
當今互聯網時代,網站已成為企業與品牌展示與推廣的重要窗口。而在眾多網站中,如何通過色彩搭配的色塊與頁面布局設計來吸引用戶的眼球,增強品牌形象和用戶體驗,成為了每個網站設計者都需要思考的問題。本文將從色彩搭配和頁面布局兩個角度,探討如何設計出令人眼前一亮的網站。
色彩搭配是網站設計中不可忽視的一環。色彩作為信息傳遞的一種方式,對于網站來說具有重要的視覺沖擊力。一個合理的色彩搭配可以吸引用戶的關

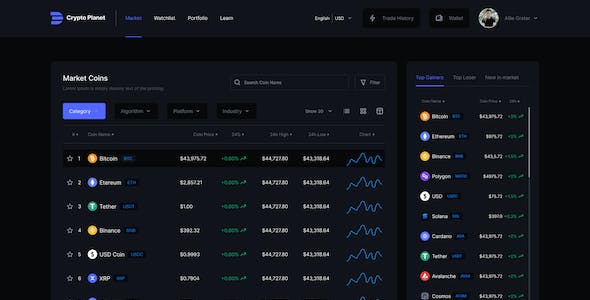
在當今的移動互聯網時代,網頁設計已成為了重要的設計領域之一。在這個數字化世界中,網頁設計師們不僅要考慮到頁面的美觀與用戶體驗,還需要關注網頁的功能性與易用性。而現代簡約風格的網頁設計,極大地提升了用戶界面的整體效果,使網頁更加清晰、直觀,讓用戶能夠更加便捷地獲取所需信息。而其中的一個重要設計元素就是網格系統與柵格布局。
網格系統是一種將頁面布局劃分為均等的格子或列的方式。在網頁設計中,“格子

青島網站建設:打造專業品牌形象,開拓市場新局勢
隨著互聯網的快速發展,網站已經成為企業宣傳、推廣和銷售的重要平臺。而在眾多網站建設公司中,青島網站建設以其專業化的服務和卓越的品質脫穎而出,成為眾多企業的首要推薦合作伙伴。本文將結合《青島網站建設的內容策劃與營銷推廣方法》,為您揭示青島網站建設的獨特優勢和品牌特點。
青島網站建設注重內容策劃。在互聯網時代,內容為王已成為共識,而青島網站建設深知這

摘要:隨著電商行業的快速發展,促銷與優惠活動成為吸引顧客、提升銷量的重要手段。本文主要探討電商網站建設中的促銷與優惠活動策劃,從活動策劃的步驟與流程、活動類型與設計、活動效果的評估等方面進行分析與論述。通過合理的策劃與執行優惠活動,電商網站可以提高用戶黏性,增加訂單量,提升用戶滿意度與轉化率。
關鍵詞:電商網站建設、促銷活動、優惠活動、活動策劃、活動效果評估
一、引言
隨著互聯網的迅猛發展

隨著互聯網的迅猛發展,社交媒體已經成為人們獲取信息、交流互動的重要平臺。對于網站策劃來說,整合社交媒體并制定有效的推廣策略,已經成為提升網站曝光度、吸引用戶的重要手段。本文將探討網站策劃方案中的社交媒體整合與推廣策略,幫助網站策劃者更好地利用社交媒體推動網站的發展。
社交媒體整合是指將網站與各大社交媒體平臺有機地結合起來,實現信息的互通和用戶的跨平臺流量導入。在整合過程中,需要考慮以下幾個方

在網站策劃方案中,商品分類與展示方式是至關重要的組成部分。一個良好的商品分類和展示方式能夠提升用戶體驗,增加銷售轉化率,幫助用戶更快地找到所需商品。本文將深入探討商品分類與展示方式的重要性,并提供一些建議和非常佳實踐。
商品分類是將各種商品按照一定的規則和標準進行分組的過程。一個好的商品分類系統應該是簡單易懂、清晰明了的。通過合理的分類,用戶可以迅速找到所需商品,提高購物效率。常見的商品分類

在當今數字化時代,網站已經成為企業宣傳和銷售的重要載體。而為了確保網站能夠有效地吸引用戶并實現預期目標,一個合理的網站策劃方案就顯得尤為關鍵。那么,一個成功的網站策劃方案應該遵循哪些核心原則呢?
一個成功的網站策劃方案必須具備用戶至上的原則。當用戶進入一個網站時,他們首先關注的是網站是否能為他們提供所需的信息。這意味著網站策劃人員需要從用戶的角度出發,確保網站的設計和功能能夠滿足用戶的需求。

摘要:
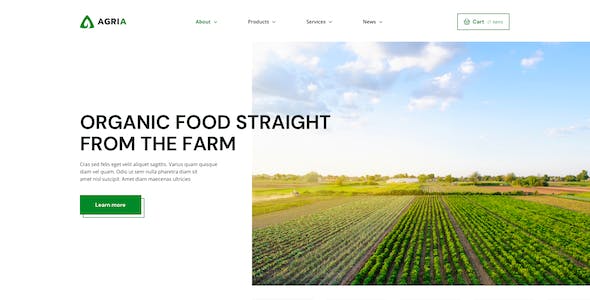
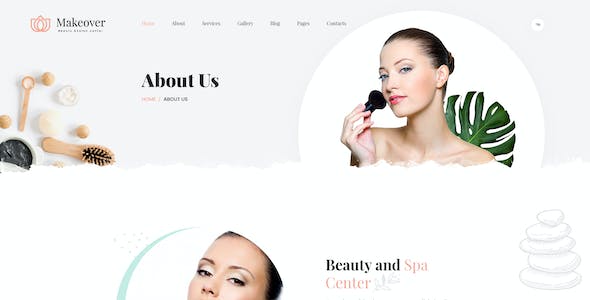
隨著移動互聯網和Web設計的發展,網頁設計已經成為吸引用戶的重要因素之一。現代簡約風格作為一種簡潔大氣、內容重要的設計風格,越來越受到設計師的歡迎。在現代簡約風格的網頁設計中,圖片網格布局是一種非常常見的布局方式。本文將介紹現代簡約風格網頁設計中圖片網格布局的技巧,并通過實例來說明。
1. 引言
隨著社交媒體和圖像分享平臺的興起,圖片在網絡上的重要性日益突出。網頁設計師在設計中經常使

歐美風格網站設計的響應式布局:突破界限,呈現卓越體驗
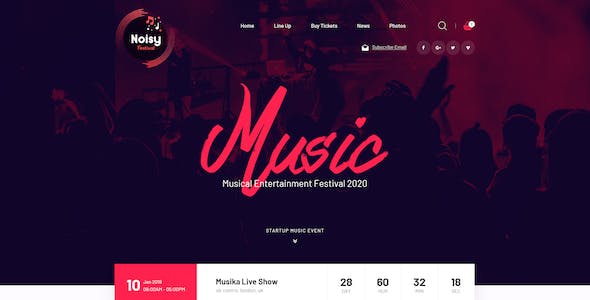
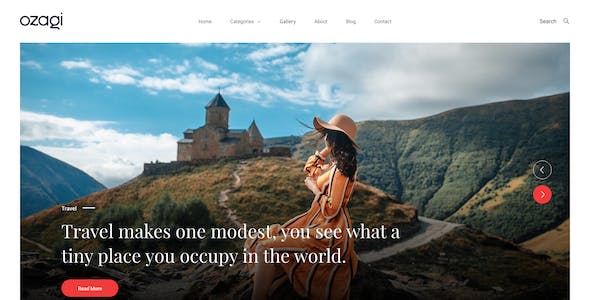
隨著移動互聯網的快速發展,響應式網站設計在如今已成為設計行業的熱門話題。作為一種旨在適應各類終端設備,提供優質用戶體驗的設計理念,響應式布局在歐美國家得到了廣泛應用和贊譽。本文將帶您深入了解歐美風格網站設計的響應式布局,并探討其如何突破界限,呈現卓越體驗。
歐美風格網站設計的響應式布局注重用戶體驗的完美呈現。在響應式布局中,網頁能夠智能地根

摘要:
卡片式布局是現代歐美風格網站設計中的一種非常常見的布局方式。它通過將內容拆分為多個卡片,使得網站具有直觀、簡潔、易于瀏覽的特點。本文將介紹歐美風格網站設計中的卡片式布局技巧,包括卡片設計原則、布局方式、圖像處理、顏色搭配、動效設計等方面的內容,旨在幫助設計師更好地使用卡片式布局來打造杰出的歐美風格網站。
關鍵詞:設計,網站,卡片式布局,歐美風格,技巧
首要部分:卡片設計原則
1

重慶網站建設的響應式布局技巧——打造卓越用戶體驗
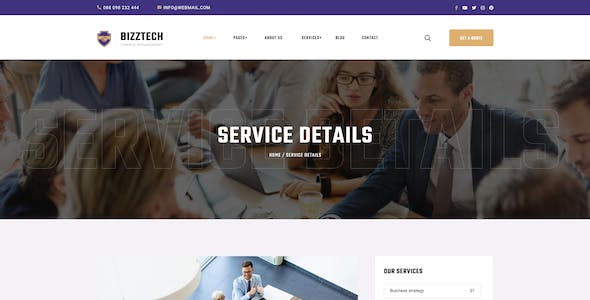
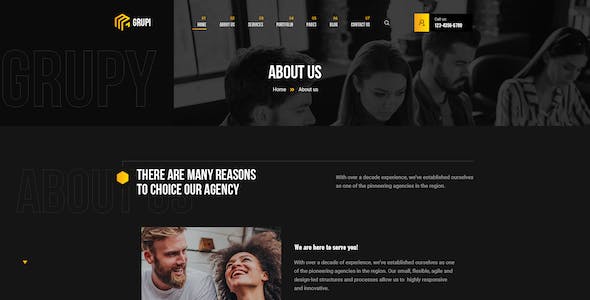
在當前數字化時代,網站已成為企業與客戶進行有效溝通的重要窗口。然而,隨著移動設備的普及和用戶需求的多樣化,傳統的網站布局已經無法滿足用戶的需求。為了提供更好的用戶體驗,重慶網站建設采用了響應式布局技巧,為用戶帶來了全新的上網體驗。
響應式布局是一種能夠根據用戶設備的屏幕尺寸和分辨率自動調整網頁布局的技術。無論用戶使用電腦、平板還是手機訪問網站,

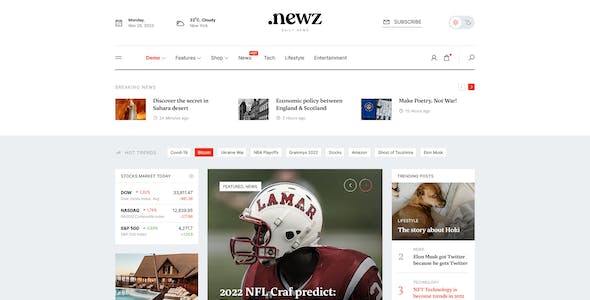
在當今數字化的時代,網頁設計已經成為了各個行業中不可或缺的一部分。一個好的網頁設計方案不僅能夠吸引用戶的眼球,還能提升用戶體驗,增加網站的轉化率。而其中一個關鍵的因素就是頁面布局。本文將為您介紹一些在網頁設計方案中常用的頁面布局技巧,幫助您打造出令人印象深刻的網頁設計。
一個好的頁面布局應該具備清晰的結構。用戶在訪問網頁時,往往希望能夠快速地找到所需的信息。因此,一個清晰的頁面結構能夠幫助用

摘要:隨著互聯網的迅猛發展,網站成為企業宣傳和銷售的重要渠道。本文以某企業的網站策劃方案為背景,通過測試與上線計劃的實施,探討了網站策劃方案的有效性及可行性。
關鍵詞:網站策劃,測試,上線,可行性,有效性
一、引言
隨著信息技術的發展,互聯網已成為人們獲取信息、進行交流和開展業務的重要平臺。為適應市場競爭,大多數企業都意識到了建設網站的重要性。然而,網站的建設不僅包括技術開發,更需要制定

標題:創新微交互,提升用戶參與感——打造卓越品牌的網站策劃方案
正文:
隨著互聯網的迅猛發展,網站已經成為企業展示形象、與用戶互動的重要窗口。然而,如何讓用戶在浩瀚的信息海洋中找到你,如何讓他們產生更高的參與感,成為了每個企業亟需解決的問題。在這個競爭激烈的市場中,創新的微交互正成為提升用戶參與感的關鍵。
作為一家專業網站策劃公司,我們深知微交互對于網站的重要性。微交互是指通過小而巧妙的設計

標題:打造無障礙暢享的網絡世界——網站可訪問性設計
在如今人們越來越依賴網絡的時代,網站的可訪問性設計成為了一個重要的議題。隨著信息技術的迅猛發展,無論是企業還是個人,都需要擁有一個具備無障礙訪問的網站,以確保用戶的暢通無阻。本文將圍繞網站可訪問性設計的關鍵詞,為您揭開這一話題的面紗,讓您更好地了解這一重要的設計理念。
**什么是網站可訪問性設計?**
網站可訪問性設計是指通過各種設計手段,