
在如今互聯網信息爆炸的時代,一個網頁的加載速度成為了用戶體驗的重要因素之一。隨著互聯網的發展,人們對于網頁瀏覽的要求也越來越高,他們希望能夠快速地獲取所需的信息,而不是花費大量的時間等待頁面的加載。因此,對于網站建設來說,網頁加載速度優化無疑是一項必不可少的工作。
第一,在進行網頁加載速度優化時,我們需要從優化網頁的圖片開始。過大的圖片會導致網頁加載速度變慢,給用戶造成不良的體驗。因此,我們

隨著互聯網的迅猛發展,網站已經成為了企業展示產品和服務的重要方式。在網站建設中,一個吸引用戶的關鍵是頁面的設計。而在設計中,網頁動畫作為一種重要的元素,能夠增強用戶體驗,提升網站的交互性和吸引力。
網頁動畫能夠吸引用戶的注意力。通過巧妙的動畫設計,網頁可以在無形中吸引用戶的目光,使用戶更加關注網站的內容和信息。相比于靜態的頁面設計,帶有動畫元素的頁面更能夠引起用戶的好奇心和探索欲望,從而增加

隨著人們越來越多地使用移動設備進行在線購物,電商網站的響應式設計已經成為設計師們必備的技能之一。本文將會針對如何為電商網站設計響應式網頁這個問題,提供一系列解決方案,讓設計師們更好地為用戶提供優秀的移動購物體驗。
問題1:如何設置頁面布局以適應不同尺寸的屏幕?
解決方案:設計現代的響應式布局,以確保頁面在各種設備上都能正確顯示。其

隨著電商行業的不斷發展和普及化,人們在網上購物已成為一種趨勢和習慣。然而,隨著網店數量的不斷增多,用戶的選擇范圍也越來越廣泛,如何讓用戶更好地選擇自己需要的商品,是電商網站急需解決的問題之一。本篇論文旨在講述電商網站如何為用戶提供個性化的商品推薦。
一、電商網站為什么要實現個性化推薦?
隨著電商市場的快速發展,傳統推銷方式已經不能

隨著時間的不斷推移,網頁設計也在快速發展。不同的時代背景、用戶需求和技術發展都會對網頁設計提出不同的要求和趨勢。本文將從未來的角度探討 2023 年值得關注的網頁設計趨勢,分析相關的問題并給出解決方案。
一、網頁設計需要更好地適應移動設備
問題:越來越多用戶使用手機、平板等移動設備上網沖浪,如何讓網頁設計更好地適應移動設備?
解決方案

隨著移動設備的普及,越來越多的用戶傾向于在手機上購物,這也為電商網站提供了更多的商業機會。而如何為電商網站設計優秀的移動端應用,已成為當前電商網站需要面對的一項重要任務。本文將分享一些關于如何設計電商網站優秀的移動端應用的建議。
1. 首先確定你的目標用戶
在設計移動端應用之前,重要的第一步是確定你的目標用戶是誰,以及他們的需求是

聊天機器人是如今越來越受歡迎的一種基于人工智能技術的智能軟件,可以模擬人類回答用戶的問題,提供客戶服務,響應用戶的需求,實現簡單的對話交流等。在網頁設計和客戶服務方面,聊天機器人已經成為了一個不可或缺的工具,能夠極大地提高用戶的滿意度和網站的流量。本文將從以下幾個方面來介紹聊天機器人在網頁設計和客戶服務中的作用,并提出解決方案。

隨著互聯網的發展,越來越多的企業將其業務擴展到了線上,而作為企業線上存在的門面,企業網站的重要性不言而喻。但是,如果企業網站的網頁性能不佳,那么就很容易影響用戶體驗和搜索引擎的收錄效果,從而影響到企業的在線業務和品牌效應。
那么要如何進行企業網站的網頁性能優化呢?在本文中,我們將為大家詳細介紹具體方法,并探討其優點和缺點。
一、優化圖

目前,在全球范圍內,電商網站已經成為消費者購物的首選方式。然而,隨著消費者對于產品的要求越來越高,電商網站面臨的挑戰也變得越來越大。在這樣的情況下,一個能夠滿足消費者要求的個性化推薦系統就顯得尤為重要。
什么是電商網站個性化推薦?
電商網站個性化推薦指的是根據用戶對商品的喜好、個人習慣、歷史瀏覽記錄、購買行為等多項因素推薦商品的

:帶你進入個性化消費時代
隨著網絡科技的發展和電商行業的蓬勃發展,各類電商網站紛紛上線了商品推薦系統。這些系統根據用戶的搜索和瀏覽記錄、購買記錄等,通過智能算法進行分析,從而推薦給用戶更符合其個性化需求的商品。那么,電商網站商品推薦系統的出現到底帶來了哪些實際的效益?本文從概述、觀點和結論三個方面探討電商網站商品推薦系統的作用。

隨著科技的進步,網頁設計也在快速發展,那么未來的網頁設計將會有怎樣的變化?預計在2023年及以后的網頁設計將面臨哪些問題,我們又該怎么解決?本文將深入探討這些問題以及對應的解決方案。
一、手機用戶量不斷增加,怎么讓網頁設計更好適應手機屏幕?
隨著智能手機的普及,移動設備已經成為了人們主要的上網方式。在未來的網頁設計中,應當面對的重要問題是如

摘要:
在當今數字時代,網站設計是非常關鍵的一個領域,因為有許多內容和服務都是通過網站呈現給用戶的。優秀的網站設計能夠提高用戶的體驗、增加用戶的黏性,進而提高品牌形象的認可度。本文旨在探索全球最佳網站設計方案的秘密,探究其成功規律,以期為網站設計者提供一些參考。
第一章:網站設計的重要性
第二章:全球最佳網站設計方案
2.1 蘋果網站

現代社會,人們對于互聯網的需求日益增加,有越來越多的人使用移動設備、平板電腦等不同終端進行網頁瀏覽。但是由于不同設備屏幕尺寸和分辨率各不相同,傳統的網頁設計就會出現適配問題,導致網頁效果不佳,用戶體驗極差,這時響應式網頁設計就應運而生。
響應式網頁設計是指設計師根據不同設備屏幕尺寸和分辨率的特點,采用流式網頁布局及CSS3媒體查詢等技

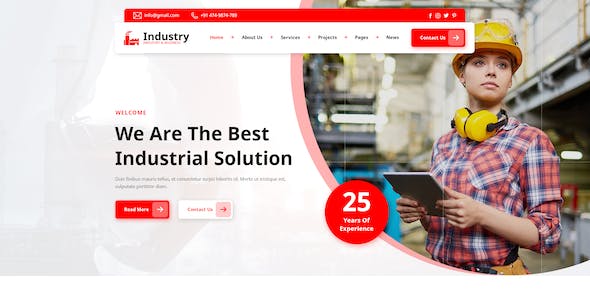
在當今趨向數字化的社會中,網頁設計已成為各行業企業所必不可少的一個環節。不僅僅是為了展示企業的形象和產品,更是為了吸引用戶的注意力,提升網站的瀏覽量。因此,如何設計一個引人入勝的網頁成為了各行各業關注的一個焦點,下面就讓我們一起看看在設計網頁時需要注意的一些技巧。
1. 如何選擇合適的背景色?
背景色的選擇是一項非常重要的設計因素,

如今,人工智能技術在各行各業正日益普及,而網頁設計和開發也不例外。在現代數字化社會中,網站已成為企業、機構、個人進行宣傳和交流的重要渠道,而人工智能技術正是幫助網頁設計師和開發者更好地打造卓越網站的重要工具。本文將探討人工智能在網頁設計和開發中所扮演的角色。
一、人工智能在網頁設計中的應用
1. 用戶體驗優化
提高用戶體驗是現代