
標題:網站策劃方案中的頁面設計原則與技巧
正文:
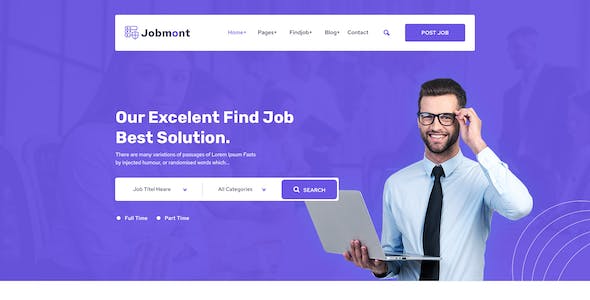
在當今數字化時代,網站已成為企業展示品牌形象、吸引潛在客戶的重要窗口。而在網站策劃方案中,頁面設計起著至關重要的作用。本文將圍繞《網站策劃方案中的頁面設計原則與技巧》這一關鍵詞,為大家介紹如何通過專業的頁面設計來突出產品或品牌的特點與優勢。
頁面設計應注重用戶體驗。一個好的網站頁面設計應該以用戶為中心,追求簡潔、直觀、易用的界面。通過合理的布

在當今數字時代,網站設計起著至關重要的作用。一個吸引人的網站設計可以吸引用戶的注意力,提升用戶體驗,并為企業帶來更多的流量和業務。在網站設計中,色彩搭配和頁面加載速度是兩個不可忽視的因素。本文將探討如何在網站設計中合理搭配色彩,并優化頁面加載速度,以提高用戶體驗和網站性能。
讓我們來談談色彩搭配在網站設計中的重要性。色彩是一種強有力的視覺語言,可以傳達情感、引起共鳴,并增強用戶對網站的記憶。

:實現移動端與PC端無縫銜接的完美用戶體驗
隨著移動互聯網的快速發展,越來越多的用戶開始通過移動設備訪問網站。在這個時代,一個杰出的網站不僅需要在PC端擁有精美的界面和豐富的功能,還需要在移動端展現出流暢的操作和良好的用戶體驗。佛山網站建設的響應式布局應運而生,它能夠自動適應不同屏幕尺寸,使得網站在各種設備上都能夠呈現出非常佳的效果,為用戶帶來全新的瀏覽體驗。
在佛山網站建設的響應式布局中,關

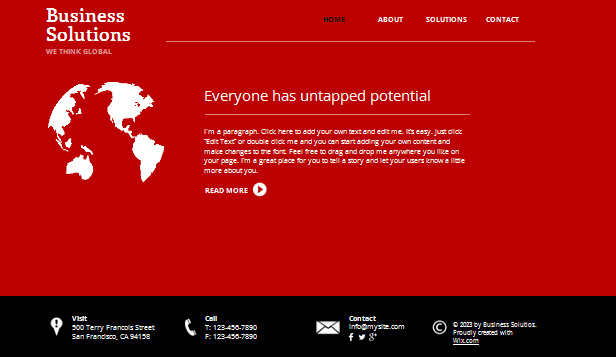
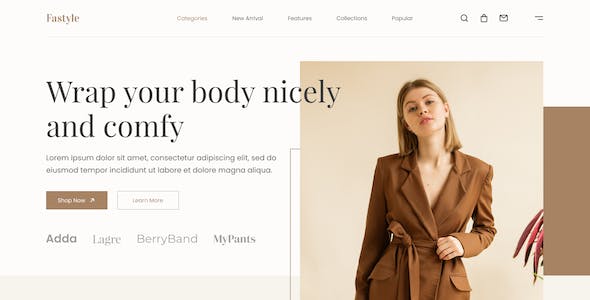
歐美風格網站設計已經成為了現代網絡世界的主流趨勢。其獨特的頁面布局和導航設計不僅提供了簡潔、時尚的用戶體驗,還能夠提高網站的可用性和吸引力。
頁面布局是歐美風格網站設計中一個關鍵的部分。首先,頁面需要具備簡潔明了的風格。通常采用大面積的空白和簡潔的線條,給人一種清晰、整潔的感覺。這種簡約風格不僅能夠提高頁面加載速度,還能夠使用戶更加關注重要的內容。
在頁面布局中,使用對稱或均衡的設計是常見的做
緩存與頁面加載速度優化對于網站系統開發至關重要。在當今互聯網高速發展的時代,用戶對于網頁加載速度的要求越來越高,因此,優化頁面加載速度成為了網站開發人員必須要考慮的重要問題。本文將以《網站系統開發中的緩存與頁面加載速度優化》為基礎,探討如何通過使用優質緩存方案來提高網頁加載速度,并介紹幾個杰出的產品和品牌,以幫助企業在互聯網競爭中脫穎而出。
我們來了解一下緩存對于頁面加載速度優化的重要性。在傳統

在常州網站建設中,404頁面是一個常見但常常被忽視的部分。當用戶在瀏覽網站時,如果他們點擊了一個已經不存在的鏈接或者輸入了錯誤的URL,就會被重定向到404頁面。這個頁面的設計對于用戶體驗和網站形象都有著重要的影響。因此,設計一個引人入勝的404頁面是非常重要的。
我們需要考慮404頁面的目標。它的主要目的是告訴用戶他們所訪問的頁面不存在,并引導他們返回到網站的其他頁面。因此,一個好的404

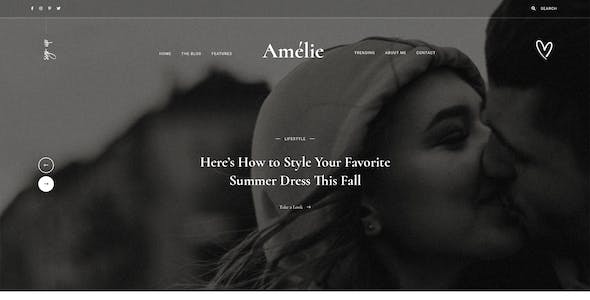
現代簡約風格是一種流行的設計趨勢,特點是簡潔明快的布局、大面積的留白和清晰的界面元素。在網頁設計中,圖片起到非常重要的作用,能夠給用戶傳達信息和情感。在現代簡約風格的網頁設計中,頁面圖片的處理是至關重要的一環。
要注意選擇適合現代簡約風格的圖片。現代簡約風格注重色彩的簡潔和排版的規整,因此選擇圖片時應避免過于復雜和花哨的圖案。可以選擇一些簡潔、純色背景的圖片,或者使用拍攝的實物照片,以展示產

摘要:隨著移動互聯網的迅速發展,越來越多的用戶傾向于使用移動設備進行網站瀏覽和交互操作。因此,在企業網站建設中,采用響應式設計和布局已成為一個重要的趨勢。本文將從響應式設計的基本概念、優勢、關鍵技術和實施步驟等方面對企業網站建設中的響應式設計與布局進行探討,并提出相關建議。
關鍵詞:企業網站建設、響應式設計、響應式布局
一、引言
隨著移動互聯網時代的到來,人們對于網站的訪問方式發生了巨大
移動端適配與響應式布局是當今網站系統開發中關乎用戶體驗的重要一環。隨著智能手機的普及和移動互聯網的飛速發展,越來越多的用戶選擇通過移動設備瀏覽網頁和使用移動應用程序。因此,網站系統在移動端的適配和響應式布局變得尤為重要。
在移動端適配過程中,充分考慮用戶體驗是首要任務。一個杰出的移動適配方案,應該能夠確保在不同尺寸的移動設備上,網站內容的展示效果保持統一和完美。特別是在今天多樣化的移動設備市場上

網站設計是現代互聯網時代的必備技能。一個好的網站設計可以提升用戶體驗,吸引更多的訪問者并增加轉化率。頁面布局和內容組織是網站設計的兩個重要方面,它們直接影響著用戶對網站的理解和使用。
在進行頁面布局時,首先要考慮的是網站的整體結構。一個好的網站布局應該簡潔明了,便于導航和操作。可以采用柵格系統來劃分頁面的布局,將內容模塊化排列,使得整個頁面看起來有序又美觀。同時,要注意頁面的響應式設計,保證

在當今數字化時代,網頁設計已經成為了展示品牌形象和吸引用戶的重要手段之一。而要在激烈的競爭中脫穎而出,獨特和創新的設計方案是至關重要的。本文將深入剖析如何利用透明效果,為網頁設計增添炫酷的魅力。
透明效果是一種通過調整元素的透明度來達到特殊視覺效果的設計技巧。它可以使頁面看起來更加時尚、現代和引人入勝。通過運用透明效果,我們可以創造出層次感豐富、視覺沖擊力強的頁面,為用戶帶來全新的瀏覽體驗。

隨著電商行業的迅猛發展和用戶購物習慣的不斷改變,網頁設計在電商網站中扮演著至關重要的角色。商品詳情頁面作為用戶進行購買決策的關鍵界面,其設計與用戶體驗息息相關。本文將從多個方面介紹電商網站商品詳情頁面的設計技巧,旨在幫助設計師和電商從業者打造成功的商品詳情頁面,提升用戶購物體驗和轉化率。
一、頁面結構設計
1.清晰的布局
商品詳情頁面應該有清晰明了的布局,包括商品主圖、商品信息、價格、銷量、

在如今數字化時代,網站已經成為企業展示形象和吸引客戶的重要窗口。然而,擁有一個精美的網站并不足以讓企業在激烈的市場競爭中脫穎而出。網站頁面優化是提升網站排名、吸引流量和提高用戶體驗的關鍵步驟。那么,在昆明網站建設中,我們應該如何進行網站頁面優化呢?
關鍵詞的選擇是網站頁面優化的基礎。通過深入了解目標受眾的需求和搜索習慣,我們可以選擇與企業相關的關鍵詞,并將其巧妙地融入網站內容中。這樣一來,不

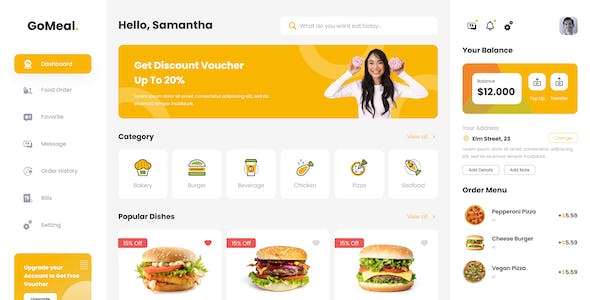
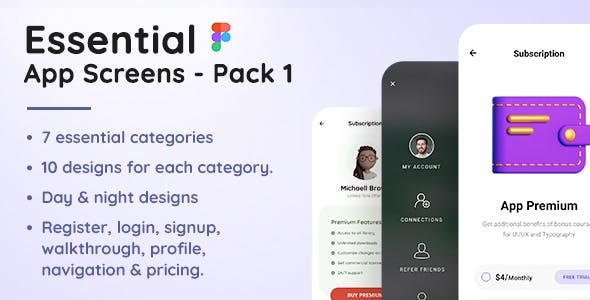
摘要:在現代網頁設計中,卡片式布局以其簡潔、清晰和易于使用的特點而備受歡迎。本文將深入探討現代簡約風格和卡片式布局的概念,并指導讀者如何使用卡片式布局技巧來設計出吸引人的網頁。
一、現代簡約風格的特點
現代簡約風格強調簡潔、清晰和功能性。它通常采用明亮的顏色和大膽的排版,注重內容和用戶體驗。現代簡約風格的網頁設計通常傾向于使用簡單的圖標、大塊的文字和明亮的背景色,以達到簡潔、清晰的效果。

摘要:歐美風格網站設計以其簡潔、大氣和時尚感而深受歡迎。在該風格的設計中,排版藝術和布局原則起著至關重要的作用。本文將針對歐美風格網站設計中排版藝術和布局的幾個關鍵原則進行詳細分析和探討,包括網格系統、白色空間、對齊、字體和色彩運用等方面。
關鍵詞:歐美風格、網站設計、排版藝術、布局、網格系統、白色空間、對齊、字體、色彩運用
1. 引言
隨著互聯網的飛速發展,人們對網站設計的要求越來越高,