
標題:優化網頁設計,提升用戶體驗
隨著互聯網的迅速發展,網頁設計已經成為了品牌宣傳和用戶體驗的重要組成部分。在這個信息爆炸的時代,如何吸引用戶的注意力,提供良好的用戶體驗,成為了每個網頁設計師都需要思考的問題。本文將圍繞《網頁設計方案中的頁面結構布局技巧》這一主題,為您介紹如何優化網頁設計,提升用戶體驗。
一個好的網頁設計需要有清晰的頁面結構布局。通過合理的布局,可以使用戶更加直觀地了解網頁的

在現代社會,網站已經成為人們獲取信息、參與交流的重要渠道之一。網站設計是網頁制作的關鍵步驟之一,而頁面設計布局技巧是歐美風格網站設計中不可忽視的重要要素。本文將介紹一些在歐美風格網站設計中常用的頁面設計布局技巧,希望能為廣大網頁設計者提供一些參考和借鑒。
讓我們來了解一下什么是歐美風格網站設計。歐美風格網站設計強調整潔、簡約、大氣的設計風格,注重信息的清晰表達和用戶體驗的提升。在頁面設計布局

如今,隨著互聯網的飛速發展,網頁成為人們獲取信息和交流的重要平臺之一。在設計網頁時,排版布局起著至關重要的作用。而現代簡約風格作為一種流行的設計趨勢,對網頁排版布局提出了獨特的要求。
現代簡約風格要求網頁布局簡潔明了。簡潔是現代簡約風格的核心特點之一,它追求以簡化的形式表達信息,避免過多的裝飾和復雜的排版。因此,在網頁排版中,突出重點信息,避免過多圖像和文字的堆砌,能夠使網頁更加干凈利落,給

專業網站程序開發:打造卓越頁面布局與交互設計
隨著互聯網的迅猛發展,網站程序開發已成為企業建立品牌形象、拓展市場的重要一環。而在網站開發中,頁面布局與交互設計起著至關重要的作用。本文將深入探討《網站程序開發中的頁面布局與交互設計》一書的精髓,為您揭示其背后的關鍵特點與優勢。
我們來看看頁面布局。一個杰出的頁面布局能夠為用戶提供良好的瀏覽體驗,讓用戶能夠快速找到所需信息。《網站程序開發中的頁面布

摘要:
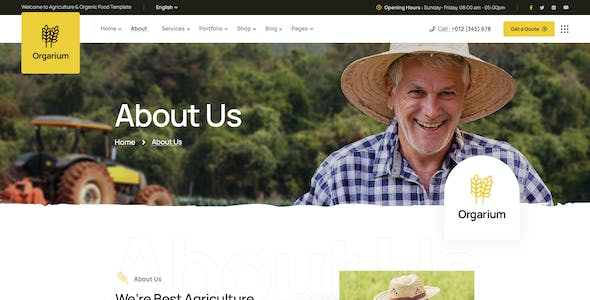
歐美風格的網站設計一直以其簡潔、大氣、專業的特點受到廣大用戶的喜愛。然而,要優化歐美風格網站的頁面結構布局,需要考慮諸多因素,如網站的定位、用戶體驗、可訪問性等。本文將從網站頭部、導航、內容布局、響應式設計以及交互等方面探討歐美風格網站頁面結構布局的優化方法。
1. 網站頭部設計
網站的頭部設計是歐美風格網站頁面布局優化的重要環節之一。頭部設計要簡潔明了,注重品牌形象的展示。通常,頭

網頁設計方案中的網頁結構布局是一個關鍵的環節,它直接影響著網頁的可讀性、用戶體驗和品牌形象。在當今信息爆炸的時代,一個杰出的網頁設計方案能夠吸引用戶的眼球,提升品牌的知名度和競爭力。本文將從專業的角度出發,探討網頁設計方案中的網頁結構布局,并重點突出相關產品或品牌的特點和優勢。
一個好的網頁設計方案應該具備清晰的網頁結構布局。通過合理的頁面分區和模塊劃分,可以使用戶在瀏覽網頁時更加方便快捷地獲取

標題:響應式布局設計:打造卓越的網頁體驗
隨著移動互聯網的快速發展,越來越多的用戶選擇使用移動設備瀏覽網頁。在這個多屏幕時代,如何保證網頁在不同終端上都能展現出良好的用戶體驗成為了一個重要的問題。而響應式布局設計應運而生,成為了解決這一問題的非常佳方案。
響應式布局設計是一種能夠根據用戶的設備屏幕大小和分辨率自動調整網頁布局的技術。通過使用響應式布局,網頁能夠自適應不同終端的屏幕,無論是在手機

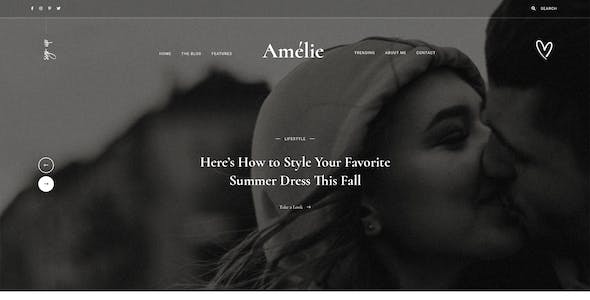
歐美風格一直以來都在網頁設計領域中占有重要的地位。這種風格的網站設計常常具有簡潔、明快、大氣的特點,給人一種簡單而又高貴的感覺。而其中線條構圖和布局方式則是歐美風格網站設計中非常為顯著的特征之一。本文將詳細探討歐美風格網站設計的線條構圖和布局方式,并解析其獨特之處。
線條構圖在歐美風格網站設計中占據著非常重要的位置。線條可以引導用戶的視線,營造出一種流動感和動態的效果。歐美風格網站設計中常常

隨著互聯網的快速發展,企業網站已經成為企業與客戶之間溝通的重要渠道,扮演著企業形象展示、產品推廣、客戶服務等多重角色。在網站建設中,網站的布局和色彩搭配是影響網站用戶體驗和效果的重要因素之一。正確的網站布局和色彩搭配能夠提升網站的吸引力、可讀性和功能性,從而為企業帶來更多的流量和轉化率。本文將探討企業網站建設中的網站布局和色彩搭配的關鍵要素和技巧。
一、網站布局的關鍵要素
網站布局是指網頁中

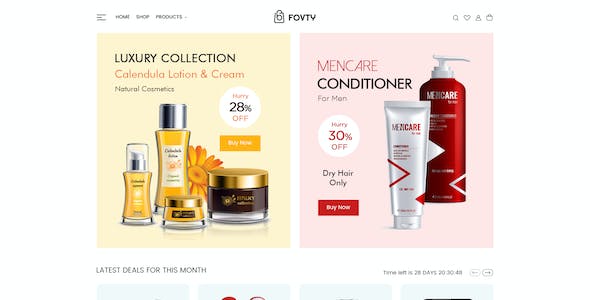
摘要:隨著互聯網的迅猛發展,網頁設計也越來越受到重視。其中,現代簡約風格的網頁設計以其簡潔、清晰、直觀的特點,深受用戶的喜愛。而卡片式布局作為一種常見的設計模式,在現代簡約風格網頁設計中得到廣泛應用。本文將詳細介紹卡片式布局的定義、特點以及運用,旨在幫助設計師更好地利用卡片式布局來打造現代簡約風格的網頁設計。
關鍵詞:現代簡約風格、網頁設計、卡片式布局、用戶體驗
一、引言
現代簡約風格的網

摘要:隨著移動互聯網的快速發展,響應式布局在現代簡約風格網頁設計中扮演著重要的角色。本文將探討響應式布局的概念和原則,并介紹如何利用適配技巧實現不同屏幕尺寸的頁面兼容性。關鍵詞:響應式布局,現代簡約風格,適配技巧,移動互聯網
1. 引言
如今,越來越多的用戶通過移動設備瀏覽網頁,這給網頁設計師帶來了新的挑戰。傳統的網頁設計只考慮到桌面用戶的需求,而忽略了移動用戶的體驗。響應式布局應運而生,它

作為現代社會中不可或缺的一部分,網站在各行各業中的地位越發重要。隨著互聯網的飛速發展,人們對于網站的設計和布局也提出了更高的要求。而歐美風格的網站設計以其獨特而時尚的風格,成為了廣大用戶的首要推薦。
網站的導航欄是用戶進入網站后首要眼所看到的頁面元素,好的導航欄設計能夠提高用戶體驗,增加用戶的留存和轉化率。在歐美風格的網站設計中,導航欄設計更是注重于簡潔、清晰、易用的特點。根據不同網站的需求

卡片式布局與展示效果是如今歐美風格網站設計中備受追捧的一種布局方式。相比傳統的網頁設計,卡片式布局以其簡潔、美觀的特點,吸引了越來越多的設計師和用戶的青睞。本文將通過充分挖掘關鍵詞,并結合相關產品或品牌的特點和優勢,來為您詳細介紹卡片式布局與展示效果的魅力與優勢。
讓我們來看一下什么是卡片式布局。卡片式布局是一種以卡片為基本單元,呈現信息和內容的方式。它通過將不同的信息或內容放置在各個獨立的卡片

響應式網頁布局:提升用戶體驗的創新之道
在當今數字化時代,移動設備的普及使得人們越來越多地通過手機和平板電腦訪問網頁。然而,不同設備的屏幕尺寸和分辨率的差異給網頁設計帶來了巨大的挑戰。為了適應不同設備的需求,響應式網頁布局應運而生,成為了提升用戶體驗的創新之道。
響應式網頁布局是一種靈活的設計方法,它能夠根據用戶所使用的設備自動調整網頁的布局和內容,使得網頁在不同屏幕上都能夠完美呈現。這種設計

在數字時代,網站已經成為了企業和個人展示自己的重要窗口。而福州作為一個現代化城市,網站建設也成為了許多企業和機構不可或缺的一部分。然而,隨著移動設備的普及和多樣化,如何讓網站在不同的設備上都能夠完美展示,成為了一個亟待解決的問題。這就引出了響應式布局與設備適配的重要性。
響應式布局是指網站能夠根據不同設備的屏幕尺寸和分辨率自動調整布局和顯示效果,以達到非常佳的用戶體驗。而設備適配則是指根據不