
隨著互聯網的快速發展,網站設計已經成為各行各業不可或缺的一部分。一個杰出的網站設計不僅需要有吸引人的頁面布局和功能,還需要合理的色彩搭配和頁面元素的視覺引導。本文將圍繞這一主題,探討色彩搭配和頁面元素對網站設計的重要性,并介紹一家專業的網站設計公司——創意設計。
在網站設計中,色彩搭配是非常重要的。色彩可以引起人們的情感共鳴,激發他們的興趣和好奇心。一個色彩搭配合理的網站能夠給人以舒適、愉悅

引言:
在現代社會,隨著移動設備的普及和互聯網的迅猛發展,人們越來越多地使用手機和平板電腦等移動設備進行網頁瀏覽。這就要求網頁設計能夠自適應不同屏幕尺寸的設備,提供更好的用戶體驗。在這個背景下,響應式布局成為了現代網頁設計的一個重要策略。本文將側重探討現代簡約風格網頁設計中的響應式布局策略,并探討其在用戶體驗和技術實現方面的優勢。
一、現代簡約風格網頁設計概述
簡約風格是現代設計中的一種重要

隨著互聯網的快速發展,越來越多的企業開始意識到網站建設的重要性。在眾多企業中,集團企業因其復雜的組織結構和多元化的業務類型而顯得更為重要。而在集團網站的建設中,網站布局和頁面設計是關鍵因素之一,對于提高用戶體驗、傳達企業形象和實現營銷目標都起到至關重要的作用。
一、網站布局設計
網站布局是指根據網站內容的性質和功能來合理安排各個欄目和頁面的位置和大小,使用戶能夠方便地獲取所需信息。在集團網站

在當今數字時代,網頁設計已經成為了各類企業和個人展示自身的重要方式之一。為了吸引用戶的眼球并提升用戶體驗,設計師們不斷探索新的創意和技術。其中,視頻背景和全屏背景圖片布局成為了越來越受歡迎的設計元素。本文將詳細討論這兩種布局方式的優勢、適用場景以及設計要點。
讓我們來了解一下視頻背景的特點。視頻背景可以通過展示動態的畫面和音頻來吸引用戶的注意力,為網頁注入活力和動感。當用戶進入網頁時,一個引

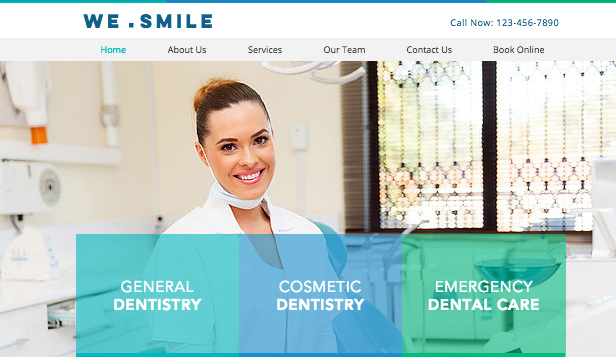
在網站設計中,色彩是一個極其重要的因素,它不僅可以為頁面增添美感,還能夠直接影響用戶的體驗和頁面的可用性。正確的色彩搭配可以吸引用戶的注意力,提高頁面的易讀性和可識別性,從而提升用戶的滿意度和使用效果。本文將介紹一些在網站設計中如何運用色彩搭配提升頁面可用性的方法和技巧。
色彩的選擇要與網站的定位和目標受眾相匹配。不同的色彩有不同的情感和意義,因此在選擇色彩時需要考慮到網站的定位和目標受眾的

網站內容添加的網頁設計與布局對于一個網站的形象和用戶體驗來說,至關重要。一個好的網頁設計與布局可以吸引用戶的注意力,提高用戶停留時間,增加用戶黏性,從而達到提高轉化率的目的。在設計和布局網站內容時,我們需要充分考慮用戶的習慣、需求和心理,結合產品或品牌的特點和優勢,打造出一份專業、美觀、易用的網頁。
網頁的設計風格需要與品牌形象相符。品牌的形象是企業的一種精神和文化,網頁設計應該體現品牌的特點和

在當今數字時代,一個成功的網站對于個人、企業或組織至關重要。一個吸引人的網站既能增加用戶的留存時間,也能提高用戶的互動體驗,并且能使品牌或產品更加顯眼。而網頁布局和配色方案作為網站建設的核心要素之一,對于網站的吸引力和可用性有著重要的影響。在選擇合適的網頁布局和配色方案時,有幾點經驗是值得我們關注和借鑒的。
選擇合適的網頁布局對于網站的可用性至關重要。一個良好的布局能夠使用戶輕松地導航網站,

標題:巧妙運用動效,讓網頁煥發活力
正文:
互聯網時代,網頁設計已成為企業展示形象、吸引用戶的重要方式之一。而在眾多網頁中,如何讓自己的網頁脫穎而出,吸引更多用戶的關注呢?答案就是巧妙運用動效,讓網頁煥發活力。
動效是指在網頁設計中使用動畫、過渡和交互效果,以增強用戶體驗、提升頁面吸引力的一種設計手法。通過運用巧妙的動效,可以讓網頁更具生動感,讓用戶在瀏覽過程中感受到與眾不同的視覺沖擊力,進

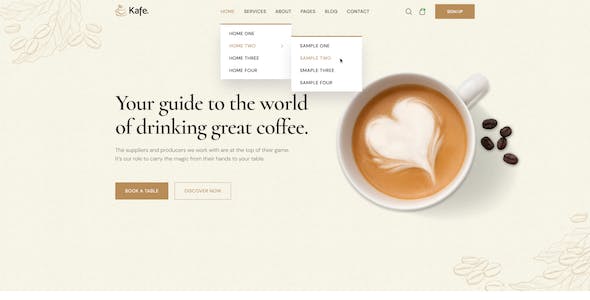
現代簡約風網頁設計的滾動導航與頁面切換,突破創新體驗盡收眼底
如今,隨著互聯網的蓬勃發展,網頁設計變得越來越重要。一個精美、易用的網頁設計,不僅可以提升用戶的體驗,還能塑造品牌形象,吸引更多的訪問者。在眾多的網頁設計風格中,現代簡約風格備受矚目,特別是滾動導航與頁面切換的應用,為用戶帶來前所未有的沉浸式體驗。
現代簡約風網頁設計注重去繁留簡,以簡單清爽的布局和富有創意的細節贏得了眾多用戶的喜愛

隨著互聯網的高速發展,企業在建設網站上的投入也越來越大。而在建設集團網站時,網站設計與布局則成為了至關重要的一環。集團網站是企業品牌形象的窗口,直接影響著企業的形象和聲譽。因此,在網站建設中,注重網站設計與布局,以突出品牌特點和優勢,已成為企業不可忽視的重要環節。
一、設計獨特的界面,塑造品牌形象
集團網站的界面設計對于整個網站的效果起著舉足輕重的作用。通過精心設計的界面,可以將企業的品牌

標題:優化用戶體驗,提升網頁設計方案中的頁面間距設置
隨著互聯網的迅猛發展,網頁設計已成為品牌展示和用戶體驗的重要組成部分。在網頁設計中,頁面間距設置是一個至關重要的環節,它直接影響著用戶對網頁的感知和使用體驗。本文將深入探討如何優化頁面間距設置,以提升用戶體驗,為品牌打造一個獨特的形象。
合理的頁面間距設置可以增強網頁的可讀性和可導航性。通過適當的間距,可以使網頁元素更加清晰有序地呈現,避免

隨著互聯網的迅猛發展,網站已經成為企業與用戶之間溝通的重要橋梁。而在成都這座充滿活力的城市,網站建設更是成為了企業發展的必備工具。然而,僅僅擁有一個精美的網站還不足以吸引大量的訪問量和潛在客戶。為了讓網站更具競爭力,我們需要深入了解成都網站建設的頁面優化技巧。
關鍵詞的選擇是網站頁面優化的基礎。在成都這個繁華的城市,企業競爭激烈,關鍵詞的選擇至關重要。我們需要選擇與企業相關的關鍵詞,同時考慮
摘要:隨著互聯網的高速發展,網站已成為企業展示形象和推廣業務的重要渠道。為了提供良好的用戶體驗,網站在設計與開發過程中需要考慮網站布局與響應式設計原則。本文將從網站布局與響應式設計的基本概念入手,探討網站開發中的實際運用與必要性,并提出幾個關鍵的原則與方法。
關鍵詞:網站布局、響應式設計、用戶體驗、可訪問性、流布局
一、引言
隨著移動互聯網的興起和智能手機的普及,人們對網站的使用需求發生了

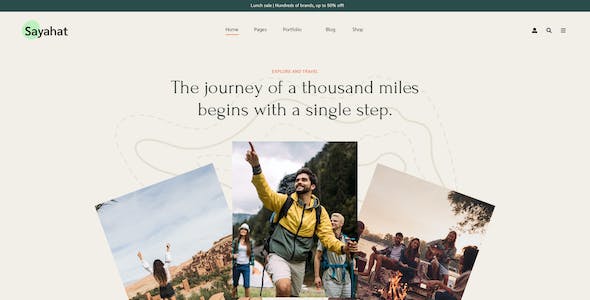
在當今互聯網時代,網頁設計已經成為了各種網站和應用的重要組成部分。而一個簡潔明了的頁面結構不僅能提升用戶的體驗,還能有效傳達信息,提高網站的可用性和吸引力。那么,在網頁設計方案中,我們應該如何設計一個簡潔明了的頁面結構呢?本文將從布局、導航、內容呈現和交互四個方面進行詳細探討。
布局是設計一個簡潔明了頁面結構的基礎。合理的布局能夠使頁面看起來整潔有序,讓用戶一目了然。在設計布局時,我們可以采

在當今數字時代,網頁設計已經成為吸引用戶的重要因素之一。隨著技術的不斷進步,設計師們不再局限于靜態的頁面展示,而是通過創新的動態效果來提升用戶體驗。其中,滑動效果作為一種常見的設計手法,能夠為網頁增添一份動感和互動性。本文將探討如何利用滑動效果來增加網頁的動態感。
滑動效果可以使頁面更加引人入勝。當用戶在滑動頁面時,內容的逐漸展示會引起他們的好奇心和興趣。這種逐步揭示的方式能夠吸引用戶的注意