
摘要:
滾動動畫在網站設計中起著至關重要的作用。歐美風格的網站設計以其精致、簡潔和富有創意的特點而備受矚目。本文將介紹歐美風格網站設計中的滾動動畫設計靈感,涵蓋了滾動效果、過渡動畫、懸浮效果等方面的設計思路和實現方法,通過分析歐美風格網站設計的案例,總結出一些設計靈感和實踐經驗,為網站設計師提供參考和借鑒。
一、簡介
滾動動畫是一種利用滾動操作或滾動事件觸發的動畫效果,通過改變網頁中的元素位

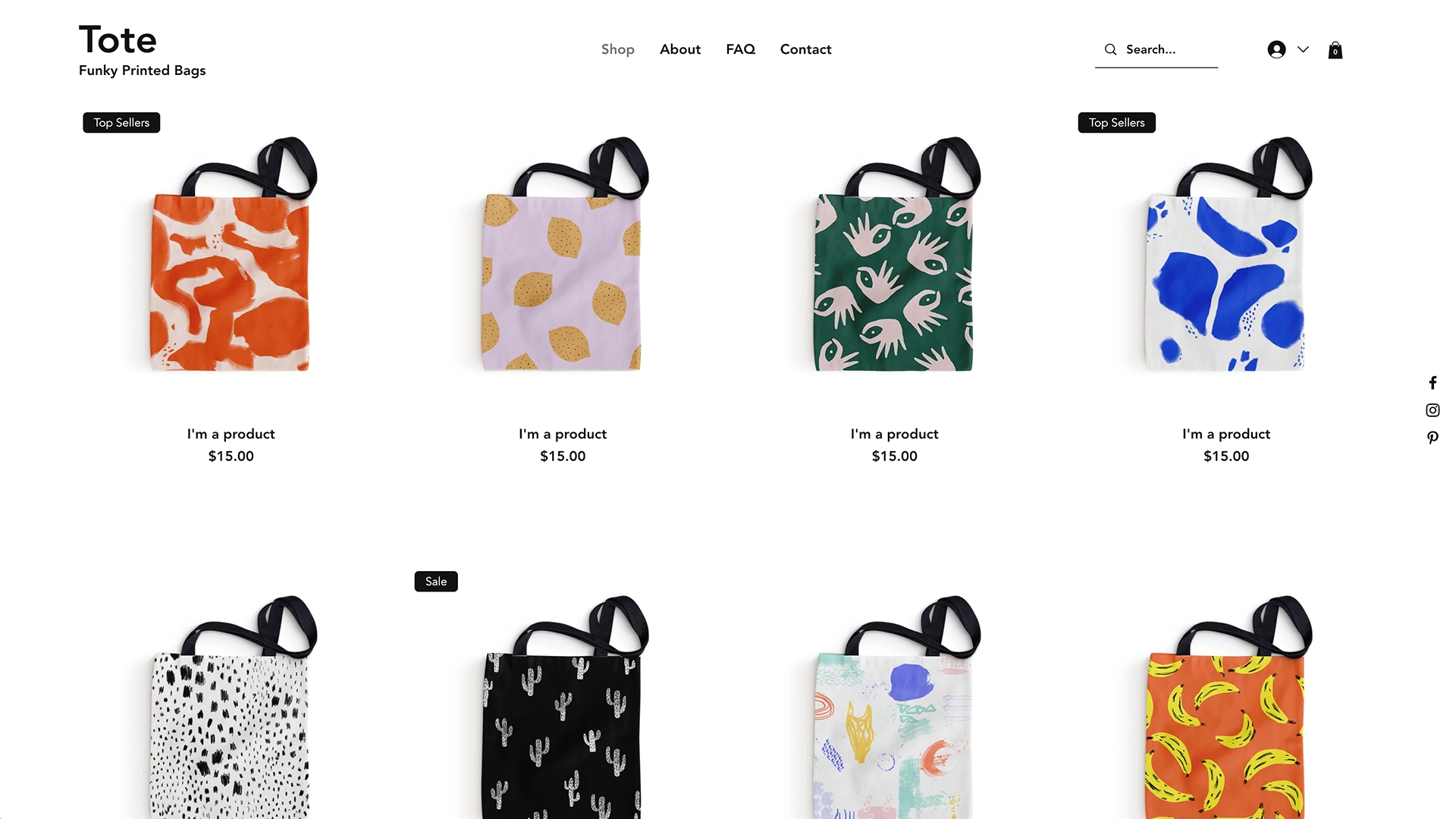
在如今的網絡時代,網頁設計已經成為了各類企業和個人展示自身的重要方式之一。而在眾多設計風格中,現代簡約風格以其簡潔、清晰、高效的特點備受推崇。本文將重點探討現代簡約風格網頁設計中的單頁設計與滾動效果,并詳細介紹如何通過精心策劃的視覺元素、排版和動畫效果,使網頁設計簡約而富有吸引力。
一、單頁設計的優勢
單頁設計是指將所有內容都集中在一個頁面內,通過滾動頁面來展示各個模塊的設計。相對于傳統的

標題:創新滾動效果設計,引領網頁設計潮流
隨著互聯網的迅猛發展,網頁設計已經成為企業展示品牌形象和吸引用戶的重要手段。而在眾多設計元素中,滾動效果作為一種引人注目的設計創意,正逐漸成為網頁設計的新寵。本文將圍繞《網頁設計方案中的滾動效果創意設計》這一關鍵詞,為您揭示滾動效果的獨特魅力,并探討其在產品推廣中的重要作用。
在當今互聯網時代,用戶對于網頁的瀏覽方式已經發生了巨大變化。傳統的靜態網頁已

在當今數字化時代,網站設計已經成為企業展示品牌形象和吸引用戶的重要手段。而在網站設計中,色彩搭配和滾動效果是兩個至關重要的元素,它們之間存在著緊密的關聯。本文將探討色彩搭配和滾動效果的關系,并介紹一款專為網站設計師打造的創新產品,旨在幫助他們更好地實現色彩搭配和滾動效果的完美結合。
色彩搭配在網站設計中扮演著重要的角色。色彩可以傳遞情感和信息,引導用戶的注意力,從而提升用戶體驗和品牌認知度。

現代簡約風格網頁設計的滾動通知與彈窗效果,是如今互聯網時代對于網頁設計的一種新的追求和要求。在這個信息爆炸的時代,人們對于信息的接收和傳播速度要求越來越高,而滾動通知與彈窗效果則成為了吸引用戶、傳遞重要信息的有效手段。本文將介紹現代簡約風格網頁設計的滾動通知與彈窗效果的優勢與特點,并結合相關產品或品牌,為讀者詳細解讀這種設計風格的魅力。
現代簡約風格網頁設計的滾動通知與彈窗效果能夠提升網站的視覺

滾動效果與視差動畫:現代簡約風網頁設計的完美結合
隨著互聯網的飛速發展,網頁設計已經逐漸從簡單的文字和圖片展示轉變為豐富多樣的交互體驗。而現代簡約風格作為一種獨具特色的設計風格,正越來越受到人們的青睞。它以簡潔明了的排版和圖形元素,呈現出簡約而不乏美感的網頁設計。而滾動效果與視差動畫則為現代簡約風網頁增添了更多的活力和趣味性,使得用戶在瀏覽網頁時能夠獲得更加流暢的視覺感受。
隨著移動端的普及,

隨著互聯網的快速發展,網頁設計變得越來越重要。在過去的幾年里,設計師們開始注重設計的簡潔和清晰,這就是現代簡約風格的源起。現代簡約風格注重內容和功能,同時也強調美學。滾動效果是現代簡約風格網頁設計中的一種常見而又重要的設計元素。在本文中,我們將探討滾動效果在現代簡約風格網頁設計中的運用。
讓我們了解一下滾動效果是什么。滾動效果指的是當用戶滾動網頁時,內容和頁面會以一定的動畫效果呈現出來。滾動

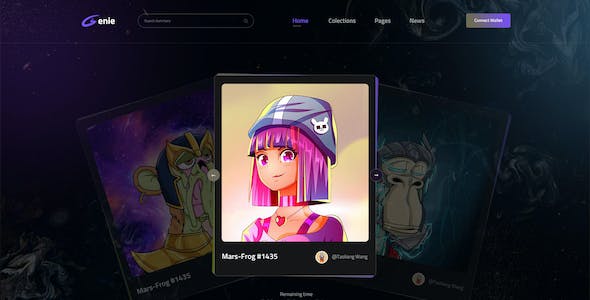
歐美風格網站設計的分屏滾動效果:探秘頂尖設計工具的尖端創新
近年來,隨著互聯網的快速發展,網站設計早已不再滿足于簡單的展示功能,而是更加注重用戶體驗和視覺沖擊力。而在眾多網站設計風格中,歐美風格一直以其獨特的魅力和卓越的創造力,吸引著無數設計師和品牌商的關注。而其中,分屏滾動效果更是成為了歐美風格網站設計的熱門趨勢。
分屏滾動效果,顧名思義即將一個屏幕分為多個屏幕,在用戶滾動頁面的過程中,實現

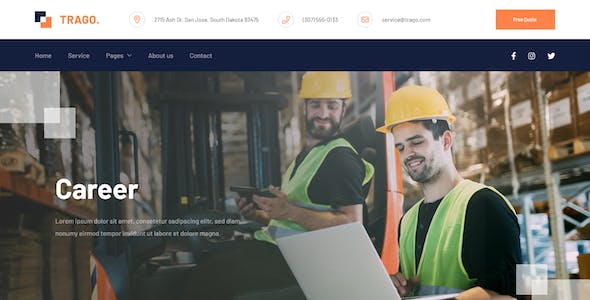
在當今的互聯網時代,網站設計已經成為了企業和個人展示自我形象和產品服務的重要工具。而如何實現一個引人注目,具有創意和獨特風格的網站設計,成為了網頁設計師及公司面臨的一項重要挑戰。在歐美地區,設計師們傾向于采用一些獨特的滾動效果和視差特效來提升網站的用戶體驗和視覺效果。本文將深入探討歐美風格網站設計的滾動效果與視差特效的應用,及其對用戶體驗和視覺呈現的影響。
滾動效果是指頁面在向下滾動時,元素

提到歐美風格的網站設計,大家的首要印象可能是高級、時尚、簡潔。而這其中,滾動提示效果是一個不可或缺的元素。今天,我們將帶您一同探索歐美風格網站設計中的滾動提示效果,并介紹一款專業的網站設計工具,幫助您輕松實現這一效果。
歐美風格的網站設計注重用戶體驗,并更加注重細節的處理。滾動提示效果正是其中的一種體現。通過運用適當的動畫、過渡和滾動效果,可以提升用戶在網站上的瀏覽體驗,使其更加順暢、流暢。

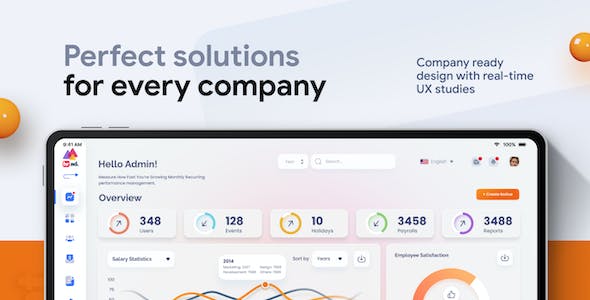
在當今數字時代,網頁設計已成為吸引用戶和提供良好用戶體驗的關鍵因素之一。而滾動條作為用戶與網頁之間的橋梁,起到了導航、瀏覽和交互的重要作用。一個好的滾動條設計能夠增強用戶對網頁內容的理解和探索,提升用戶的滿意度和留存率。本文將為您介紹一些滾動條設計的指南,幫助您在網頁設計方案中創造獨特而引人入勝的滾動條。
滾動條的可見性是設計中的重要考慮因素之一。一個清晰可見的滾動條能夠引導用戶瀏覽網頁內容

在當今數字化時代,網頁已經成為了人們獲取信息和與世界互動的重要方式。為了吸引用戶的注意力并提升用戶體驗,網頁設計師們不斷探索新的設計技巧和創意。其中,利用網頁滾動效果是一種非常有趣和有效的方式,可以為用戶帶來新鮮感和互動性。本文將探討如何利用網頁滾動效果來增加頁面的趣味性。
什么是網頁滾動效果?簡單來說,網頁滾動效果是指當用戶滾動頁面時,元素會以動畫的形式呈現出來。這種效果可以通過各種技術實

在當今數字化時代,網站設計已經成為了企業展示品牌形象和吸引用戶的重要手段。而在網站設計中,色彩搭配和滾動條設計是兩個不可忽視的要素。它們不僅直接影響著用戶體驗,還能夠傳達出網站的整體風格和品牌形象。本文將探討色彩搭配與滾動條設計之間的關聯性,并介紹一些常用的設計原則和技巧。
色彩搭配在網站設計中起到了至關重要的作用。色彩可以直接影響人的情緒和感知,因此正確的色彩搭配可以讓用戶在進入網站時獲得

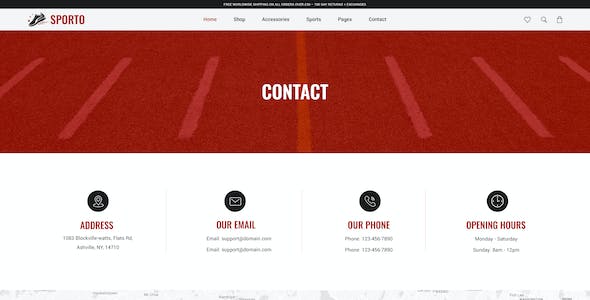
滾動加載與分頁功能:打造歐美風格網站設計的必備武器
隨著互聯網的快速發展,網站設計已經成為品牌宣傳和用戶體驗的重要一環。而在歐美地區,網站設計更是注重簡潔、精美和用戶友好性,從而引領了全球網站設計的潮流。其中,滾動加載和分頁功能成為歐美風格網站設計中不可或缺的兩大特點。本文將深入探討滾動加載和分頁功能在歐美風格網站設計中的重要性,以及它們的優勢和品牌應用。
滾動加載是一種先進的網站設計技術,通

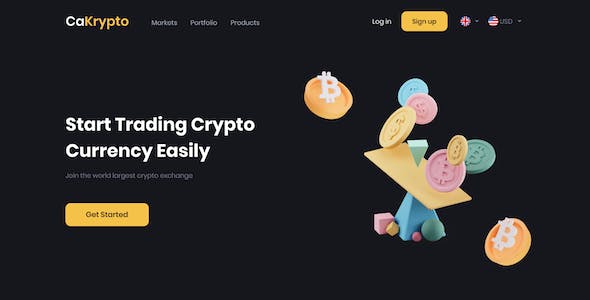
在當代網頁設計中,視差滾動效果成為了一個越來越受歡迎的設計趨勢。這種效果通過巧妙地運用背景、圖像和文字的運動速度差異,營造出一種令人難以忘懷的交互體驗。特別是在歐美風格的網站設計中,視差滾動效果常被用來打造一個引人入勝的網頁,給用戶帶來視覺上的沖擊和探索的愉悅感。
視差滾動背后的原理其實并不復雜,它基于一種被稱為視差效應的心理現象。視差效應是指當我們觀察遠近不同的物體時,由于觀察點的不同位置