
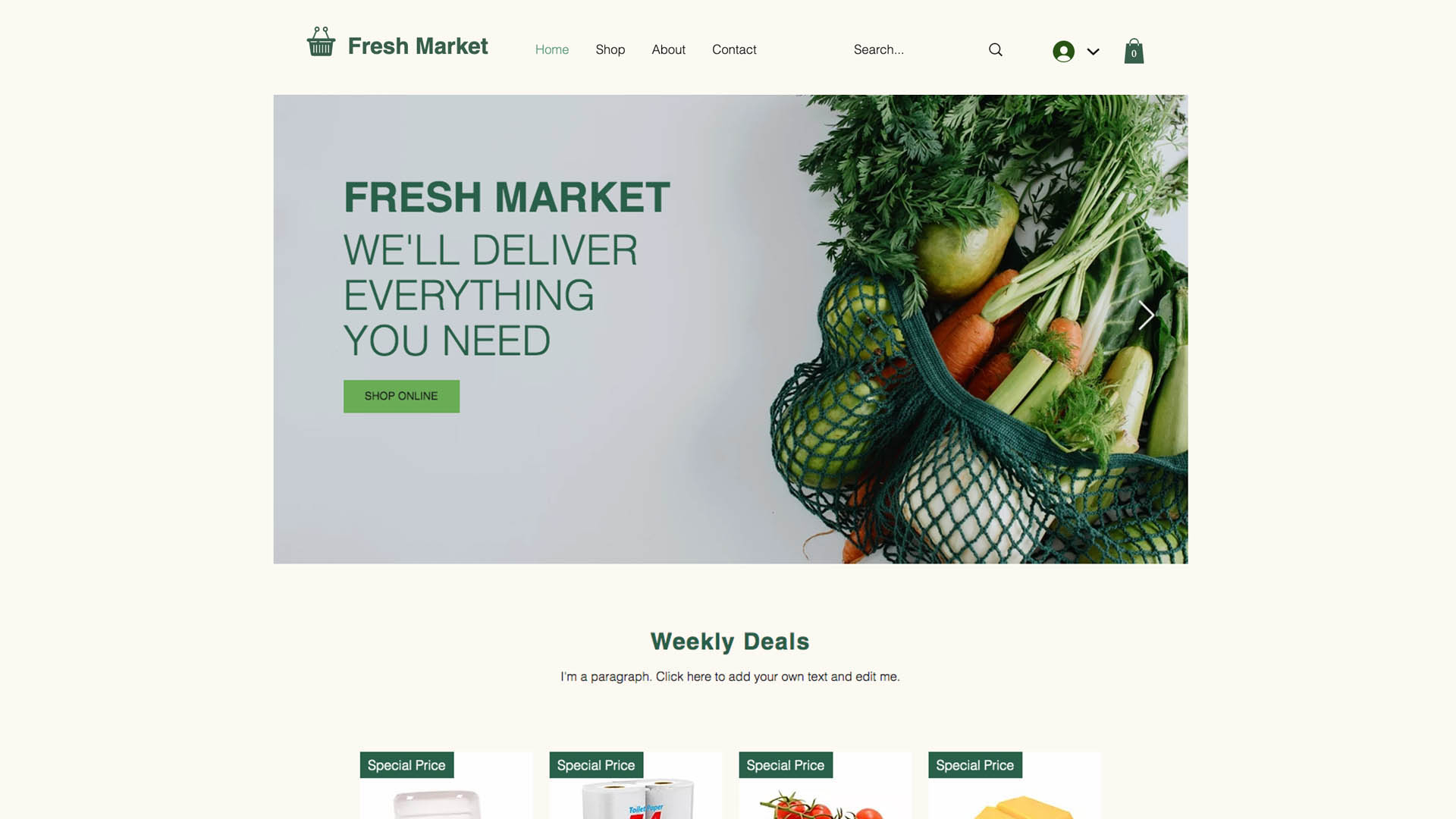
隨著互聯網技術的不斷發展,網站設計的風格也在不斷地變化和更新。近年來,以歐美為代表的網站設計風格逐漸成為了主流,尤其是卡片式布局,成為許多網站設計師借鑒學習的對象。那么如何將卡片式布局這種歐美風格的網站設計應用到自己的網站上呢?下文將詳細介紹卡片式布局的技巧和注意點,幫助大家更好地應用于自己的網站設計中。
1.分清卡片內容和布局
首

隨著互聯網技術的發展,響應式設計已成為了網站設計領域中備受矚目的重要技術。特別在歐美風格的網站設計中,響應式設計技巧被廣泛應用。本文將為大家介紹歐美風格網站設計中的響應式設計技巧,希望對大家有所幫助。
一、蘋果公司的響應式設計實踐
蘋果公司一直以來都是響應式設計的領先者。其旗下的所有產品都采用了響應式設計技術。在蘋果公司的官

概述:
隨著智能手機和平板電腦的普及,用戶訪問網站的設備越來越多樣化,從傳統的網頁瀏覽器到小屏幕移動設備。這就要求網站設計者必須適應不同的設備,提供一個適合所有屏幕的用戶體驗。為了實現這樣的目標,響應式網站設計應運而生。
觀點:
響應式網站設計在不同屏幕上自動適應,因此成為各種類型設備的用戶都能夠獲得最優秀體驗的首選。而且,響應式設

概述:
在當今互聯網時代,網站已成為企業推廣產品、提高品牌知名度的重要通道。然而,僅有好的網站域名和內容是不夠的,一個合理、美觀的頁面布局和響應式設計是用戶體驗的重要組成部分,也是建立品牌美譽度和增加用戶黏性的關鍵所在。本文將從頁面布局和響應式設計的角度來探討如何確認網站的合理性和美觀性。
觀點:
頁面布局是指網頁上不同元素的排列

在如今時代,隨著移動設備的普及和互聯網的發展,越來越多的人選擇使用智能手機和平板電腦上網,網站的排版和布局也變得愈發重要。而響應式網站設計能夠幫助網站在不同設備上自適應,從而提高用戶體驗和搜索引擎排名。本文將介紹響應式網站設計的好處。
1. 提高用戶體驗
一個響應式網站能夠在不同設備上自適應,能夠自動調整布局和字體大小,使得用戶在

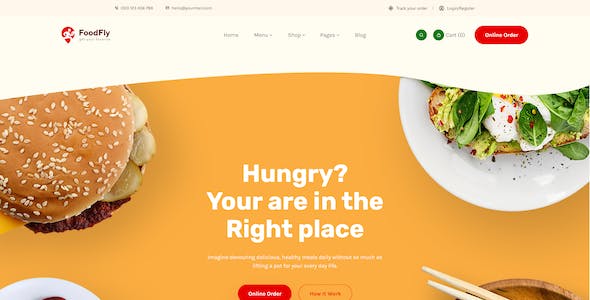
隨著網購的普及和互聯網技術的不斷發展,電商網站已經成為各個行業中必不可少的一部分,而一個好的網站設計可以為用戶提供良好的使用體驗,從而增加銷售額。本文將探討電商網站網頁布局設計的關鍵要素,分析其與用戶體驗的關系,并給出結論和建議。
一、概述
網頁布局設計是指將頁面內容組織成有序、美觀、易用的頁面結構,以滿足用戶的需求。一個好的網

簡約風格的網站設計已經成為網頁設計的主流趨勢,響應式設計也是當前網頁設計中的必備技術。本文將圍繞響應式設計和簡約風格的問題展開探討,提出一系列相關問題并給出解決方案,幫助讀者在簡約風格網站建設中實現最佳的響應式設計效果。
1、什么是簡約風格設計?
簡約風格設計是指以簡化、精華的設計手法為基礎,將信息呈現得更為清晰明了,同時盡量減少

當今社會,一個良好的網站頁面布局設計不僅可以提高用戶體驗,還可以增強網站的品牌形象。然而,如何設計一個具有吸引力、易于導航和有條理的頁面布局,卻是一個需要認真思考的問題。本文將在“網站頁面布局的設計原則”主題下,提出一些相關問題并給出解決方案。
一、頁面結構的設計原則
1. 如何設計一個清晰的頁面結構,讓用戶知道他們在頁面上的位置?

在快節奏的現代社會中,人們越來越依賴手機和移動應用程序來完成各種任務和活動。小程序作為一種新型的移動應用程序,已經受到越來越多人的關注和使用。然而,許多小程序用戶都會遇到響應速度慢的問題,這不僅影響了用戶的使用體驗,還可能導致用戶的流失。因此,提升小程序的響應速度是非常重要的。下面介紹一些實用的方法來提高小程序的響應速度。
1.

網站設計在當前的數字時代中變得至關重要,而優秀的網站設計方案則更為重要。網站的布局、配色和排版是一個完整的設計方案中最基礎和最關鍵的部分。在網站的設計過程中,合理的布局方案、合適的顏色搭配以及良好的頁面排版結構都可以使得網站更加易用、美觀、舒適,進而提高用戶粘度和轉化率。
那么,在設計網站的過程中,我們應該考慮哪些問題,采取哪些

隨著互聯網的快速發展,網站已成為人們獲取信息、展示自我、交流溝通的必備工具。在眾多網站中,良好的布局設計能給用戶留下深刻印象,提高使用體驗和轉化率,因此合理設計網站的布局顯得尤為重要。那么,如何設計網站的布局,讓用戶更加舒適和便利地使用?
概述:
網站布局設計是用戶體驗設計的重要組成部分,涉及到如何在有限的界面內呈現信息,同時提供盡可能

隨著手機和平板電腦的普及,越來越多的人選擇通過移動設備訪問網站。因此,無論是企業還是個人,網站的響應式設計和移動端優化已成為不可避免的趨勢。尤其是對于現代簡約風格的網站,響應式設計和移動端優化更為重要。在這篇文章中,我們將探討現代簡約風格網站的設計特點,以及響應式設計和移動端優化在這樣的網站中的重要性。
概述
現代簡約風格的網站

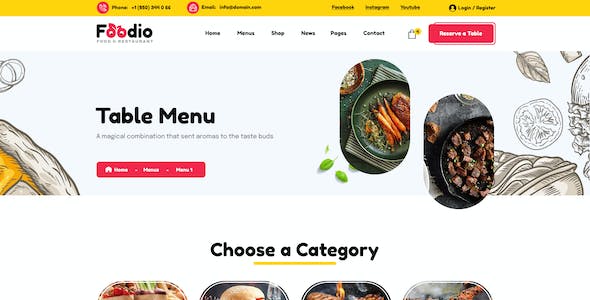
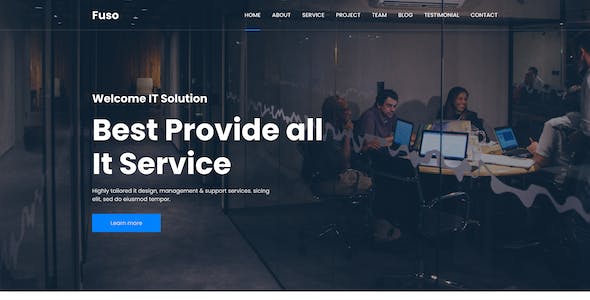
作為當今網絡世界的一個重要組成部分,網站設計是一門古老而又新穎的藝術。隨著時代的不斷進步,歐美風格的網站設計也越來越多地被人們所追捧。那么,如何設計出一個具有歐美風格的網站呢?針對這個問題,本篇文章將從頁面結構和層次布局兩方面進行探討,以期對讀者提供一些有益的建議和幫助。
一、頁面結構
1)什么是頁面結構?為什么頁面結構重要?
頁面結構

隨著移動設備的普及,越來越多的用戶通過手機和平板電腦訪問網站,網站的設計必須適應不同設備上的瀏覽器。響應式設計成為越來越受歡迎的選擇。那么,響應式設計是什么,我們在網站設計方案中如何實現響應式設計呢?
什么是響應式設計?
響應式設計是一種適應不同設備和不同屏幕大小的網站設計方法。這意味著無論在哪種設備上瀏覽,網站都會自動調整布局和內

現在的移動互聯網發展越來越迅速,移動設備已經成為主流,人們越來越喜歡用手機、平板等設備來獲取信息和購物。品牌網站也需要適應這一趨勢,重新考慮他們的設計,特別是在設備不同的情況下要如何更好地呈現信息。今天,我們來討論一下品牌網站的響應式設計及移動優化。
概述
響應式設計是指網站能夠根據不同的設備(如電腦、手機、平板等)自適應地改變頁