
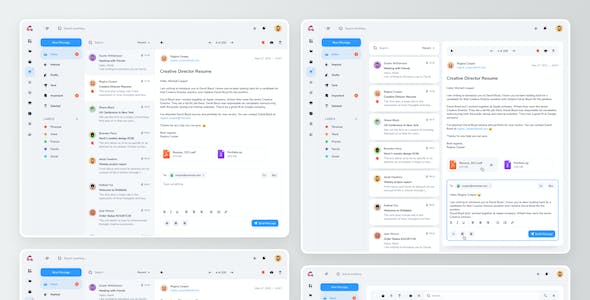
現代簡約風網頁設計中的無限滾動效果,成就精致用戶體驗
在互聯網時代,網頁設計的發展已經成為一種藝術形式。而其中的簡約風格更是受到了廣大用戶的喜愛和追捧。隨著無限滾動效果的興起,網頁設計的界面變得更加流暢、自然,使得用戶能夠更加舒適地瀏覽網頁內容。無論是個人網站,還是企業官方網站,無限滾動效果都能為用戶帶來全新的體驗,讓網頁設計更具吸引力。
無限滾動效果能夠讓用戶更加直觀地了解產品或品牌的特點和

引言
隨著互聯網的快速發展,網頁設計也在不斷演化,不斷追求更加簡約、現代化的風格。在目前的設計中,滾動導航欄成為一種常見的設計元素,它不僅能夠提供更好的用戶體驗,還能有效地優化頁面的布局和導航。本文將詳細介紹現代簡約風格網頁設計中滾動導航欄的應用,并討論其在提升用戶體驗、增加頁面交互性以及優化導航結構方面的優勢。
一、現代簡約風格網頁設計概述
現代簡約風格是一種以簡潔、干凈、明亮為特點的
摘要:在網站系統開發中,進行代碼版本控制是極為重要的一部分。本文將介紹代碼版本控制的意義,常用的版本控制工具,以及如何進行代碼版本控制,包括分支管理、代碼合并等方面的內容,并提供一些實用的技巧和建議。
關鍵詞:網站系統開發,代碼版本控制,分支管理,代碼合并
引言
隨著互聯網的快速發展,網站系統的開發越來越復雜和龐大。在這個過程中,多人協作、多次迭代、頻繁的代碼修改和發布等因素都使得代碼的

摘要:
如今,隨著互聯網的迅猛發展,網頁的設計風格也日新月異。在眾多設計風格中,現代簡約風格憑借其簡潔、直觀和美學的特點備受關注。而無限滾動和平滑滾動則成為現代簡約風網頁設計中常用的兩種技術手段。本文將從概念、實現原理、使用效果等方面進行詳細介紹,并舉例說明其在實際應用中的價值和意義。
1.引言
2.現代簡約風格概述
2.1 簡潔性
2.2 直觀性
2.3 美學性
3.無限滾動技

如今,網頁設計已經成為了展示品牌形象和吸引用戶注意力的重要手段。其中,現代簡約風格在網頁設計中得到了廣泛的應用。它以簡潔、清晰和直觀的設計元素呈現,減少了裝飾和復雜的效果,將重點放在內容的傳達和用戶體驗上。而在現代簡約風格的網頁設計中,滾動效果應用更是成為了一個不可或缺的要素。
滾動效果是指當用戶在網頁上滾動鼠標或觸摸屏幕時,頁面的內容會隨之產生變化。它可以幫助提升用戶的交互體驗,讓用戶感覺

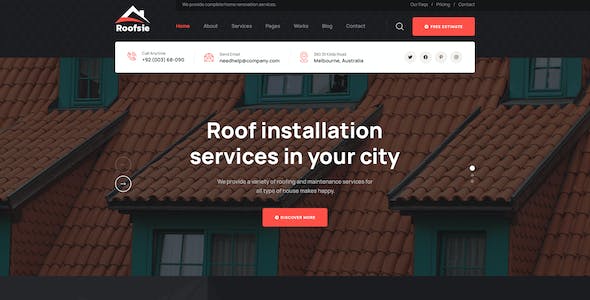
互聯網時代的來臨,網站已經成為企業展示形象、品牌推廣的重要平臺。而在網站設計中,滾動效果與頁面切換成為了讓用戶體驗更加豐富、視覺效果更加吸引的關鍵元素。讓我們深入探究歐美風格網站設計中的滾動效果與頁面切換,在這個國際潮流中找到靈感,為我們的品牌注入新的活力。
滾動效果,這是網站設計中常用的一種交互方式。通過設置圖片、文字、視頻等元素在頁面中滾動呈現,可以讓用戶在不同的頁面間進行視覺切換,增加

在當今數字時代,網站設計已經成為了各個行業中不可或缺的一部分。而在網站設計中,色彩搭配和滾動效果是兩個非常重要的元素。色彩可以影響用戶的情緒和行為,而滾動效果可以提升用戶體驗和頁面的動態感。本文將探討色彩與滾動效果在網站設計中的協調關系,以及如何運用它們來提升網站的吸引力和可用性。
色彩在網站設計中扮演著重要的角色。色彩不僅可以傳達信息,還可以引起用戶的情感共鳴。不同的色彩有不同的象征意義,

網站程序開發是現代商業化的重要組成部分,隨著互聯網的蓬勃發展和用戶需求的不斷變化,如何保證網站程序的穩定性和可維護性成為了開發者們關注的焦點。《網站程序開發中的代碼規范與維護策略》一書針對這一問題進行了深入的研究和總結,提供了一套科學合理的開發規范和維護策略。本文將借助該書的理論指導,結合實際案例,為您介紹杰出軟件產品的特點和優勢。
一個杰出的軟件產品應該具備高效穩定的代碼。根據《網站程序開發中

隨著互聯網的迅速發展,網頁設計已經成為各個領域不可或缺的一部分。設計師們紛紛追求獨特、吸引人的設計元素,以吸引用戶并提升用戶體驗。而在現代網頁設計中,頁面滾動動畫成為了一個備受關注的設計趨勢。它可以為用戶帶來流暢的瀏覽體驗,同時也能讓網頁更具有活力和吸引力。
頁面滾動動畫可以定義為當用戶滾動網頁時,頁面內的元素會產生一系列動畫效果。這些動畫可以是元素的平移、縮放、旋轉等,也可以是文字的漸入漸

摘要:
隨著互聯網的飛速發展,網頁設計也在不斷創新和演進。現代簡約風格在眾多設計風格中備受青睞。頁面平滑滾動效果是現代簡約風網頁設計的一個重要組成部分,它能為用戶帶來流暢的瀏覽體驗,提升用戶對網站的好感度和留存率。本文將深入探討現代簡約風網頁設計的頁面平滑滾動效果的實現原理和應用技巧,并通過具體案例來闡述其優勢和應用的實際效果。
1. 引言
隨著互聯網在全球范圍內的飛速普及和發展,網頁設計也

在網站程序開發過程中,版本控制和代碼管理工具是非常重要的工具。它們幫助開發人員跟蹤和管理代碼的變化,促進團隊協作,提高開發效率。本文將介紹幾種常用的版本控制和代碼管理工具,幫助讀者了解它們的功能和優勢。
我們來介紹一下Git。Git是目前非常流行的分布式版本控制系統之一。它具有強大的分支管理功能,能夠輕松地處理并行開發和合并代碼。Git還提供了一套簡潔而強大的命令行工具,使得開發人員可以高效

在當今互聯網時代,網頁設計的重要性不言而喻。隨著用戶對網頁內容的需求不斷增長,如何在有限的頁面空間內呈現豐富的信息成為了設計師們亟需解決的問題。而滾動加載技術的興起,為優化頁面內容展示提供了一種全新的解決方案。
滾動加載,即當用戶滾動頁面時,新的內容會逐漸加載出現在用戶視野中。相較于傳統的翻頁加載方式,滾動加載能夠更好地滿足用戶的閱讀習慣,提供更流暢、連續的閱讀體驗。同時,滾動加載也有助于減
隨著互聯網的快速發展,網站系統的開發也變得越來越重要。而在開發的過程中,代碼的重構與優化是不可忽視的環節。本文將介紹如何進行網站系統開發的代碼重構與優化,以提高系統的可維護性、可擴展性和性能。
一、代碼重構的意義
代碼重構是指在不改變代碼的外部行為的前提下,對代碼的內部結構進行調整以提高代碼質量的過程。代碼質量的好壞直接影響到系統的可維護性和可擴展性。
通過代碼重構可以提高系統的可維護性

如今,隨著數字科技的迅猛發展,網頁設計已經不僅僅是一種展示產品或品牌的方式,更是一種傳遞信息、吸引用戶的重要手段。在這個信息爆炸的時代,我們需要更具有吸引力的網頁設計來吸引用戶的眼球,并留下深刻的印象。而利用循環動畫增強現代簡約風網頁設計的吸引力,已經成為當今設計界的一種熱門趨勢。
循環動畫,作為一種能夠持續播放的動畫效果,能夠吸引用戶的注意力,讓網頁更加活躍。而現代簡約風格,則追求極簡主義

在網絡時代,網頁設計是傳遞信息、吸引用戶的重要手段之一。如今,越來越多的用戶對于網頁的設計和用戶體驗有很高的要求,簡約風格網頁設計因其簡潔、清晰和現代感而備受歡迎。而滾動和視差效果成為現代簡約風格網頁設計中常用的元素之一,可以增加頁面的動態感和流暢性。本文將重點討論現代簡約風格網頁設計中滾動和視差效果的優化方法。
一、滾動效果的優化
1. 設計滾動路徑: 在滾動效果中,要考慮頁面布局和內容的