戶的目
隨著互聯網的迅猛發展,網站系統已經成為現代社會重要的信息傳播工具之一。網站系統開發作為其中的核心環節,必須重視代碼安全與防御措施,以保護用戶的隱私和網站系統的穩定運行。本文將從代碼安全的意義、代碼安全的威脅、常見的代碼安全漏洞和防御措施等方面進行詳細的討論。
代碼安全是指在網站系統開發過程中,保證代碼的完整性、保密性、可靠性、可信任性和可審查性等方面的安全性。在互聯網時代,代

現代簡約風網頁設計中的滾動加載與無限滾動,為網頁設計帶來新的體驗
隨著互聯網的發展與普及,網頁設計在不斷創新與演進,給用戶帶來更好的瀏覽體驗。在這個信息爆炸的時代,如何更高效地呈現網頁內容成為了設計師們的重要課題之一。而滾動加載與無限滾動就是一種令人眼前一亮的設計方式,在現代簡約風格的網頁設計中起到了重要的作用。
滾動加載,顧名思義就是當用戶向下滾動頁面時,頁面會動態加載更多的內容。相比于傳統

摘要:滾動效果是現代網頁設計中的一項重要技巧,它能提升網頁的交互性、視覺效果和用戶體驗。本文將介紹現代簡約風格網頁設計中常用的滾動效果技巧,包括視差滾動、無縫滾動、透明度滾動和動態滾動。通過應用這些滾動效果,設計師可以為網頁添加層次感、流暢性和動感,為用戶帶來更好的瀏覽體驗。關鍵詞:滾動效果、現代簡約風格、視差滾動、無縫滾動、透明度滾動、動態滾動
一、引言
滾動效果是網頁設計中常用的一種動態
摘要:隨著互聯網和信息技術的不斷發展,網站系統的開發越來越復雜,代碼數量龐大,團隊協作的需求也日益增加。而代碼管理和版本控制是網站系統開發過程中不可或缺的關鍵環節。本文將介紹代碼管理與版本控制的概念和原理,以及在網站系統開發中的實際應用和常見問題,并提出相應的解決方案。
1. 簡介
代碼管理(Code Management)是指對代碼進行有效組織、存儲、檢索和共享的過程。版本控制(Vers

在當今數字化時代,網頁設計已經成為了各個行業宣傳和展示的重要方式。為了吸引用戶的注意力和提升用戶體驗,設計師們不斷尋求創新和特效的應用。全屏滾動和平滑滾動特效作為一種熱門趨勢,被廣泛應用于各種網頁設計方案中。本文將介紹全屏滾動和平滑滾動特效的實現方法,幫助設計師們更好地運用于自己的項目中。
我們來了解一下全屏滾動特效的概念。全屏滾動特效是指網頁在用戶滾動頁面時,以整個屏幕為單位進行滾動,呈現

在當今數字時代,網站已經成為人們獲取信息和接觸新事物的主要平臺之一。一個成功的網站設計不僅要考慮到美觀和功能性,還需要關注用戶體驗和交互設計。而在歐美風格的網站設計中,滾動通知欄是一個常見的設計元素,它能夠吸引用戶的注意力、傳遞重要信息和增強網站的動感。本文將詳細介紹歐美風格網站設計中滾動通知欄的設計思路和技巧。
滾動通知欄的位置和尺寸是設計中需要考慮的重要因素之一。通常情況下,滾動通知欄會

現代簡約風格的網頁設計在當今的互聯網時代中扮演著重要的角色。它以簡潔、清晰和直觀的界面設計,讓用戶能夠輕松地瀏覽和使用網頁。而滾動效果和頁面切換是現代簡約風格網頁設計中常見的元素,它們能夠增加用戶的交互體驗和頁面的動感。
滾動效果是指當用戶向下滾動頁面時,頁面中的內容會以一種平滑的方式逐漸顯現出來。這種效果可以使用戶感到頁面的變化更加流暢,同時也能夠引起用戶的興趣和好奇心。滾動效果可以通過使用C