摘要:隨著互聯網的高速發展,網站已成為企業展示形象和推廣業務的重要渠道。為了提供良好的用戶體驗,網站在設計與開發過程中需要考慮網站布局與響應式設計原則。本文將從網站布局與響應式設計的基本概念入手,探討網站開發中的實際運用與必要性,并提出幾個關鍵的原則與方法。
關鍵詞:網站布局、響應式設計、用戶體驗、可訪問性、流布局
一、引言
隨著移動互聯網的興起和智能手機的普及,人們對網站的使用需求發生了

標題:青島網站建設:海洋經濟的互聯網+戰略布局
在我國眾多沿海城市中,青島市獨具特色,擁有豐富的海洋資源、優美的海濱風光和深厚的海洋文化。近年來,青島市借助互聯網+的東風,大力發展海洋經濟,推動青島網站建設,為海洋經濟的轉型升級插上了翅膀。今天,就讓我們一同領略青島網站建設在海洋經濟領域的互聯網+戰略布局。
一、青島海洋經濟的優勢與挑戰
1.資源優勢:青島擁有我國知名的海洋科研機構——中國科

在現代互聯網時代,網頁設計已經成為了一門重要的藝術和技術。而在網頁設計中,頁面布局和網格系統是至關重要的組成部分。合理的頁面布局和網格系統可以使網頁更具吸引力、易用性和可讀性。本文將深入探討頁面布局和網格系統在網頁設計方案中的重要性和應用。
讓我們來了解一下頁面布局的概念。頁面布局是指將各種元素有機地組合在一起,形成一個整體的網頁結構。一個好的頁面布局應該能夠清晰地展示出網頁的內容,并且使用

隨著信息時代的到來,我們生活在一個瞬息萬變的時代。在這樣一個快節奏的環境中,人們開始更加追求簡約、清晰和高效的生活方式和工作方式。這種追求簡約風格的理念也逐漸滲透到了設計領域,特別是在內容布局上的應用,現代簡約風格正逐漸成為設計師們的新寵。
現代簡約風格強調的是舒適、清新、簡明的設計風格,它注重形式和功能的平衡,避免過多的裝飾和繁雜的細節,以簡練的線條和色彩來展現作品的重點內容。在內容布局上

近年來,隨著移動互聯網的快速發展,響應式布局成為了網站建設的重要趨勢。作為一種能夠適應不同設備和屏幕尺寸的網站設計技術,響應式布局在提升用戶體驗、提高網站可訪問性方面具有顯著優勢。在青島網站建設領域,響應式布局的實踐已經成為了眾多企業和品牌的首要推薦,為他們帶來了更多的商機和市場競爭力。
青島網站建設的響應式布局,不僅僅是簡單地適應不同屏幕尺寸,更是注重用戶體驗和品牌形象的塑造。通過響應式布

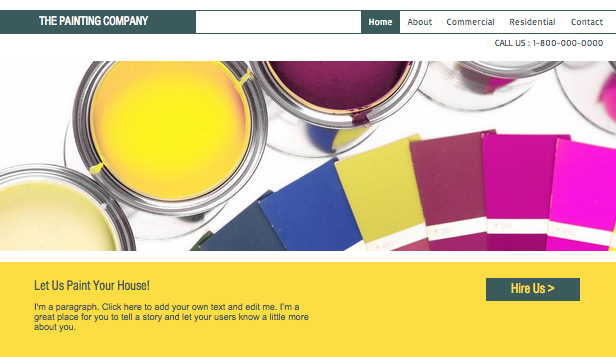
當今互聯網時代,網站已成為企業與品牌展示與推廣的重要窗口。而在眾多網站中,如何通過色彩搭配的色塊與頁面布局設計來吸引用戶的眼球,增強品牌形象和用戶體驗,成為了每個網站設計者都需要思考的問題。本文將從色彩搭配和頁面布局兩個角度,探討如何設計出令人眼前一亮的網站。
色彩搭配是網站設計中不可忽視的一環。色彩作為信息傳遞的一種方式,對于網站來說具有重要的視覺沖擊力。一個合理的色彩搭配可以吸引用戶的關

在當今的移動互聯網時代,網頁設計已成為了重要的設計領域之一。在這個數字化世界中,網頁設計師們不僅要考慮到頁面的美觀與用戶體驗,還需要關注網頁的功能性與易用性。而現代簡約風格的網頁設計,極大地提升了用戶界面的整體效果,使網頁更加清晰、直觀,讓用戶能夠更加便捷地獲取所需信息。而其中的一個重要設計元素就是網格系統與柵格布局。
網格系統是一種將頁面布局劃分為均等的格子或列的方式。在網頁設計中,“格子

摘要:
隨著移動互聯網和Web設計的發展,網頁設計已經成為吸引用戶的重要因素之一。現代簡約風格作為一種簡潔大氣、內容重要的設計風格,越來越受到設計師的歡迎。在現代簡約風格的網頁設計中,圖片網格布局是一種非常常見的布局方式。本文將介紹現代簡約風格網頁設計中圖片網格布局的技巧,并通過實例來說明。
1. 引言
隨著社交媒體和圖像分享平臺的興起,圖片在網絡上的重要性日益突出。網頁設計師在設計中經常使

歐美風格網站設計的響應式布局:突破界限,呈現卓越體驗
隨著移動互聯網的快速發展,響應式網站設計在如今已成為設計行業的熱門話題。作為一種旨在適應各類終端設備,提供優質用戶體驗的設計理念,響應式布局在歐美國家得到了廣泛應用和贊譽。本文將帶您深入了解歐美風格網站設計的響應式布局,并探討其如何突破界限,呈現卓越體驗。
歐美風格網站設計的響應式布局注重用戶體驗的完美呈現。在響應式布局中,網頁能夠智能地根

摘要:
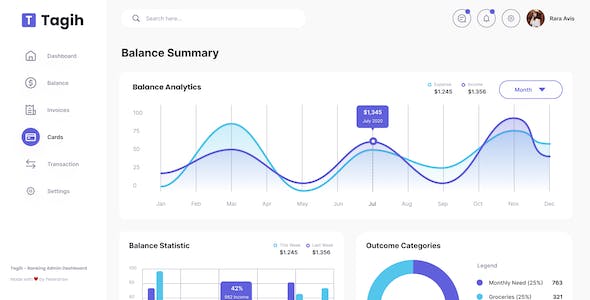
卡片式布局是現代歐美風格網站設計中的一種非常常見的布局方式。它通過將內容拆分為多個卡片,使得網站具有直觀、簡潔、易于瀏覽的特點。本文將介紹歐美風格網站設計中的卡片式布局技巧,包括卡片設計原則、布局方式、圖像處理、顏色搭配、動效設計等方面的內容,旨在幫助設計師更好地使用卡片式布局來打造杰出的歐美風格網站。
關鍵詞:設計,網站,卡片式布局,歐美風格,技巧
首要部分:卡片設計原則
1

重慶網站建設的響應式布局技巧——打造卓越用戶體驗
在當前數字化時代,網站已成為企業與客戶進行有效溝通的重要窗口。然而,隨著移動設備的普及和用戶需求的多樣化,傳統的網站布局已經無法滿足用戶的需求。為了提供更好的用戶體驗,重慶網站建設采用了響應式布局技巧,為用戶帶來了全新的上網體驗。
響應式布局是一種能夠根據用戶設備的屏幕尺寸和分辨率自動調整網頁布局的技術。無論用戶使用電腦、平板還是手機訪問網站,

在當今數字化的時代,網頁設計已經成為了各個行業中不可或缺的一部分。一個好的網頁設計方案不僅能夠吸引用戶的眼球,還能提升用戶體驗,增加網站的轉化率。而其中一個關鍵的因素就是頁面布局。本文將為您介紹一些在網頁設計方案中常用的頁面布局技巧,幫助您打造出令人印象深刻的網頁設計。
一個好的頁面布局應該具備清晰的結構。用戶在訪問網頁時,往往希望能夠快速地找到所需的信息。因此,一個清晰的頁面結構能夠幫助用

歐美風格網站設計已經成為當今互聯網時代的熱門話題,越來越多的人開始關注其獨特的排版與布局技巧。這種設計風格在國內外網站中得到廣泛應用,為用戶帶來了全新的視覺體驗。在這篇軟文中,我們將深入探討《歐美風格網站設計的排版與布局技巧》,并結合具體的產品或品牌特點,為讀者提供一份專業性的指導,助力網站設計與建設。
文章開頭,我們先來解析一下歐美風格的排版與布局技巧究竟有哪些顯著特點。首先,歐美風格追求簡約

在當今數字時代,網站設計已經成為了企業和個人展示自己的重要方式之一。一個好的網站設計不僅需要考慮到用戶的使用體驗,還需要注重色彩搭配和界面布局。色彩是人類感知世界的重要元素之一,它能夠引起情感共鳴,影響用戶的心理狀態。而界面布局則決定了用戶在瀏覽網站時的導航和交互方式。本文將深入探討網站設計中的色彩搭配與界面布局的重要性,并提供一些實用的設計原則和技巧。
色彩搭配在網站設計中起到了至關重要的

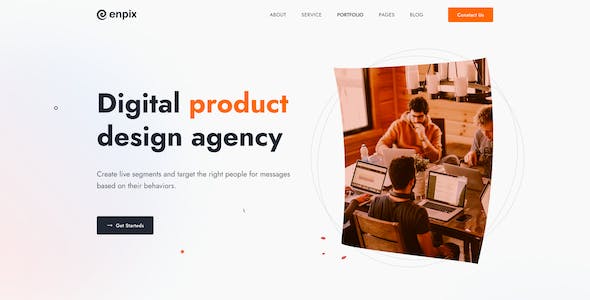
在當今數碼時代,網頁設計起著至關重要的作用。網頁布局的創意和設計風格對于網站的吸引力和用戶體驗起著決定性的作用。歐美風格的網站設計一直以其獨特的美感和先進的技術手法而聞名于世。本文將詳細解析歐美風格網站設計的網頁布局創意,并深入探討其在用戶體驗和視覺吸引方面的優勢。
歐美風格的網站設計注重獨特性和個性化。通過自由創意的表達和設計手法,這些網站能夠根據不同的目標群體特點而打造真正獨特無比的網頁