
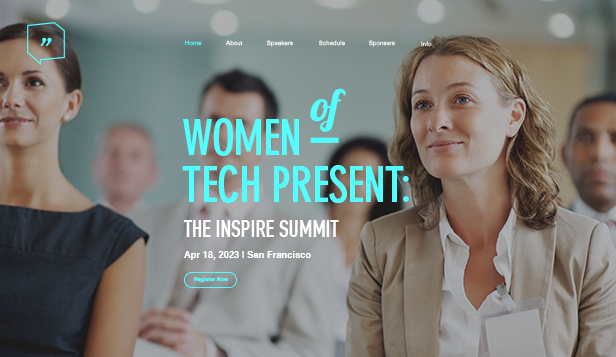
響應式網頁設計是現代網頁設計中的重要技術之一,它能夠根據用戶的設備和屏幕尺寸自動調整頁面布局和圖像大小,提供更好的用戶體驗。在《網頁設計方案:探索響應式圖像的設計技巧》一文中,我們將深入探討這一技術的設計技巧和應用場景,幫助您在網頁設計中充分發揮響應式圖像的優勢。
響應式網頁設計能夠提供無縫的用戶體驗。隨著移動設備的普及,用戶通過不同尺寸的屏幕訪問網頁的需求越來越多。傳統的固定布局無法適應不同屏

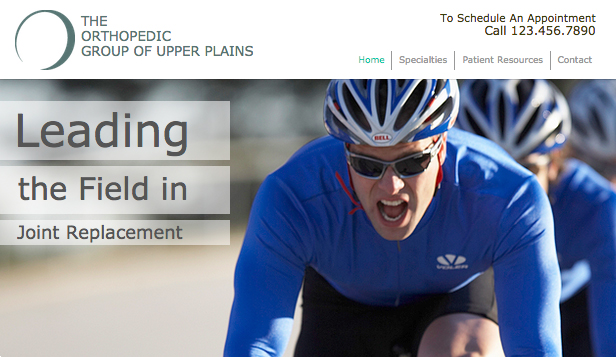
在當今數字時代,網頁設計是企業與個人展示自身形象和吸引用戶的重要手段。一個成功的網頁設計方案能夠為用戶提供良好的用戶體驗,增加用戶的黏性和轉化率。然而,也有許多網頁設計方案因為一些細節上的失誤而導致失敗。本文將從成功之道與失敗之處兩個方面來分析網頁設計方案的案例,幫助讀者更好地了解網頁設計的要點和注意事項。
成功之道
1. 簡潔明了的布局:一個成功的網頁設計方案應該有簡潔明了的布局,使用戶

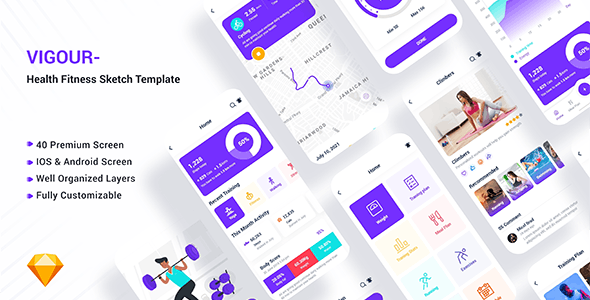
標題:網頁設計方案中的素材選擇與運用
正文:
在如今數字化時代,網頁設計已經成為了企業展示自身形象和產品的重要手段。而在網頁設計中,素材的選擇與運用更是至關重要。本文將圍繞《網頁設計方案中的素材選擇與運用》這一主題,為大家介紹一些關鍵的技巧和策略,幫助企業充分展現自身的特點和優勢。
一個成功的網頁設計方案需要選擇與企業形象相符的素材。企業的形象是其品牌的代表,因此在選擇素材時,必須考慮與品牌

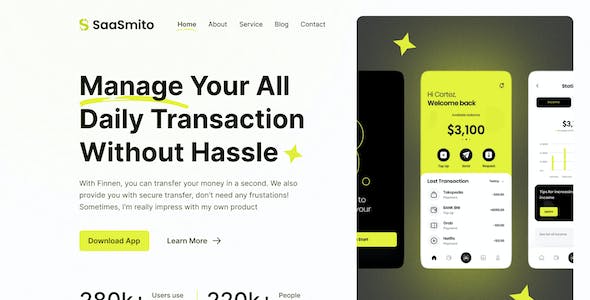
引領潮流,創造時尚界面——網頁設計方案
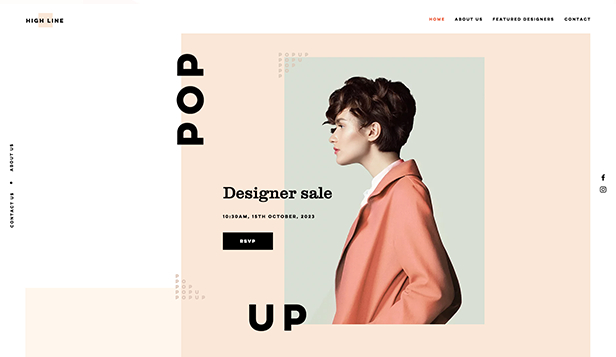
在當今數字化時代,網頁設計已經成為企業與用戶之間溝通的重要橋梁。一個杰出的網頁設計方案可以引領潮流,創造出令人眼前一亮的時尚界面。本文將圍繞這一主題,探討網頁設計方案的關鍵詞,凸顯相關產品或品牌的特點與優勢。
我們來談談“引領潮流”。在當今快速發展的互聯網世界中,人們對于新鮮、獨特的體驗越來越追求。一個引領潮流的網頁設計方案,能夠吸引用戶的眼球,讓他們感

標題:突破創新,引領網頁設計潮流——滾動效果設計原則
正文:
在當今互聯網時代,網頁設計已經成為品牌展示和用戶體驗的重要一環。而在眾多設計元素中,滾動效果設計無疑是吸引用戶眼球和提升網頁交互性的重要手段之一。本文將圍繞《網頁設計方案中的滾動效果設計原則》,為您深入解析滾動效果的特點與優勢,幫助您在網頁設計中創造出與眾不同的視覺體驗。
滾動效果設計能夠為產品或品牌帶來獨特的展示方式。通過巧妙的

標題:網頁設計方案中如何處理大量文本內容?
正文:
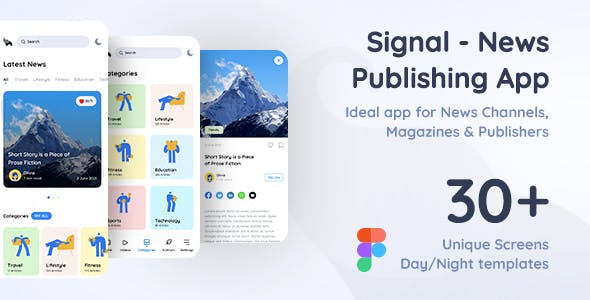
在當今信息爆炸的時代,大量的文本內容充斥著我們的生活。對于網頁設計師來說,如何處理這些大量的文本內容成為了一項重要的任務。一個杰出的網頁設計方案不僅要考慮頁面的美觀和易用性,還需要注重文本內容的合理呈現和傳達效果。本文將圍繞這一問題,為大家介紹一些處理大量文本內容的方法和技巧。
對于大量文本內容的處理,我們需要注重頁面的布局和結構。一個清晰

隨著移動設備的普及和互聯網的快速發展,手機端網頁設計變得越來越重要。在設計手機端網頁時,需要考慮許多因素,以確保用戶體驗良好、界面友好,并且能夠適應不同的屏幕尺寸和操作方式。本文將介紹一些關鍵的考慮因素,幫助設計師們創建出出色的手機端網頁設計方案。
響應式設計是手機端網頁設計的重要考慮因素之一。響應式設計意味著網頁能夠根據不同的設備尺寸和屏幕方向自動調整布局和內容。這樣用戶無論使用哪種設備訪

標題:優化網頁排版,提升用戶體驗的關鍵
在當今數字時代,網頁設計已成為各行各業不可或缺的一環。而在網頁設計中,排版規則的合理運用更是至關重要。本文將圍繞《網頁設計方案中的排版規則》,探討如何通過優化網頁排版來提升用戶體驗,同時展示我們產品的獨特特點和優勢。
讓我們來了解一下什么是網頁排版。網頁排版是指在網頁設計中,將文字、圖像、按鈕等元素有序地布局,以達到良好的視覺效果和用戶體驗。它不僅關乎網

在網站建設過程中,選擇合適的字體和排版方案是至關重要的。字體和排版直接影響著用戶對網站的感知和體驗。一個好的字體和排版方案能夠提升網站的可讀性、吸引力和專業感。本文將為您介紹一些關鍵的經驗和技巧,幫助您選擇適合的字體和排版方案。
選擇合適的字體對于網站的整體風格非常重要。字體可以傳達出網站的氛圍和品牌形象。對于正文內容,我們通常建議選擇易讀且簡潔的字體。例如,Arial、Helvetica和

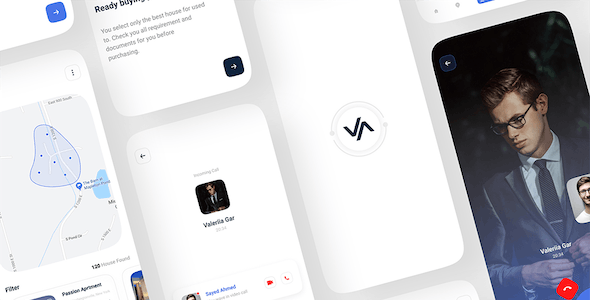
網頁設計方案中的響應式圖片設計:為您的網站帶來無限可能
隨著移動設備的普及,越來越多的用戶選擇通過手機或平板電腦訪問網站。這就要求網頁設計師們必須采用響應式圖片設計,以確保網站在不同屏幕尺寸下都能夠呈現出非常佳效果。本文將深入探討響應式圖片設計的重要性,并介紹一些相關產品和品牌的特點和優勢。
讓我們了解什么是響應式圖片設計。簡而言之,響應式圖片設計是指根據不同設備的屏幕尺寸和分辨率,自動調整圖

在當今數字化的時代,網頁設計已經成為了各個行業中不可或缺的一部分。而在網頁設計中,動畫效果的運用可以為網頁增添活力和吸引力,提升用戶體驗。本文將探討如何在網頁設計方案中巧妙地運用動畫效果,以吸引用戶的注意力并提高用戶參與度。
動畫效果在網頁設計中的作用不可小覷。它可以幫助突出重點信息,使網頁內容更加生動有趣。通過適當的動畫效果,可以引導用戶的目光,使其更容易注意到重要的內容或交互元素。例如,

在當今數字時代,社交媒體已經成為人們生活中不可或缺的一部分。人們通過社交媒體與朋友、家人和同事保持聯系,分享他們的生活點滴和觀點。在網頁設計中,社交分享功能的應用已經成為了一種不可或缺的趨勢。本文將探討網頁設計方案中社交分享功能的應用,以及它對用戶體驗和網站流量的影響。
讓我們來了解一下什么是社交分享功能。社交分享功能是指在網頁上添加各種社交媒體平臺的分享按鈕,使用戶能夠方便地將網頁內容分享

在當今數字化時代,網頁設計是企業展示品牌形象和吸引用戶的重要手段之一。一個成功的網頁設計方案應該能夠準確地傳達品牌的核心價值和個性,使用戶產生認同感和品牌忠誠度。那么,在網頁設計中,如何融入品牌元素呢?本文將為您介紹一些關鍵的方法和策略。
了解品牌的核心價值是非常重要的。在設計網頁之前,設計師應該對品牌進行深入的研究和了解。品牌的核心價值通常包括品牌的使命、愿景、目標群體和品牌個性等。通過對

標題:網頁設計方案與網站內容策略的關系分析
正文:
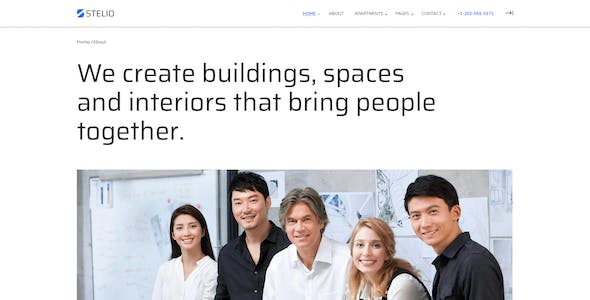
在當今數字化時代,網頁設計和網站內容策略成為了企業成功的關鍵因素之一。一個精心設計的網頁可以吸引用戶的注意力,而優質的內容策略則能夠提供有價值的信息,增強用戶體驗。本文將深入探討網頁設計方案與網站內容策略之間的緊密關系,并且展示我們品牌在這方面的專業性和優勢。
一個出色的網頁設計方案能夠增強品牌形象和用戶體驗。通過精心選擇的配色方案、布局設

在當今數字化時代,網頁設計已經成為了各行各業的重要組成部分。一個好的網頁設計方案不僅需要考慮到布局和內容,還需要注重配色方案的選擇。配色方案在網頁設計中起著至關重要的作用,能夠直接影響用戶的感知和體驗。本文將介紹一些網頁設計中的配色原則,并通過案例分析來進一步說明其重要性。
我們來談談配色原則中的色彩搭配。在網頁設計中,色彩的選擇要符合網頁的主題和目標受眾。例如,對于一個兒童教育網站,可以選