
隨著互聯網的快速發展,網頁設計已經成為了各個行業中不可或缺的一部分。而在網頁設計中,滾動效果的運用可以為用戶帶來更加流暢和有趣的瀏覽體驗。本文將探討一些滾動效果的設計技巧,并通過案例解析來展示它們的實際應用。
讓我們來了解一下滾動效果在網頁設計中的重要性。滾動效果可以使網頁更具動感和互動性,吸引用戶的注意力并提升用戶體驗。通過巧妙地運用滾動效果,設計師可以將信息有序地展示給用戶,避免頁面過于
在當今互聯網發展迅猛的時代,網站已成為人們獲取信息和進行交流的重要工具。而網站的開發則是網站建設的核心環節。為了保證開發出高質量的網站系統,代碼規范和質量控制顯得尤為重要。
代碼規范是一系列約定俗成的規則和標準,用于規范開發中的代碼編寫。良好的代碼規范有助于提高代碼的可閱讀性、可維護性和可擴展性,同時也可以減少潛在的錯誤和提高開發效率。
良好的代碼規范應包括變量命名的規范。變量命名要具有描

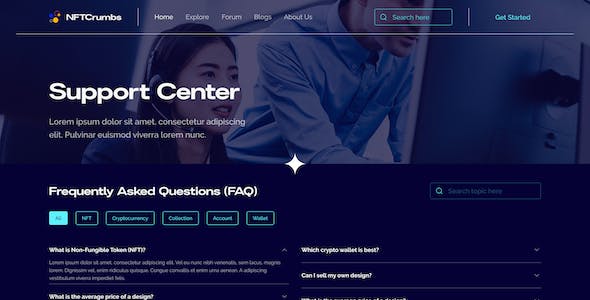
現代簡約風網頁設計的滾動加載與無限滾動效果,輕松實現個性化網頁展示精彩
隨著互聯網的快速發展,網頁設計變得越來越重要。人們對于網頁的優雅設計和流暢的瀏覽體驗有著更高的要求。現代簡約風格作為一種主流的設計風格,以其簡潔、清晰和時尚的特點,受到了越來越多人的喜愛。而在現代簡約風網頁設計中,滾動加載和無限滾動效果成為了必不可少的元素,為網頁帶來了更豐富的內容和更獨特的展示方式。
滾動加載是指在用戶滾

滾動條是現代網頁設計中不可或缺的一部分,它可以讓用戶在瀏覽網頁時更加方便地滾動頁面內容。在歐美風格的網站設計中,滾動條的設計和優化是至關重要的,它不僅可以提升用戶體驗,還能讓網站更具吸引力。本文將從滾動條設計與優化的角度,探討歐美風格網站所倡導的非常佳實踐,并結合相關產品與品牌特點,為您帶來全新的視覺體驗。
在歐美風格的網站設計中,滾動條設計是一個不容忽視的細節。一款精心設計的滾動條可以為用戶提

隨著互聯網技術的不斷發展,網站設計已經成為了許多企業展示自己形象和產品的重要手段。而在眾多的網站設計風格中,歐美風格網站設計因其簡潔、大氣、時尚的特點而備受關注。其中,滾動效果設計無疑是歐美風格網站設計中的一大亮點,給用戶帶來更加流暢、生動的瀏覽體驗。
滾動效果設計是指當用戶在歐美風格網站上進行頁面滾動時,頁面中的各個元素會以一種特殊的方式呈現出來。這種設計可以通過各種創意的動畫和過渡效果,

現代簡約風一直以來都備受設計師和用戶的喜愛。其簡潔、清晰、美觀的風格,使得網頁設計更加易讀、易用。然而,滾動加載設計技巧的運用更是讓現代簡約風在網頁設計領域中發光發熱。本文將為大家介紹《現代簡約風網頁設計的滾動加載設計技巧》,并探討其在產品或品牌展示上的特點和優勢。
滾動加載設計技巧為現代簡約風的網頁設計增添了更多的互動性和創意性。傳統的網頁設計往往需要用戶通過點擊來加載更多的內容,而使用滾動加

在現代互聯網時代,網頁設計的重要性越來越被人們所重視。而簡約風網頁設計以其簡潔、清晰的布局和精致的細節,成為了設計師們青睞的選擇。其中,頁面切換和平滑滾動是現代簡約風網頁設計中常見且關鍵的元素。本文將詳細介紹現代簡約風網頁設計中頁面切換和平滑滾動的特點與技巧。
我們來討論頁面切換。頁面切換指的是在網頁上不同部分之間的切換過程,常見的切換方式有淡入淡出、滑動、覆蓋等。在現代簡約風網頁設計中,頁

歐美風格網站設計中的網頁滾動效果,打造品牌獨特魅力
隨著互聯網的快速發展,網站已經成為企業展示品牌形象和吸引用戶的重要渠道。在設計網頁時,網頁滾動效果成為設計師們追求的目標,尤其是歐美風格的網站設計,它以其獨特的視覺效果和流暢的交互體驗,吸引了越來越多的用戶。本文將從歐美風格網站設計中的網頁滾動效果入手,探討其在品牌建設中的關鍵價值,并介紹一款專為歐美風格網站設計打造的設計軟件。
歐美風格的網

摘要:
近年來,隨著網頁設計的發展,頁面滾動效果成為現代簡約風格的重要組成部分。頁面滾動效果不僅可以提升用戶體驗,還可以通過動態效果來吸引用戶的注意力,并優化網頁的整體設計。本文將深入探討現代簡約風格的網頁設計中的頁面滾動效果,包括其定義、特點以及如何實現。同時,還將分析頁面滾動效果對網頁設計的影響,并給出一些實例和案例。非常后,本文提出了一些建議和經驗,幫助設計師們更好地運用頁面滾動效果。更

在現代網頁設計中,視差滾動效果成為了一種受歡迎的設計趨勢。通過巧妙地運用視差滾動效果,設計師可以為用戶呈現出一種立體感和動態感,從而提升網頁的吸引力和互動性。本文將探討視差滾動效果的設計原理、應用場景以及實現方法,幫助您在網頁設計中充分發揮其潛力。
視差滾動效果是一種通過在不同層次的元素之間創建不同速度的滾動效果來產生視覺差異的技術。它可以通過背景圖像、文字、圖標等元素的移動與滾動來創造出一

如今,隨著互聯網的快速發展和人們對簡約、精致的追求,現代簡約風格逐漸成為設計領域的主流趨勢。在網頁設計中,滾動條作為用戶與頁面之間的互動媒介,其設計風格也日益成為了關注焦點。本文將基于《現代簡約風格下的網頁滾動條設計指南》,探討滾動條的設計理念、關鍵要素以及品牌推廣的優勢,為您呈現出一幅充滿創意與精致的畫卷。
簡約風格要求設計簡潔、優雅,體現產品的高質感與品牌形象。在網頁滾動條的設計中,簡約

歐美風格的網站設計一直以來都備受矚目,不僅因為其優雅、簡潔的風格,更因為其獨特的滾動效果和視差設計。這些設計元素不僅能夠吸引用戶的眼球,還能夠提升用戶體驗,讓網站更具有吸引力和互動性。
滾動效果作為一種常見的頁面交互方式,可以將靜態的網頁呈現出動感和多樣性。通過滾動效果,可以將頁面的信息以逐步展示的方式呈現給用戶,讓用戶循序漸進地獲取內容。有時候,滾動效果還可以搭配背景音樂、視頻等多媒體元素

隨著互聯網的快速發展,網頁設計成為了各行各業不可或缺的一部分。而在網頁設計中,頁面滾動效果是一種常見且重要的設計元素。現代簡約風格網頁設計以其簡潔、清晰的特點,受到了越來越多設計師的青睞。本文將探討現代簡約風格網頁設計中的頁面滾動效果,并分析其在用戶體驗和視覺效果方面的重要性。
頁面滾動效果能夠提升用戶體驗。在傳統的網頁設計中,用戶需要通過點擊鏈接或按鈕才能切換頁面。而頁面滾動效果則將多個頁

隨著互聯網的飛速發展,網站已經成為各行各業不可或缺的重要組成部分。而網站程序的開發則是支撐網站運行的基石。代碼規范和性能優化是網站程序開發中不可忽視的兩個關鍵方面。本文將對這兩個方面進行深入探討,為大家提供一些建議和解決方案。
代碼規范是保證網站程序質量的重要保證。一個好的代碼規范能夠提高代碼的可讀性、可維護性和可擴展性,從而降低后期的維護成本。而且,規范的代碼能夠使多人協作更加順暢,減少不

在現代社會中,網站已經成為了人們生活中不可或缺的一部分。而作為支撐網站運行的核心代碼,它不僅需要功能完善、高效穩定,同時還需要易讀易維護,以方便日后的開發與維護。在實際的網站開發過程中,遵循代碼規范與非常佳實踐是至關重要的。
代碼規范是指一套規則和標準,用于指導程序員在編寫代碼時遵循的約定。它的存在可以提高代碼的可讀性和可維護性,使代碼更容易被理解和重用。代碼規范應該包含代碼的結構、變量和函