
摘要:
隨著移動設備的普及和網頁設計的不斷演進,響應式設計成為了現代網頁設計中不可或缺的一部分。而在響應式設計中,圖片處理技術起著至關重要的作用。本文將介紹現代簡約風格下的網頁設計以及其對響應式圖片處理的創意方法。
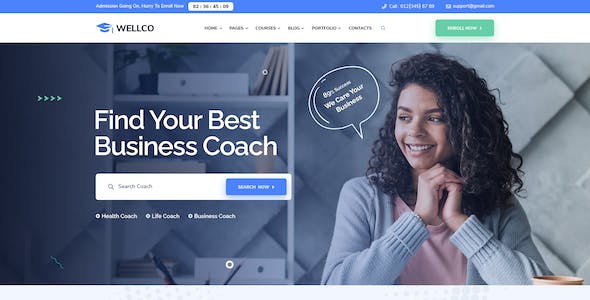
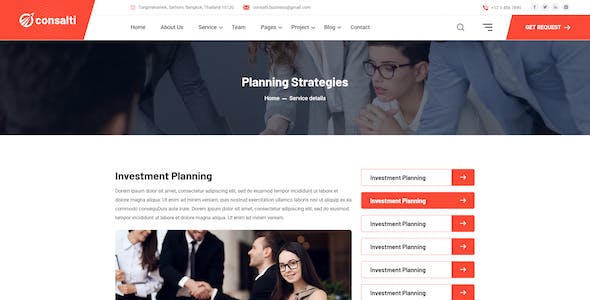
1. 現代簡約風格網頁設計概述
現代簡約風格強調簡潔、直觀、高效的設計風格,追求極簡主義和平面化的視覺效果。在網頁設計中,常常使用大面積的空白和鮮明的色塊來突出重點,使用簡潔的排

石家莊網站建設方案的響應式布局與多語言支持設計是現代互聯網時代發展所必備的技術手段之一,為了適應不同用戶的需求,提升網站的可訪問性和用戶體驗,這個方案的重要性不可忽視。本文將從響應式布局和多語言支持兩個方面,來詳細介紹石家莊網站建設方案的特點和優勢。
一、響應式布局:讓網站適應不同終端設備
隨著移動設備的普及,用戶越來越習慣使用手機、平板等終端設備訪問網站。而傳統的網站設計往往只針對桌面電腦,并

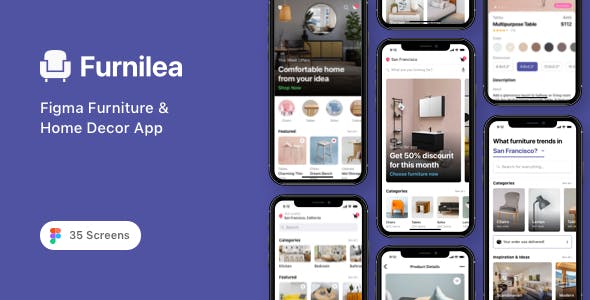
在當今數字化時代,移動設備的普及和使用頻率的增加,使得移動端網站的重要性日益凸顯。作為河南省的省會城市,鄭州的網站建設也需要與時俱進,充分適應移動端用戶的需求。本文將探討鄭州網站建設中移動端適配與響應式設計的實踐,幫助網站開發者和設計師更好地應對這一挑戰。
移動端適配是指將網站的布局、內容和功能進行調整,以適應不同移動設備的屏幕尺寸和分辨率。在鄭州網站建設中,移動端適配是至關重要的,因為移動

響應式設計與適配:為您的網站帶來無限可能
隨著移動互聯網的快速發展,越來越多的用戶開始使用手機和平板電腦來瀏覽網頁。在這個多樣化的設備環境中,如何確保網站能夠在各種屏幕尺寸上展現出完美的效果,成為了每個網站策劃者必須面對的挑戰。而響應式設計與適配正是解決這一問題的非常佳方案。
所謂響應式設計,即通過靈活的布局和強大的技術手段,使網站能夠根據用戶所使用的設備自動調整布局和樣式,以適應不同的屏幕尺

現代簡約風網頁設計的響應式布局與適配,為用戶提供了更好的瀏覽體驗和更高效的信息傳遞。在這個快節奏的時代,人們對于網頁的要求越來越高,而響應式布局和適配正是滿足用戶需求的關鍵。本文將深入探討現代簡約風網頁設計的響應式布局與適配的重要性,并通過凸顯相關產品的特點和優勢,向讀者展示其正面宣傳的價值。
現代簡約風網頁設計的響應式布局與適配,是一種能夠自動適應不同屏幕尺寸和設備的設計理念。無論用戶是在電腦

隨著互聯網的發展,電商網站成為了現代人購物的主要渠道之一。然而,在眾多競爭對手中脫穎而出,并吸引更多用戶訪問并進行購買,就需要一個優質的網站導航結構。本文將介紹如何優化電商網站的導航結構,從而提高用戶體驗和購物效率。
一、簡潔明了的分類
一個好的導航結構應該簡潔明了,清晰地展示出網站的主要分類。網站的分類應該根據商品的性質和用戶使用習慣來設計,避免出現過多的分類,造成用戶迷失和厭煩的感覺。

在當今數字化時代,網站已經成為人們獲取信息、進行交流和開展業務的重要平臺。然而,一個杰出的網站不僅需要具備美觀的設計和豐富的內容,還需要具備快速響應的界面,以提供出色的用戶體驗。本文將探討網站程序開發中的界面響應速度優化的重要性以及一些實用的技巧和策略。
讓我們明確界面響應速度對用戶體驗的影響。當用戶訪問一個網站時,他們期望能夠立即看到頁面內容,而不是等待加載。如果界面響應速度過慢,用戶可能

隨著移動互聯網的快速發展,越來越多的用戶開始使用移動設備瀏覽網頁。為了適應不同屏幕尺寸和設備類型,響應式設計成為了現代網站建設的重要一環。在杭州這個充滿創新和技術氛圍的城市,網站建設的響應式設計與移動端優化更是備受關注。
響應式設計是指網站能夠根據用戶所使用的設備自動調整布局和內容展示方式,以提供更好的用戶體驗。無論是在桌面電腦、平板電腦還是手機上瀏覽網頁,用戶都能夠獲得一致而流暢的界面。這

優化網站的圖片加載和顯示:提升用戶體驗的必備方案
隨著互聯網的迅猛發展,網站設計已經成為企業推廣和品牌展示的重要手段。而在網頁設計中,圖片的加載和顯示效果是影響用戶體驗的關鍵因素之一。為了滿足用戶的需求,提升網站的訪問速度和視覺效果,我們需要采取一系列的優化措施。
優化圖片的加載速度是關鍵。在傳統的網頁設計中,圖片往往是占據大部分頁面資源的元素之一。然而,過大的圖片文件會導致網頁加載緩慢,影響

西安網站建設的響應式設計:讓品牌多一份亮點
在移動互聯網時代的今天,隨著智能手機的普及和移動網絡的高速發展,人們在使用網絡的方式也發生了翻天覆地的變化。為了適應這種變革,網站建設也越來越注重響應式設計,而西安作為我國的一個重要城市,在網站建設方面也日益應用響應式設計,以提供更好的用戶體驗和增強品牌形象。下面就讓我們來探尋一下,西安網站建設的響應式設計所帶來的品牌優勢。
響應式設計使得西安網站建

隨著互聯網的快速發展,網站已經成為企業宣傳和推廣的重要渠道之一。而網站的界面設計在吸引用戶、提升用戶體驗和塑造品牌形象方面起著至關重要的作用。本文將介紹昆明網站建設中如何進行網站的界面設計。
網站的界面設計需要與企業的品牌形象保持一致。在設計網站界面時,應考慮到企業的定位、風格和特點,將企業的品牌元素融入到界面設計中,例如企業的標志、顏色、字體等。這樣可以增強用戶對企業的認知和記憶,提升品牌

網站建設是現代企業發展的必然趨勢,一個好的網站不僅能夠有效展示企業形象,還能提供便捷的在線服務,吸引更多的潛在客戶。然而,僅僅建設一個網站還不夠,還需要對網站進行分析與優化,以確保其更好地服務于企業的發展。本文將從《網站建設經驗:如何進行網站的分析與優化》這一標題出發,結合關鍵詞,為大家詳細介紹網站分析與優化的必要性,并重點突出某某產品或品牌在網站建設中的特點和優勢。
我們需要明確網站分析與優化

標題:網站建設經驗:如何優化網站的用戶交互體驗?
摘要:隨著互聯網的快速發展,用戶對網站的期望也越來越高。優化網站的用戶交互體驗是提升用戶滿意度、增加用戶粘性的關鍵。本文將從網站設計、內容布局、導航設計、響應式設計、反饋機制等方面,探討如何優化網站的用戶交互體驗,提供一些建設網站的經驗和技巧。
正文:
一、網站設計
1. 簡潔明了的界面設計:網站的界面設計要簡潔明了,避免過多的裝飾和復雜的

隨著互聯網的快速發展,電商網站的數量也不斷增加。要想在激烈的競爭中脫穎而出,電商網站必須掌握有效的競價排名優化技巧。競價排名指的是在搜索引擎中通過投放廣告的方式使網站在相關搜索結果中的排名靠前。本文將探討如何進行電商網站的競價排名優化。
一、關鍵詞策略
關鍵詞是競價排名優化的核心。首先,要進行關鍵詞的調研和分析,了解用戶搜索習慣和行為。然后,根據產品的特點和目標用戶,選擇合適的關鍵詞。關鍵詞

移動互聯網時代的到來,越來越多的人選擇通過移動設備來瀏覽網頁。因此,在網站策劃方案中,必然需要考慮到移動端的用戶體驗。而響應式設計和優化則是其中至關重要的一部分。
響應式設計是指網站能夠根據設備的屏幕大小和分辨率的不同,自動調整和適配展示的布局和內容。這種設計可以使得用戶無論使用電腦、平板還是手機等不同的設備來訪問網站時,都能夠得到良好的瀏覽體驗。通過響應式設計,可以使得頁面元素自動適應不同