
隨著移動設備的普及和互聯網的高速發展,響應式設計成為了網頁設計中不可忽視的重要部分。歐美風格的網站設計以其簡潔、大氣、注重用戶體驗的特點而聞名。在這種設計風格下,響應式網格布局的運用無疑是提升用戶體驗的重要手段。下面將詳細介紹歐美風格網站設計中響應式網格布局的特點與優勢。
響應式網格布局是指根據不同的設備屏幕尺寸和方向,優化頁面布局并調整元素大小和位置,以適應不同的屏幕分辨率和瀏覽器窗口尺寸

在當今數字化時代,網頁設計已成為各個企業和個人不可或缺的一部分。而在設計一個成功的網頁時,登錄和注冊頁面的優化顯得尤為重要。登錄和注冊頁面是用戶與網站進行互動的首要步,因此它們的設計直接影響用戶體驗和轉化率。本文將探討一些優化技巧,幫助您在網頁設計方案中打造出令人滿意的登錄和注冊頁面。
登錄和注冊頁面的布局應簡潔明了。用戶在登錄和注冊時,希望能夠快速找到所需的信息和功能。一個簡潔的布局可以幫

關鍵詞:現代簡約風,網頁設計,頁面響應速度
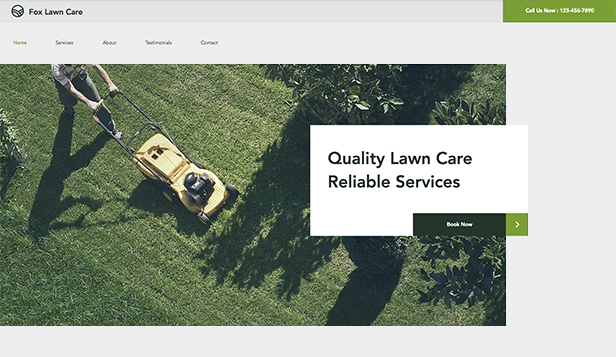
在現代社會,網頁設計已成為了許多企業和個人展示自己的重要方式之一。而在網頁設計中,簡約風格越來越受到人們的喜愛和追捧。簡約網頁設計以其干凈、簡潔的外觀,以及清晰明了的界面布局,成為了網頁設計界的新寵兒。然而,在追求簡約美感的同時,我們也不可忽視現代簡約風網頁設計對于頁面響應速度的重要影響。
現代簡約風網頁設計所采用的簡單、清爽的界面設計,減少了頁

隨著互聯網的發展,網頁設計已經成為了吸引用戶注意力和提升用戶體驗的重要因素之一。而滑塊效果作為一種獨特而引人入勝的設計元素,已經成為了許多網頁設計師的首要推薦。本文將詳細介紹如何利用滑塊效果展示多樣化的頁面內容,為用戶帶來更好的瀏覽體驗。
讓我們來了解一下滑塊效果是什么。滑塊效果是一種通過滑動頁面來展示不同內容的設計方式。它可以以水平或垂直的方式展示多個頁面或信息,讓用戶通過滑動來切換內容。

現代簡約風格的網頁設計已經成為當今網頁設計領域的一種主流趨勢。它以簡潔、清晰的布局和無多余元素的設計風格而聞名。然而,為了使網頁更加生動和有吸引力,頁面過渡效果是不可或缺的一部分。
頁面過渡效果是指在用戶進行頁面之間切換時,通過某種視覺或動畫效果來平滑過渡的技術。這些過渡效果不僅可以增加網頁的美感,還能提高用戶體驗。現代簡約風格的網頁設計借鑒了平面設計的原則,將元素的移動、縮放和淡入淡出等動作運

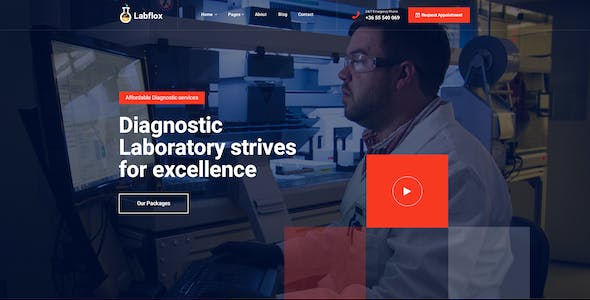
歐美風格的網站設計一直以來都備受關注和追捧。其中,頁面偽3D和立體效果是讓這些網站獨具魅力的重要特點之一。通過巧妙運用視覺技巧和設計手法,設計師們能夠營造出令人驚嘆的立體感和層次感,為用戶帶來更加真實和沉浸式的體驗。
頁面偽3D效果是指通過視覺欺騙的手段,將二維的網頁元素呈現出立體的效果。這種效果給人以錯覺,讓平面感喪失,仿佛物體躍然紙上,具有立體的形態。實現頁面偽3D效果的關鍵在于合理運用

近年來,隨著移動設備的快速普及和移動互聯網的迅猛發展,越來越多的人開始使用手機、平板等移動設備進行網上瀏覽和購物。為了迎合這一趨勢,網站設計師們開始注重響應式布局和移動優化,以確保網站在不同設備上的良好展示和用戶體驗。本文將探討歐美風格網站設計中響應式布局和移動優化的重要性,并介紹一些常用的技術和策略。
響應式布局是指網站能夠根據用戶設備的屏幕大小和分辨率自動調整頁面布局和內容展示。在歐美風

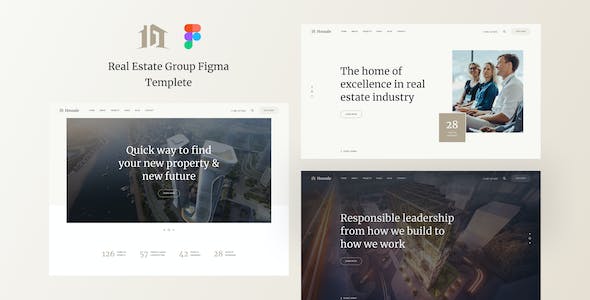
隨著互聯網的快速發展,企業集團越來越重視自身在線形象的展示和推廣。而作為企業集團的重要窗口,網站的頁面加載速度和性能成為了影響用戶體驗和企業形象的重要因素。本文將深入探討如何提升集團網站的頁面加載速度和性能,為企業集團提供專業的解決方案。
我們需要了解為什么頁面加載速度和性能如此重要。隨著用戶對信息獲取的要求越來越高,網站的訪問速度成為了用戶決定是否繼續瀏覽的關鍵因素。據統計,超過50%的用

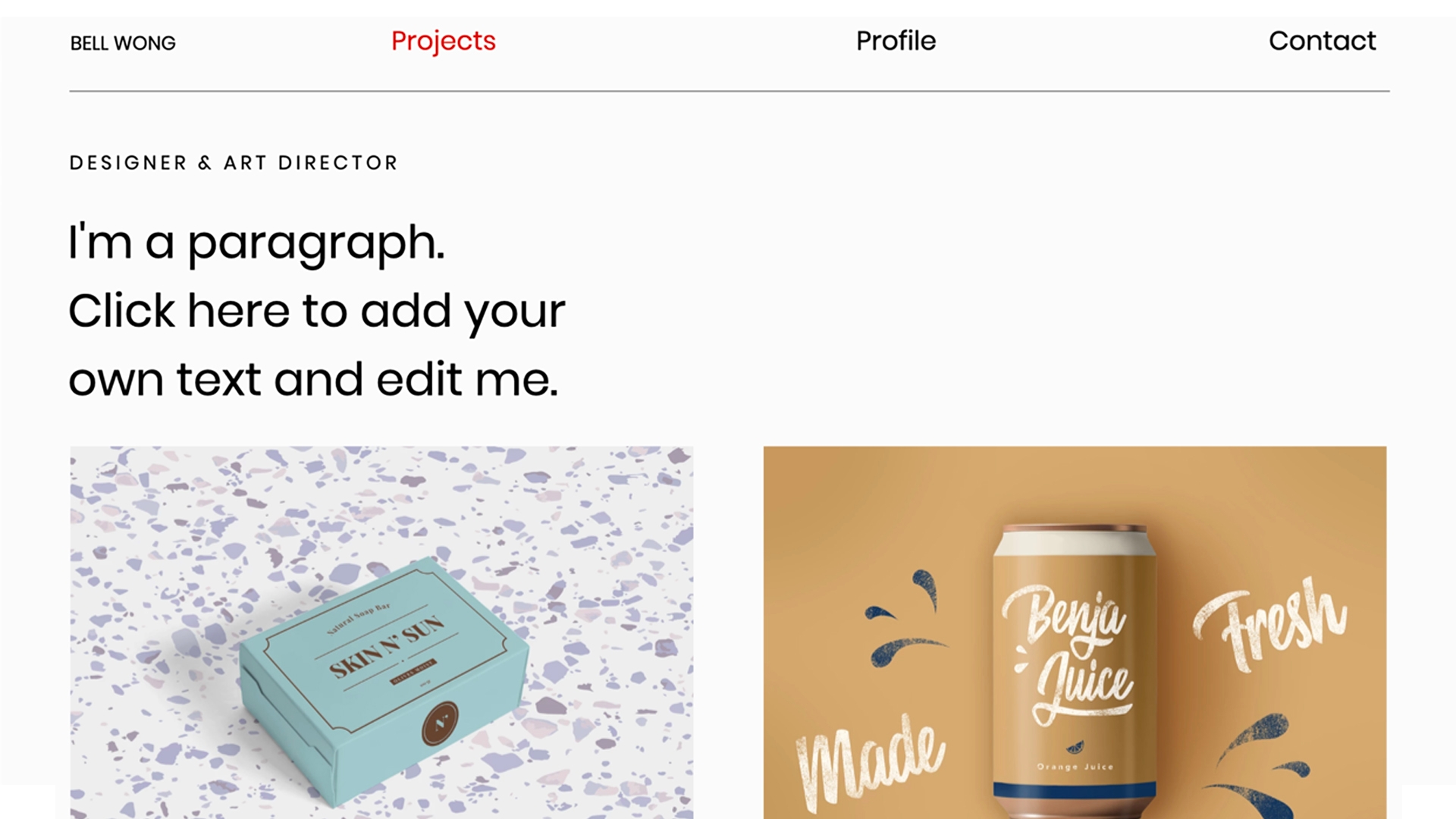
在如今數字化時代,網站已經成為了企業展示自身形象和吸引客戶的重要渠道。一個好的網站布局和頁面設計不僅可以提升用戶體驗,還能增加用戶的停留時間和轉化率。因此,在網站策劃方案中,網站布局和頁面設計是至關重要的一環。
網站布局是指網站各個元素在頁面上的排列方式。一個清晰、簡潔的布局能夠讓用戶迅速找到所需信息,提高用戶的滿意度。在設計網站布局時,需要考慮用戶的瀏覽習慣和心理預期。通常,將重要的信息放

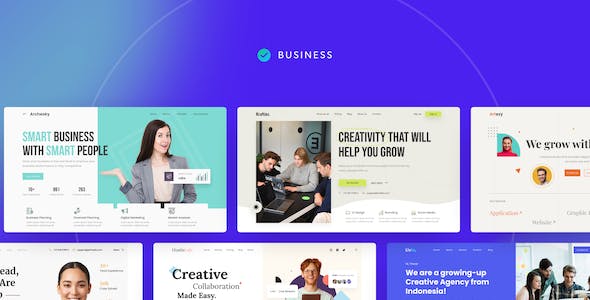
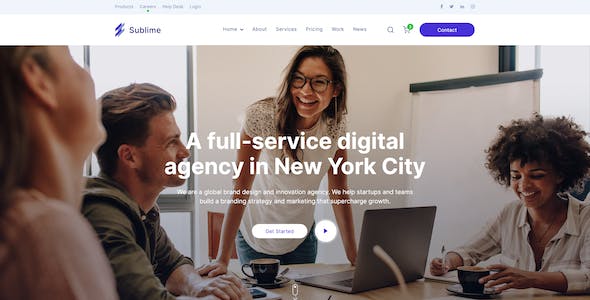
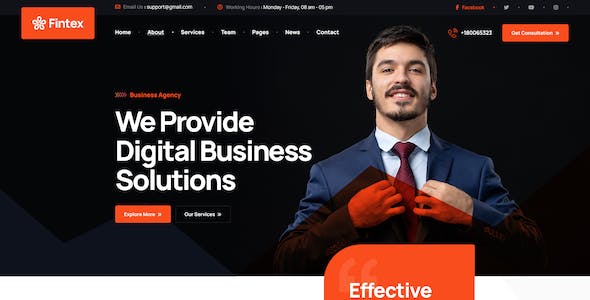
在今天的數字時代,網站設計已成為企業與個人有效展示自身的重要方式之一。其中,歐美風格的網站設計以其簡潔、大氣和精致的特點受到了廣大用戶的喜愛。這種設計風格不僅注重視覺美感,更注重網頁布局與信息呈現的平衡。本文將從網頁布局、信息呈現和用戶體驗等方面,探討歐美風格網站設計的獨特之處和其背后的設計原則。
歐美風格的網頁布局更注重頁面的清晰和整齊。相對于傳統的繁雜布局,歐美風格設計更傾向于簡約的頁面

在互聯網時代,如何建設一個吸引人并具有良好用戶體驗的集團網站是每個企業都需要思考的問題。隨著移動設備的普及和用戶習慣的改變,響應式設計與布局已經成為了一個重要的考慮因素。本文將探討集團網站建設中的響應式設計與布局的重要性,并介紹一些實踐中的非常佳方法和技巧。
響應式設計是指網站能夠根據不同設備和屏幕尺寸調整其布局和功能,以提供非常佳的用戶體驗。這意味著一個網站可以在桌面電腦、平板電腦和手機等

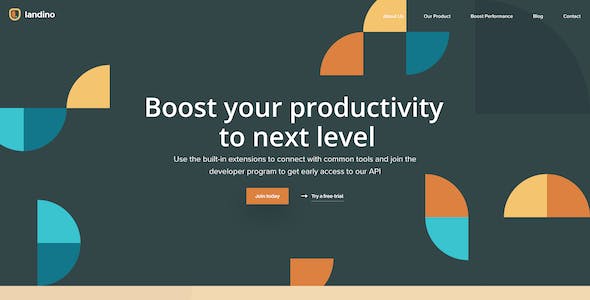
隨著科技的不斷進步和人們對網頁設計的要求越來越高,運用科技風格的網頁設計成為了現代設計師們的首要推薦。科技風格的設計以其簡潔、現代、高科技的特點,吸引了越來越多的用戶。在這篇軟文中,我們將探討如何運用科技風格的網頁設計來打造符合用戶心理的界面,并介紹一款杰出的產品,讓用戶能夠體驗到更好的用戶體驗。
科技風格的網頁設計注重簡潔和現代感。通過運用簡潔的線條和幾何圖形,科技風格的設計能夠給用戶帶來

在當今數字化時代,網站已成為企業展示品牌形象、提供產品信息和與客戶互動的重要渠道。而如何設計一個吸引眼球、易于使用且與品牌形象一致的網站,成為了每個企業主都必須面對的挑戰。在網站設計中,色彩搭配與頁面排版的和諧性起著至關重要的作用。本文將深入探討這一主題,幫助您了解如何在網站設計中充分利用色彩和頁面排版來突出產品或品牌的特點和優勢。
色彩搭配是網站設計中不可忽視的關鍵因素之一。不同的色彩可以

在如今高度信息化的時代,網站已經成為企業傳遞品牌形象、擴展市場的重要載體之一。而其中,歐美風格的網站設計因其獨特的視覺表現和強烈的品牌特色,成為眾多企業追逐的目標。在這篇軟文中,我們將針對歐美風格網站設計的頁面結構與布局規劃進行深入探討,揭示其背后的秘密,為企業的網站建設提供專業的指導。
我們要關注的是頁面結構。歐美風格網站設計注重將信息呈現得簡潔明了,使用戶能夠快速獲取所需信息。從整體來看

現代簡約風格的網頁設計中的頁面加載動畫,為網頁增添了更多的動感元素,讓用戶在等待加載過程中也能夠享受到美好的視覺效果。在當今互聯網高速發展的時代,網頁設計已經成為企業展示品牌形象和吸引用戶注意力的重要利器。通過巧妙地運用頁面加載動畫,可以使網站更具吸引力,提升用戶體驗,吸引更多的訪問量,實現品牌的傳播和營銷目標。
一、呼應現代簡約風格的設計理念
現代簡約風格是當今設計界的熱門趨勢,其核心理念是“