
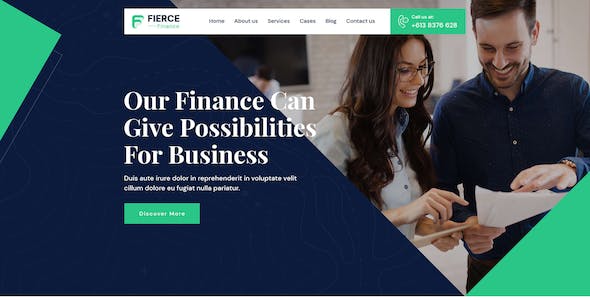
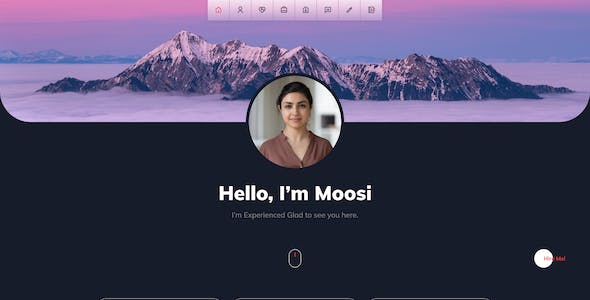
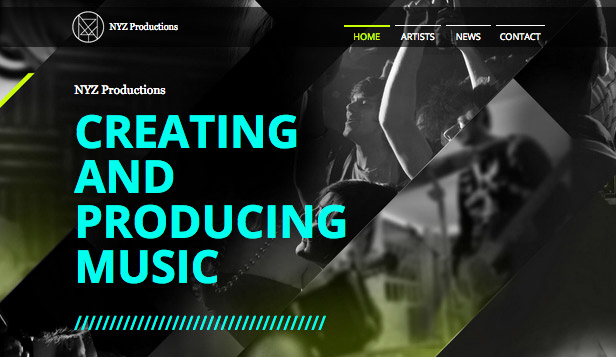
:打造出色的用戶體驗
隨著移動互聯網的飛速發展,人們對于網站的訪問方式也發生了巨大改變。越來越多的人選擇通過移動設備來瀏覽網站,因此,網站的響應式設計和移動端適配已經成為重慶網站建設工作中的重要一環。本文將為大家介紹響應式設計和移動端適配的意義和優勢,并借此機會向大家推薦一家專業的重慶網站建設公司。
響應式設計是一種能夠根據用戶的設備屏幕尺寸和分辨率進行自適應調整的網頁設計方式。它能夠在不同的

現代企業的成功和發展離不開一個好的網站。隨著智能手機和平板電腦的普及,越來越多的用戶使用移動設備進行上網瀏覽。因此,為了能夠提供優質的用戶體驗,企業網站的設計需要考慮到各種屏幕大小和分辨率。響應式網站設計應運而生,成為了企業網站建設中的重要一環。
響應式網站設計是一種能夠自動適應不同屏幕大小和分辨率的設計。它使用流動的網格布局和彈性的圖片和媒體,使得網站可以在任何設備上都能夠良好地展示。當用

隨著移動設備的普及和互聯網技術的進步,越來越多的人選擇使用手機、平板等移動設備訪問網頁。對于網站開發者來說,如何設計一個適配移動設備的響應式網站已經成為一個必須面對的問題。本文將從需求分析、設計原則、技術選型等多個方面探討如何設計一個適配移動設備的響應式網站。
一、需求分析
在設計響應式網站之前,我們首先需要明確我們的目標用戶群體以及他們的具體需求。不同的用戶可能使用不同尺寸的設備,對網站的

隨著移動互聯網的快速發展,越來越多的用戶傾向于在移動設備上瀏覽網頁和使用手機應用。而作為一個互聯網重要節點的杭州,其網站建設的響應式設計和移動優化成為了不可忽視的重要因素。本文將以詳細的段落和全面特異的知識框架,介紹杭州網站建設的響應式設計和移動優化的重要性以及如何實現。
響應式設計是指能夠在不同屏幕大小和分辨率下,自動適應并優化顯示效果的網站設計。無論用戶使用電腦、平板還是手機訪問網頁,都

在如今信息爆炸的時代,網站已經成為企業展示自身形象、產品推廣以及服務提供的重要窗口。而在移動互聯的潮流下,越來越多的用戶選擇通過手機和平板電腦訪問網頁,這也對網站的設計提出了全新的挑戰。為了能夠在不同終端設備上展示出良好的用戶體驗,響應式設計應運而生。
所謂響應式設計,即能夠自適應不同屏幕大小和分辨率的設備,使頁面的布局、內容以及交互在不同終端上表現出最佳效果。那么,如何進行網站的響應式設計

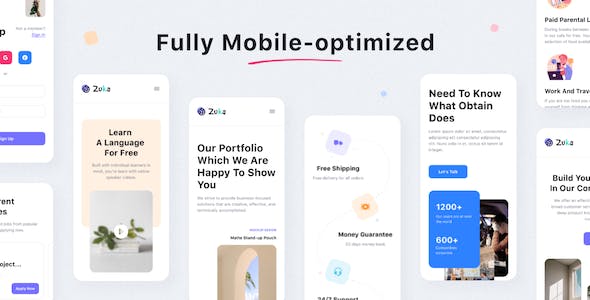
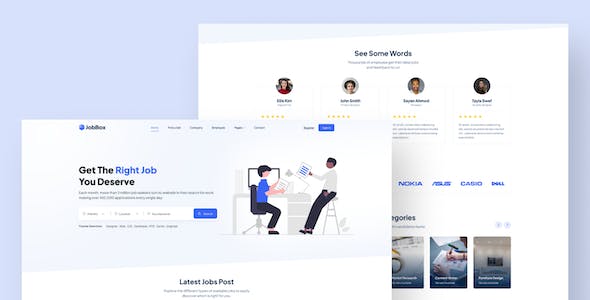
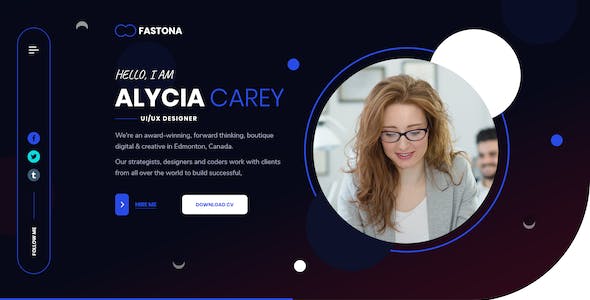
響應式設計將改變你的網站體驗
互聯網的蓬勃發展讓網站已經成為了我們生活中不可或缺的一部分。然而,隨著移動設備的普及和多種屏幕尺寸的出現,如何讓用戶在不同的設備上獲得統一且良好的瀏覽體驗,成為了每個網站程序開發者都面臨的重要課題。在這個背景下,響應式設計應運而生,成為了解決方案。本文將圍繞響應式設計原則,介紹如何通過該設計方式來提升你的網站體驗。
一、什么是響應式設計
響應式設計是一種讓網站能夠

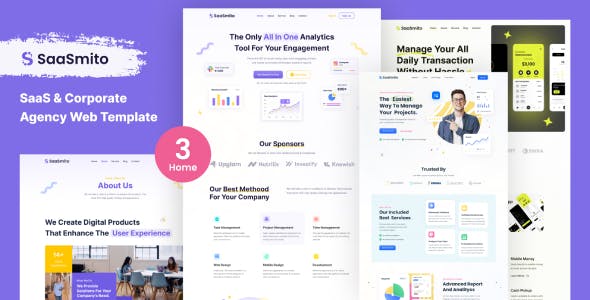
摘要:現代簡約風格的網頁設計以其簡潔、直觀、易用的特點,在教育培訓行業中得到了廣泛應用。本文以教育培訓行業為背景,探討現代簡約風格的網頁設計在其中的應用案例,并分析其優勢和挑戰。文章首先介紹了現代簡約風格的特點,然后通過實際案例,討論了現代簡約風格在教育培訓機構官方網站、在線學習平臺和電子教材設計中的應用。在非常后,文章總結了現代簡約風格的網頁設計在教育培訓行業中的優勢,并指出了可能的挑戰和改

在當今移動設備普及的時代,響應式網頁設計已成為了一個不可或缺的要素。而在設計響應式網頁時,圖片的適配與優化是一個至關重要的問題。本文將探討響應式網頁設計中的圖片適配與優化策略,幫助您在設計過程中做出更好的決策。
我們需要了解響應式網頁設計的基本原理。響應式設計旨在使網頁能夠在不同的設備上以非常佳的方式呈現,并提供良好的用戶體驗。而圖片作為網頁設計中的重要組成部分,其適配與優化是確保響應式設計

響應式設計,作為網站開發領域的重要概念,已經成為了現代網頁設計的必備技能。它不僅可以讓網站在不同終端設備上呈現出最佳的布局和用戶體驗,還能提高網站的訪問速度和搜索引擎優化效果。那么,在網站開發中如何實現響應式設計呢?本文將為您詳細解答。
為了實現響應式設計,我們需要采用流式布局。流式布局是一種根據屏幕大小自動調整元素大小和位置的布局方式。通過合理設置元素的寬度、高度和邊距,并使用百分比來定義尺寸

隨著移動設備的普及和互聯網的飛速發展,越來越多的人開始通過手機、平板等移動設備上網。為了適應這一趨勢,網站建設也需要跟進時代潮流,采用響應式設計理念。重慶作為一個現代化城市,網站建設同樣需要迎合這一潮流,為用戶提供更好的上網體驗。
響應式設計是一種根據設備的不同,自動調整網頁布局和功能的設計。與傳統的網頁設計相比,響應式設計更加靈活多樣,能夠適應不同尺寸的屏幕,無論用戶是在電腦、手機還是平板

隨著移動互聯網的快速發展,移動端用戶量迅猛增長,對于網站建設來說,優化移動端體驗和響應式布局已經成為不可忽視的重要環節。在天津網站建設領域,我們始終秉持著用戶至上的原則,不斷探索和創新,為客戶提供非常優質的移動端優化與響應式布局服務。
在移動端優化方面,我們深入研究用戶行為和需求,精心設計網站結構和內容布局,以提升用戶體驗為核心目標。通過對網站的精細調整和優化,我們能夠確保網站在不同移動設備

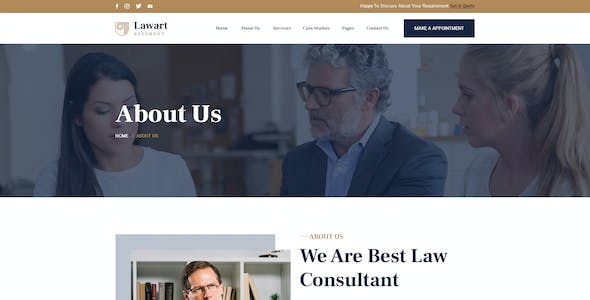
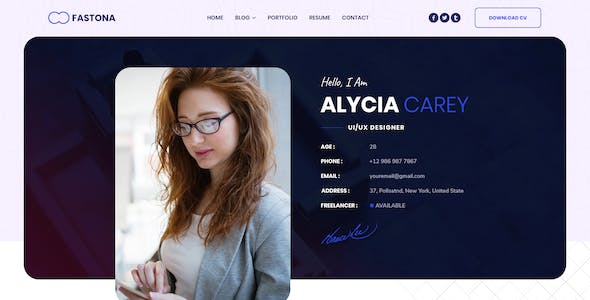
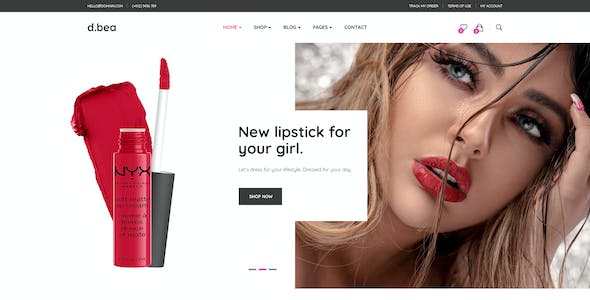
響應式菜單在網站設計中的重要性
近年來,隨著移動設備的普及和使用頻率的加大,響應式網站設計成為了各大企業和個人網站必不可少的一部分。而在響應式設計中,菜單的合理規劃和設計尤為重要。本文將探討網站設計中響應式菜單的重要性,并給出一些建議。
響應式菜單能夠提升用戶體驗。隨著移動設備屏幕尺寸的限制,傳統的橫向導航欄在小屏幕上顯示不全,用戶需要不斷左右滑動才能找到所需頁面,這會導致不便和不良的用戶體驗

在當今這個數字時代,人們越來越依賴于互聯網來獲取信息和進行各種活動。隨著移動設備的普及和發展,越來越多的人開始使用智能手機和平板電腦來瀏覽網頁。這就意味著傳統的固定布局的網站可能無法適應各種不同的屏幕尺寸和設備類型。為了解決這個問題,響應式布局和自適應設計應運而生。
響應式布局是一種能夠自動適應不同設備和屏幕尺寸的網頁布局技術。它的目標是使網站在任何設備上都能呈現出良好的用戶體驗。無論是在桌

隨著互聯網的快速發展,網站成為企業展示品牌形象和吸引用戶的重要渠道。而廈門作為具有豐富互聯網資源的城市,擁有眾多企業在網站建設上展現了強大的實力和創新能力。然而,對于廈門網站建設來說,快速響應速度的優化是不可或缺的關鍵環節。本文將圍繞快速響應速度優化,突出廈門網站建設所具備的產品特點和品牌優勢,為各大企業解決網站建設中的痛點。
快速響應速度對于網站建設來說至關重要。以廈門網站建設擅長的HTM

隨著移動互聯網的快速發展,越來越多的用戶傾向于通過移動設備訪問網站。在這種趨勢下,網站建設需要更加注重移動端設計與響應式布局。本文將深入探討武漢網站建設中移動端設計的重要性,并介紹響應式布局的原理及其在武漢網站建設中的應用。
讓我們來了解移動端設計在武漢網站建設中的重要性。在過去,網站設計主要關注桌面端用戶的體驗,而忽視了移動設備上的訪問流量。然而,如今的現實是,越來越多的人使用手機和平板電