
在當今數字化時代,網站已經成為企業展示品牌形象和吸引用戶的重要渠道之一。而色彩在網站設計中扮演著至關重要的角色,它能夠傳達情感、引起共鳴,并且是品牌識別的重要組成部分。其中,色彩對比是一種強大的設計技巧,可以幫助網站設計師塑造品牌形象,吸引用戶的注意力,并提升用戶體驗。
色彩對比可以幫助網站設計師凸顯品牌的個性和特點。每個品牌都有自己獨特的個性和價值觀,而色彩對比可以通過對比明亮與暗淡、冷色

當我們在瀏覽網頁時,經常會被一些特別吸引人的網站所吸引。有時候,一些網站的設計能夠讓我們忍不住一探究竟。那些視覺上令人愉悅、鮮明而又令人難以忘懷的網站,往往都在利用色彩對比來提升其視覺吸引力。
色彩對比是一種通過將不同顏色或亮度的元素放在一起來產生強烈效果的設計技巧。它在網站設計中起到了至關重要的作用,能夠吸引用戶的眼球并提高他們的注意力。下面將詳細介紹如何利用色彩對比來提升網站設計的視覺吸

摘要:在網站設計中,色彩是一種強大的工具,它可以引導用戶的注意力,提升用戶體驗。本文將介紹對比色的運用和其在網站設計中的重要性,以及一些常見的對比色搭配方案和使用技巧。
引言
在當今數字化時代,網站設計已成為企業和個人展示自己的重要方式。而要設計一個吸引人的網站,色彩是必不可少的元素之一。通過運用對比色,設計師可以更好地引導用戶的注意力,提升網站的可視性和用戶體驗。
對比色的作用
對比色是

在網站設計中,色彩對比是一種強大的工具,可以吸引用戶的注意力、提升用戶體驗,并為網站增添視覺層次感。而陰影設計則是通過運用不同程度的色彩對比來營造出立體感和深度感,使網站更加生動有趣。本文將探討如何在網站設計中運用色彩對比進行陰影設計,以提升網站的視覺吸引力和用戶體驗。
我們需要了解色彩對比的基本原理。色彩對比是通過將不同亮度、飽和度或色調的顏色相互搭配,以產生強烈的視覺對比效果。在網站設計

在網站設計中,色彩對比是一種非常重要的設計元素,它可以為網站帶來視覺沖擊力和吸引力。而在動效設計中,色彩對比則能夠增強用戶體驗,提升用戶對網站的參與度。本文將探討如何在網站設計中運用色彩對比進行動效設計,以及一些實用的技巧和注意事項。
色彩對比是通過使用不同的顏色來創建視覺對比度。這種對比度可以在網站中吸引用戶的注意力,并引導他們的目光。在動效設計中,可以通過改變不同元素的顏色來營造出引人入

作為一個網站設計師,你是否曾經遇到過為了吸引用戶注意而使用過于花哨的色彩搭配,結果導致用戶體驗大打折扣的情況?或者,你是否曾經為了保持網站簡潔大方而使用過于單調的色彩組合,結果讓用戶感到乏味和厭倦?在網站設計中,色彩搭配是一門平衡藝術,需要我們巧妙地利用對比與融合,來打造出令用戶心動的視覺享受。
在探討色彩搭配的平衡藝術之前,我們需要先了解什么是對比與融合。對比,是指通過不同色彩之間的明顯差

標題:色彩對比明度,提升網站設計層次感的品牌優勢
導語:隨著互聯網的快速發展,網站設計已成為企業展示形象的重要方式。而在眾多設計元素中,顏色的運用對于網站的視覺效果至關重要。本文將以《網站設計色彩搭配中如何運用對比明度進行層次感設計》為線索,探討如何通過對比明度來提升網站設計的層次感,突顯品牌的獨特特點和優勢。
首要部分:色彩對比明度,塑造品牌形象
作為品牌展示的重要組成部分,網站設計必須注

在設計網站時,色彩是一個重要而又常常被忽視的元素。通過運用色彩對比,你可以吸引用戶的眼球,讓他們對你的網站產生濃厚的興趣。本文將介紹一些關于如何利用色彩對比來設計吸引眼球的網站色彩搭配的方法和技巧。
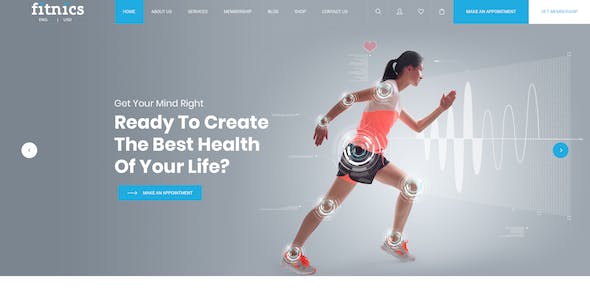
深色與淺色的對比是一種常用的方法。通過在網站的背景顏色中使用深色,比如黑色或深藍色,再在文本、圖片和按鈕等元素中使用淺色,比如白色或淺灰色,可以實現醒目的對比效果。這種對比不僅可以提高頁面的可讀

隨著互聯網的快速發展,越來越多的企業意識到擁有一個專業的網站對于其業務發展的重要性。而為了實現這一目標,許多企業選擇與網站建設公司合作,以獲取專業的網站建設服務。然而,在選擇合適的網站建設公司時,企業常常困惑于這些公司之間的服務范圍和能力的差異。本文將針對這一問題,對網站建設公司的服務范圍和能力進行詳細對比,幫助企業做出明智的選擇。
我們需要了解網站建設公司的服務范圍。大部分網站建設公司提供

在網站設計中,按鈕是用戶與網頁交互的重要元素之一。一個好的按鈕設計可以提升用戶體驗,引導用戶進行特定的操作。而色彩對比是按鈕設計中不可忽視的要素之一。通過合理運用色彩對比,可以使按鈕在頁面中更加突出,吸引用戶的注意力,增加點擊率和轉化率。
色彩對比可以幫助按鈕在頁面中脫穎而出。在設計按鈕時,我們需要考慮按鈕與周圍元素的對比度。通過選擇不同的顏色搭配,可以使按鈕在頁面中形成鮮明的對比效果,從而

在網站設計中,色彩對比是一個非常重要的因素,尤其是在標簽頁設計中。通過巧妙地運用色彩對比,可以使標簽頁更加吸引人,提高用戶體驗,同時也能夠有效地傳達信息。本文將探討如何在網站設計中運用色彩對比進行標簽頁設計。
讓我們了解一下色彩對比的基本原理。色彩對比是指在設計中使用不同顏色的元素來產生鮮明的對比效果。這種對比可以通過顏色的亮度、飽和度和色相等方面來實現。在標簽頁設計中,通過運用色彩對比,可

在網站設計中,色彩是一項至關重要的元素,它能夠引起用戶的情感共鳴,提升用戶體驗。而色彩的搭配中,明暗對比是一種常用的設計原則,它能夠增加頁面的可讀性、吸引用戶的注意力。本文將介紹網站設計中明暗對比原則的重要性,并提供一些實用的技巧來幫助設計師們在色彩搭配中運用明暗對比。
明暗對比在網站設計中起到了突出重點、強調信息的作用。通過使用明亮的顏色與深暗的顏色進行對比,可以使頁面上的重要元素更加醒目

在如今數字化時代,網站設計已經成為了企業與個人展示自身形象和產品的重要方式。而色彩在網站設計中扮演著至關重要的角色,它不僅能夠吸引用戶的眼球,還能夠傳達特定的情感和信息。在網站設計中,色彩的亮度與對比度是決定設計效果的關鍵因素之一。
讓我們來了解一下亮度與對比度的概念。亮度是指色彩的明暗程度,亮度高的色彩會給人帶來明亮、活潑的感覺,而亮度低的色彩則給人帶來沉穩、莊重的感覺。對比度是指不同色彩

現代簡約風設計一直以來都備受矚目,它以簡潔、清晰的界面風格和高對比度的顏色搭配,贏得了大眾的喜愛和追捧。本文將從網頁對比度的探索與運用角度出發,為大家詳細解析現代簡約風設計的魅力,并推薦一款杰出的設計軟件,幫助設計師們更好地創作出高對比度的網頁設計作品。
在現代簡約風設計中,對比度是非常重要的一環。通過明亮與暗淡的對比、色彩與背景的對比,以及文字與背景的對比,可以讓網頁更加生動、清晰,提高用

在網站設計中,色彩對比是一種非常重要的設計元素,可以用來增強用戶體驗、引導用戶注意力以及傳達信息。而在文字設計中,色彩對比更是起到了至關重要的作用。本文將探討在網站設計中如何巧妙地運用色彩對比進行文字設計,以提升網站的可讀性和吸引力。
讓我們來了解一下色彩對比的基本原理。色彩對比是通過將不同顏色的元素放置在一起,以產生強烈的視覺對比效果。這種對比可以是明暗對比、冷暖對比或者彩度對比等。在文字