
【關鍵詞】現代簡約風格、網頁設計、分屏布局、切換效果
引言
隨著互聯網的迅猛發展,網頁設計成為了企業和個人宣傳與展示的重要工具。在設計中,保持與時俱進,并符合現代潮流是至關重要的。現代簡約風格作為一種時尚流行的設計風格,因其簡潔、大氣、高效而備受青睞。分屏布局與切換效果作為現代簡約風格網頁設計中的關鍵要素,能夠為用戶提供獨特的視覺體驗。
一、現代簡約風格網頁設計的基本原則
1. 簡約:

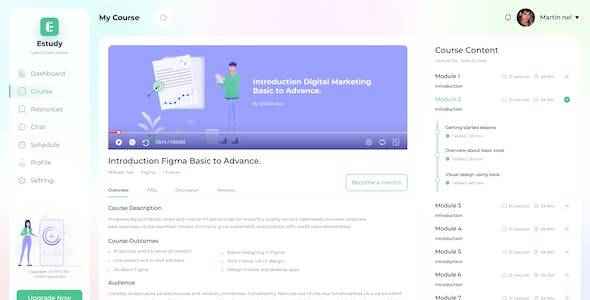
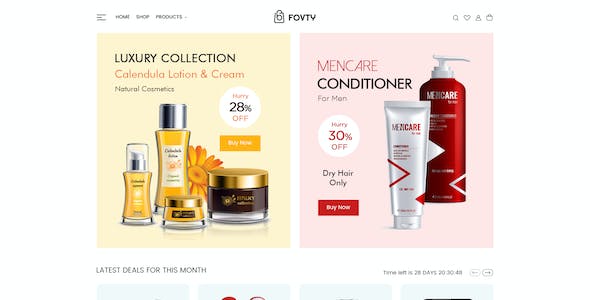
在現代互聯網時代,網站設計已成為吸引用戶注意力和提供良好用戶體驗的重要因素之一。而歐美風格的網站設計一直以其簡潔、時尚和直觀的特點備受矚目。其中,卡片式布局設計成為了歐美風格網站設計的重要組成部分。在本文中,我們將深入探討歐美風格網站設計的卡片式布局設計。
讓我們來了解一下卡片式布局設計的概念。卡片式布局設計是一種將信息和內容以卡片的形式展示的設計風格。每個卡片通常包含一種類型的內容,比如圖

標題:設計易于瀏覽的網站布局,打造卓越用戶體驗
隨著互聯網的快速發展,網站已經成為企業展示品牌形象、吸引潛在客戶的重要窗口。而一個易于瀏覽的網站布局,不僅可以提升用戶體驗,還能有效傳遞產品或品牌的特點與優勢。在本文中,我們將分享一些關于設計易于瀏覽的網站布局的經驗,并探討如何通過優化布局來提升用戶的滿意度和轉化率。
一個好的網站布局應該注重頁面的整體結構和導航設計。通過合理的頁面分類和導航菜單

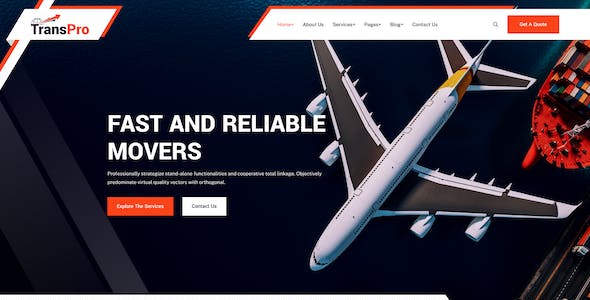
在如今的數字化時代,網頁設計已經成為了品牌營銷和用戶體驗的重要組成部分。為了吸引用戶的注意力和提升網站的現代感,設計師們紛紛采用了背景視頻和動態效果這兩個強大的工具。本文將探討現代簡約風格網頁設計中如何巧妙地運用背景視頻與動態效果,為用戶帶來更加美觀、引人入勝的視覺體驗。
讓我們來了解一下背景視頻在網頁設計中的作用。背景視頻可以給網頁注入生命力,使之不再是靜態的圖片和文字堆砌。通過展示具有視

在當今數字時代,網頁設計已成為了企業和個人展示自身形象和宣傳信息的重要手段。而在眾多的設計風格中,簡約風格因其清晰、直觀的布局和簡潔的信息組織方式而備受推崇。本文將深入探討現代簡約風格下的網頁內容布局與信息組織的關鍵要素和技巧。
現代簡約風格注重頁面的整體平衡和視覺清晰度。一個好的網頁布局應該能夠吸引用戶的眼球,讓用戶一目了然地找到所需的信息。為了實現這一目標,設計師需要合理安排頁面的元素,

標題:優化網頁設計,提升用戶體驗
隨著互聯網的迅速發展,網頁設計已經成為了品牌宣傳和用戶體驗的重要組成部分。在這個信息爆炸的時代,如何吸引用戶的注意力,提供良好的用戶體驗,成為了每個網頁設計師都需要思考的問題。本文將圍繞《網頁設計方案中的頁面結構布局技巧》這一主題,為您介紹如何優化網頁設計,提升用戶體驗。
一個好的網頁設計需要有清晰的頁面結構布局。通過合理的布局,可以使用戶更加直觀地了解網頁的

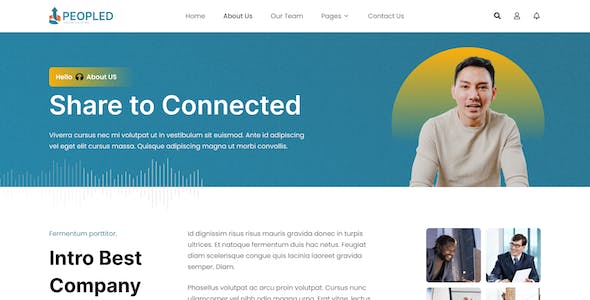
在現代社會,網站已經成為人們獲取信息、參與交流的重要渠道之一。網站設計是網頁制作的關鍵步驟之一,而頁面設計布局技巧是歐美風格網站設計中不可忽視的重要要素。本文將介紹一些在歐美風格網站設計中常用的頁面設計布局技巧,希望能為廣大網頁設計者提供一些參考和借鑒。
讓我們來了解一下什么是歐美風格網站設計。歐美風格網站設計強調整潔、簡約、大氣的設計風格,注重信息的清晰表達和用戶體驗的提升。在頁面設計布局

如今,隨著互聯網的飛速發展,網頁成為人們獲取信息和交流的重要平臺之一。在設計網頁時,排版布局起著至關重要的作用。而現代簡約風格作為一種流行的設計趨勢,對網頁排版布局提出了獨特的要求。
現代簡約風格要求網頁布局簡潔明了。簡潔是現代簡約風格的核心特點之一,它追求以簡化的形式表達信息,避免過多的裝飾和復雜的排版。因此,在網頁排版中,突出重點信息,避免過多圖像和文字的堆砌,能夠使網頁更加干凈利落,給

專業網站程序開發:打造卓越頁面布局與交互設計
隨著互聯網的迅猛發展,網站程序開發已成為企業建立品牌形象、拓展市場的重要一環。而在網站開發中,頁面布局與交互設計起著至關重要的作用。本文將深入探討《網站程序開發中的頁面布局與交互設計》一書的精髓,為您揭示其背后的關鍵特點與優勢。
我們來看看頁面布局。一個杰出的頁面布局能夠為用戶提供良好的瀏覽體驗,讓用戶能夠快速找到所需信息。《網站程序開發中的頁面布

摘要:
歐美風格的網站設計一直以其簡潔、大氣、專業的特點受到廣大用戶的喜愛。然而,要優化歐美風格網站的頁面結構布局,需要考慮諸多因素,如網站的定位、用戶體驗、可訪問性等。本文將從網站頭部、導航、內容布局、響應式設計以及交互等方面探討歐美風格網站頁面結構布局的優化方法。
1. 網站頭部設計
網站的頭部設計是歐美風格網站頁面布局優化的重要環節之一。頭部設計要簡潔明了,注重品牌形象的展示。通常,頭

網頁設計方案中的網頁結構布局是一個關鍵的環節,它直接影響著網頁的可讀性、用戶體驗和品牌形象。在當今信息爆炸的時代,一個杰出的網頁設計方案能夠吸引用戶的眼球,提升品牌的知名度和競爭力。本文將從專業的角度出發,探討網頁設計方案中的網頁結構布局,并重點突出相關產品或品牌的特點和優勢。
一個好的網頁設計方案應該具備清晰的網頁結構布局。通過合理的頁面分區和模塊劃分,可以使用戶在瀏覽網頁時更加方便快捷地獲取

互聯網時代的到來,讓品牌網站建設成為現代企業不可或缺的一環。在這個信息爆炸的時代,品牌網站的建設已經不再是簡單地展示企業形象,更是一種有效的市場推廣工具。隨著技術的發展和行業的動態變化,品牌網站建設正處于不斷創新與改進的階段。
品牌網站建設市場呈現出快速發展的趨勢。隨著互聯網用戶的增加和在線購物的普及,越來越多的企業開始重視品牌網站建設。而隨著市場需求的不斷擴大,品牌網站建設市場也開始呈現出火爆

標題:響應式布局設計:打造卓越的網頁體驗
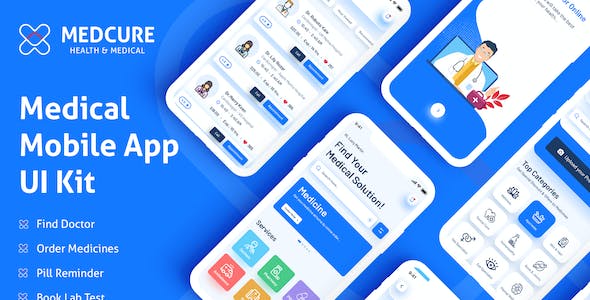
隨著移動互聯網的快速發展,越來越多的用戶選擇使用移動設備瀏覽網頁。在這個多屏幕時代,如何保證網頁在不同終端上都能展現出良好的用戶體驗成為了一個重要的問題。而響應式布局設計應運而生,成為了解決這一問題的非常佳方案。
響應式布局設計是一種能夠根據用戶的設備屏幕大小和分辨率自動調整網頁布局的技術。通過使用響應式布局,網頁能夠自適應不同終端的屏幕,無論是在手機

歐美風格一直以來都在網頁設計領域中占有重要的地位。這種風格的網站設計常常具有簡潔、明快、大氣的特點,給人一種簡單而又高貴的感覺。而其中線條構圖和布局方式則是歐美風格網站設計中非常為顯著的特征之一。本文將詳細探討歐美風格網站設計的線條構圖和布局方式,并解析其獨特之處。
線條構圖在歐美風格網站設計中占據著非常重要的位置。線條可以引導用戶的視線,營造出一種流動感和動態的效果。歐美風格網站設計中常常

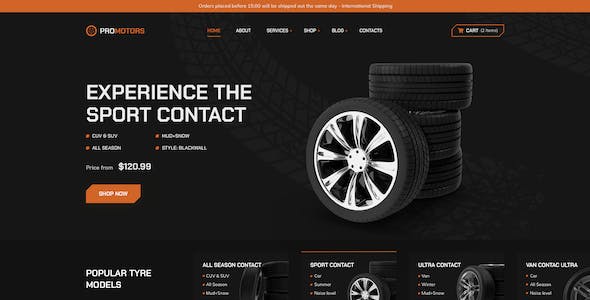
隨著互聯網的快速發展,企業網站已經成為企業與客戶之間溝通的重要渠道,扮演著企業形象展示、產品推廣、客戶服務等多重角色。在網站建設中,網站的布局和色彩搭配是影響網站用戶體驗和效果的重要因素之一。正確的網站布局和色彩搭配能夠提升網站的吸引力、可讀性和功能性,從而為企業帶來更多的流量和轉化率。本文將探討企業網站建設中的網站布局和色彩搭配的關鍵要素和技巧。
一、網站布局的關鍵要素
網站布局是指網頁中