
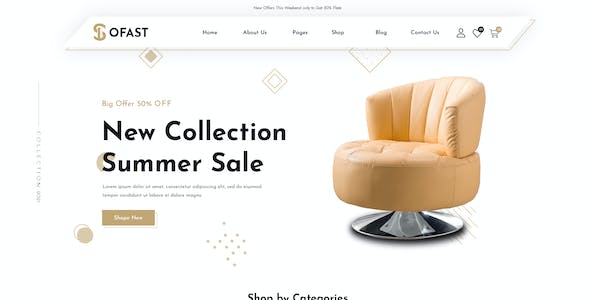
歐美風格網站設計的滾動加載技巧:優雅呈現品牌魅力
隨著互聯網的高速發展,網站設計已經不再僅僅是為了滿足功能需求,更注重品牌形象與用戶體驗的完美結合。歐美風格網站設計以其簡潔大氣、時尚潮流的特點,成為眾多品牌選擇的首要推薦。而滾動加載技巧的運用更是讓這種風格更加出彩。本文將圍繞《歐美風格網站設計的滾動加載技巧》,探討滾動加載在品牌展示中的優勢,并重點介紹一款具有代表性的產品。
滾動加載技巧在歐美

在網站程序開發過程中,代碼版本控制是一個至關重要的環節。它能夠幫助開發人員更好地管理代碼、團隊協作、追蹤變更以及回滾代碼等。本文將詳細介紹網站程序開發中如何進行代碼版本控制,以及一些常用的工具和非常佳實踐。
讓我們了解代碼版本控制的基本概念。代碼版本控制是一種記錄和管理代碼變更的系統。它允許開發人員跟蹤每個文件的修改、誰做出了修改以及何時進行的修改。通過版本控制,開發人員可以輕松地回滾到之前

近年來,隨著互聯網的高速發展和網頁設計的不斷創新,現代簡約風格越來越受到人們的喜愛。在網頁設計中,滾動效果是一種非常常見且流行的設計技巧。它不僅能夠增加網頁的活力和動感,還能夠提高用戶的體驗感。在本文中,我們將探討現代簡約風網頁設計中的滾動效果應用技巧,并介紹相關產品或品牌的特點和優勢。
一、頁面切換效果
在現代簡約風網頁設計中,頁面切換效果是一種常見而又重要的滾動效果應用技巧。通過巧妙的

代碼版本管理工具在網站程序開發中扮演著重要的角色。隨著團隊規模的擴大和項目的復雜性增加,有效地管理代碼版本成為了一個不可忽視的問題。本文將介紹幾種常用的代碼版本管理工具,并分析它們的優缺點,以便開發團隊在選擇合適的工具時能夠做出明智的決策。
我們來介紹非常常用的代碼版本管理工具之一——Git。Git是一個分布式版本控制系統,它具有高效、快速和強大的特點。Git的分支管理功能非常出色,可以輕松地創

隨著互聯網技術的不斷發展,網站程序的開發變得日益重要。而在眾多網站程序開發者中,具備高質量和可維護性的代碼成為了競爭的關鍵因素。那么,如何提高網站程序開發的代碼質量與可維護性呢?本文將從多個角度為您解讀,同時推薦一款能夠協助提升代碼質量和可維護性的杰出產品。
良好的代碼規范是提高網站程序開發質量的重要保障。代碼規范指的是一系列定義良好的編碼風格和規則,包括命名規范、縮進規則、注釋規則等。嚴格

摘要:隨著互聯網的快速發展,網頁設計成為了各個行業的重要組成部分。現代簡約風格是一種流行的設計趨勢,它追求簡潔、明快、直接的視覺效果,因此在網頁設計中應用廣泛。滾動效果作為現代簡約風格下的一種常用設計元素,可以增加網頁的交互性和引人注目的效果。本文將介紹現代簡約風網頁設計的滾動效果應用,并探討其在用戶體驗和視覺傳達方面的優勢。
首要部分:現代簡約風格的特點和應用
現代簡約風格是一種注重簡潔

隨著互聯網的迅猛發展,網站設計已經成為各行各業中不可或缺的一部分。在設計網站時,色彩對比是一個非常重要的因素,尤其是在滾動條設計中。通過合理運用色彩對比,可以提升用戶體驗,使網站更加吸引人和易于使用。
色彩對比在滾動條設計中能夠吸引用戶的注意力。當用戶訪問網站時,他們的目光會自然地被鮮明的色彩所吸引。通過在滾動條中使用對比強烈的顏色,如橙色和藍色的組合,可以使滾動條更加突出,從而引導用戶的注

代碼版本控制與團隊協作在網站程序開發中的重要性
隨著互聯網的迅猛發展,網站程序開發已經成為了現代社會的重要組成部分。在網站開發過程中,代碼的版本控制和團隊協作是至關重要的環節。本文將探討代碼版本控制的概念、作用以及常用的工具,同時也會深入探討團隊協作在網站程序開發中的重要性,并介紹一些提高團隊協作效率的方法。
我們來了解一下代碼版本控制的概念。代碼版本控制是一種記錄和管理代碼變更的系統。它能夠

在現代的網頁設計中,簡約風格成為了一種流行趨勢。簡約風格以其清晰明了、簡單大方的特點,吸引了越來越多的設計師和用戶的關注。而在簡約風格中,滾動效果是一項非常重要的設計元素,可以增強網頁的交互性和視覺效果。然而,滾動效果的優化也是一項技術活,需要設計師們充分理解用戶體驗和技術細節。
滾動效果的優化考慮到了用戶的瀏覽習慣和心理需求。在當今的移動設備時代,用戶主要通過滾動頁面來獲取信息。因此,設計

隨著互聯網的快速發展,網站已經成為企業展示形象、推廣產品和服務的重要渠道。然而,一個高效、穩定的網站并非僅僅依靠外觀和功能,更需要優化網站代碼,以提升用戶體驗和搜索引擎排名。北京網站建設如何進行網站代碼優化?本文將為您詳細介紹。
要進行網站代碼優化,我們需要關注以下幾個關鍵點。
1. 精簡代碼結構:優化網站代碼的首要步是精簡代碼結構,去除冗余、重復的代碼。通過對代碼進行合并、壓縮和緩存處理

在現代網頁設計中,簡約風格備受青睞。簡約風格的網頁設計以清晰、簡潔、直接的方式呈現信息,給用戶帶來全新的瀏覽體驗。而滾動提示設計是簡約風格網頁中常見的交互設計元素之一。本文將介紹現代簡約風網頁設計中的滾動提示設計技巧,以幫助設計師更好地運用這一元素,提升用戶體驗。
一、理解滾動提示的作用
滾動提示是為了引導用戶在網頁上進行垂直滾動而設計的。在簡約風格網頁中,內容往往通過頁面的滾動來逐步呈現

在當今互聯網時代,網站設計變得越來越重要。一種好的設計可以使用戶更容易找到自己需要的內容,提升用戶體驗和滿意度。在歐美地區,網站設計常常采用滾動導航或固定導航,它們各具特點,適用于不同的設計需求。
讓我們來了解一下滾動導航。滾動導航是指當用戶滾動頁面時,導航欄會相應地跟隨滾動,始終保持在頁面的頂部。這種設計常見于較長頁面,可以讓用戶隨時訪問導航功能,無論他們目前位于頁面的哪個位置。
滾動導

在當今數字時代,網頁設計已成為各個行業中不可或缺的一部分。隨著互聯網的迅速發展,用戶對于網頁的需求也不斷提高。而在設計網頁時,如何提供一個流暢、無縫的瀏覽體驗成為了設計師們的重要任務之一。在這篇文章中,我們將探討一種創新的網頁設計方案——運用滾動加載技術,來實現無縫瀏覽體驗。
滾動加載,也被稱為無限滾動或無限加載,是一種網頁設計技術,通過動態加載內容,使用戶可以在不刷新頁面的情況下持續瀏覽內

現代簡約風網頁設計的頁面滾動效果設計正成為網絡設計師們熱衷追逐和傾情創作的趨勢。在當今信息爆炸的互聯網時代,網頁設計已經從簡單的展示信息演變為彰顯品牌形象、吸引用戶注意力的重要手段。而一款與時俱進、時尚精致的現代簡約風網頁設計則成為企業展示實力、傳遞品牌價值的重要工具。
現代簡約風網頁設計注重頁面布局的簡潔性和規律性,尤其注重頁面滾動效果設計的創新與完善。通過創造性地運用頁面滾動效果,設計師們能

歐美風格網站設計的頁面滾動與導航設計, 提升網站用戶體驗
近年來,隨著互聯網的快速發展,網站設計已經成為企業與品牌建設中不可或缺的一環。而在眾多網頁設計理念中,歐美風格無疑是備受關注的一種,其獨特的頁面滾動與導航設計不僅能夠吸引用戶眼球,更能提升用戶體驗。本文將從網站設計的角度,探討歐美風格網站設計的頁面滾動與導航設計的特點,并分析其優勢,希望能為廣大網站設計者提供一些啟發。
歐美風格的網站設