
隨著移動互聯網的快速發展,越來越多的用戶傾向于使用移動設備來瀏覽網頁。這就給集團網站建設提出了新的需求和挑戰。傳統的網頁設計無法滿足不同設備上的顯示要求,因此頁面響應式設計與適配成為了集團網站建設中必不可少的原則。
頁面響應式設計的原則是根據設備的屏幕寬度和分辨率來自動調整網頁排版和布局,使用戶無論在桌面、筆記本、平板還是手機上都能夠獲得良好的瀏覽體驗。頁面響應式設計的關鍵在于使用彈性的圖片

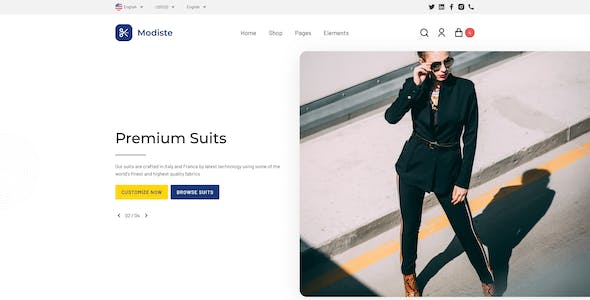
在當今數字時代,網站已經成為企業展示品牌形象和吸引客戶的重要渠道之一。隨著互聯網技術的不斷發展,各式各樣的網站設計風格層出不窮,其中歐美風格網站憑借其獨特魅力和專業性逐漸受到廣大企業和用戶的青睞。本文將深入探討歐美風格網站設計的內容布局策略,為讀者剖析其背后的核心優勢。
談到歐美風格網站設計的內容布局,我們不得不提到其對于頁面結構的精心策劃和獨特的呈現方式。歐美風格網站往往采用大膽的畫面和圖

電商網站建設,作為當今電子商務業的重要組成部分,對于一個企業的成功至關重要。而一個成功的電商網站的關鍵之一就是吸引人的首頁布局。因為用戶在進入網站后的首要印象很重要,它可以決定用戶是否愿意繼續瀏覽并購買產品。因此,對于一個電商網站來說,設計一個吸引人的首頁布局至關重要。
一個吸引人的首頁布局應該是簡潔明了的。首頁是用戶進入網站后的首要印象,用戶通常只會花幾秒鐘的時間來快速瀏覽首頁。因此,首頁布局

電商網站建設中的頁面布局與色彩搭配原則是現代電商行業中不可忽視的重要環節。在如今競爭激烈的網絡市場中,一家電商網站的成功與否往往取決于其頁面的設計和色彩搭配是否合理。一個吸引人的頁面設計和恰當的色彩搭配不僅可以提升用戶的體驗感,還能有效吸引用戶的注意力,使其更愿意深入了解產品和品牌。下面將介紹幾個重要的頁面布局與色彩搭配原則,希望能對廣大電商從業者提供一些有價值的參考。
頁面布局要簡潔明了。快節

在今天的數字化時代,網站已經成為企業和個人展示自己的重要平臺之一。然而,隨著互聯網的普及,用戶對網站的訪問速度和響應時間要求也越來越高。一旦用戶遇到訪問緩慢或響應延遲的問題,他們很可能會轉而尋找其他更快速和高效的網站。因此,網站程序開發中的網站訪問速度與響應時間優化變得至關重要。
我們需要了解什么是網站訪問速度和響應時間。網站訪問速度是指用戶從點擊鏈接到網頁完全加載所需的時間。而響應時間是指

摘要:在移動設備的普及和多終端的興起下,響應式設計成為了開發網站系統的重要技術之一。然而,圖片的加載速度和適配成為了響應式設計中的一大難題。本文將從優化圖片加載和應用響應式圖片兩個方面,探討在網站系統開發中如何更好地利用響應式圖片來提升用戶體驗和網站性能。
1. 引言
隨著智能手機和平板電腦的普及,用戶通過移動設備訪問網站的需求日益增加。為了適應不同終端的屏幕尺寸和分辨率,響應式設計應運而生

一、引言
隨著互聯網技術的不斷發展和普及,互聯網產業已經成為當今世界經濟發展的主要驅動力。在我國,互聯網產業已經成為國民經濟增長的重要支柱產業。無錫,這座位于江南水鄉的美麗城市,依托其獨特的地理優勢和產業基礎,正積極布局互聯網產業,以推動經濟轉型升級和社會進步。本文將從無錫網站建設的發展現狀、政策支持、產業布局和未來發展趨勢等方面進行闡述。
二、無錫網站建設的發展現狀
近年來,無錫市政府

關鍵詞:佛山、網站建設、響應式、圖片展示、視頻展示
引言:
在當前數字化時代,網站已經成為了各個行業展示產品與服務的主要渠道之一。為了提升用戶體驗,佛山地區的企業也越來越注重網站建設方案的優化與創新。響應式設計是一種能夠自動進行屏幕適配的技術,它可以根據不同設備的屏幕尺寸與分辨率,自動調整圖片和視頻的展示效果,進而提供更好的用戶體驗。本文將對佛山網站建設中響應式圖片和視頻展示效果進行分析,

在當今互聯網時代,網頁設計已成為各行各業不可或缺的一部分。一個好的網頁設計方案能夠吸引用戶的注意力,提升用戶體驗,進而增加網站的點擊率和轉化率。而在網頁設計中,布局模式是至關重要的一環。本文將介紹一些常見的網頁設計布局模式,幫助讀者更好地理解和運用。
1. 單欄布局
單欄布局是非常簡單的一種布局模式,適用于內容較少的頁面。它通常以垂直方式呈現,將所有的內容置于一個主要的欄目中。這種布局簡潔

隨著移動設備的普及和用戶對移動互聯網的需求增加,移動端體驗成為網站建設中的重要考量因素。而響應式設計作為一種解決方案,能夠有效地提升移動端用戶的體驗。本文將分享一些關于使用響應式設計來提升移動端體驗的經驗和技巧。
響應式設計的核心思想是根據用戶的設備和屏幕尺寸,自動調整網頁的布局和內容展示方式。通過使用流式網格布局、彈性圖片和媒體查詢等技術,可以使網頁在不同的設備上呈現出非常佳的效果。這種靈

運維策略的風險管理與應急響應,為企業提供了穩定可靠的IT運維保障。作為一項關鍵的業務,運維策略的風險管理與應急響應不僅是每個企業的需求,更是成功之路上不可或缺的一環。在競爭激烈的市場環境中,一套科學有效的運維策略不僅可以讓企業高效運轉,還能夠減少潛在風險,并迅速響應應急情況,保護企業的利益。
關鍵詞:運維策略、風險管理、應急響應
在當今數字化時代,信息技術已經深入到企業的方方面面,IT系統的穩

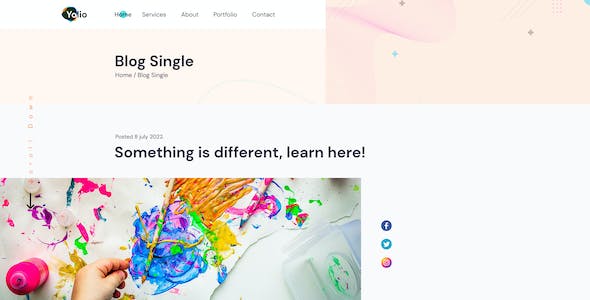
在現代網頁設計中,簡約風格一直備受青睞。簡約風格的設計以簡潔、清晰和直觀為特點,使得網頁更易于閱讀和導航。然而,在簡約風格的網頁設計中,如何處理圖片成為一個重要的問題。特別是在響應式設計中,圖片的適應性和優化成為了關鍵。
響應式設計是指網頁能夠根據用戶的設備和屏幕尺寸自動調整布局和內容,以提供非常佳的用戶體驗。而圖片在響應式設計中占據了重要的地位,因為它們往往是網頁中非常大的資源之一。因此,

在當今數字時代,網站設計已成為吸引用戶的關鍵要素之一。歐美風格一直以其簡潔、時尚和專業的外觀而備受贊譽。而其中一個關鍵的設計元素就是網格布局與柵格系統。本文將介紹歐美風格網站設計中的這兩個重要概念,以及它們如何幫助設計師實現酷炫的用戶體驗。
網格布局是指將網站的內容劃分為一系列列和行,從而形成一個均勻的網格結構。這種結構使得內容布局更具組織性和層次感,使用戶能夠更輕松地瀏覽和理解網頁信息。在

在當今互聯網時代,網頁設計已經成為了各行各業宣傳和展示自己形象的重要手段之一。而在眾多的設計風格中,現代簡約風格的網頁設計受到了越來越多設計師和用戶的青睞。其中,卡片式布局設計成為了現代簡約風格中不可或缺的要素之一。本文將會介紹現代簡約風網頁設計中的卡片式布局設計要素,揭示其背后的原理和設計技巧。
卡片式布局設計源于紙牌游戲中的牌堆,并且在移動設備的興起過程中得到了更廣泛的應用。它將網頁內容

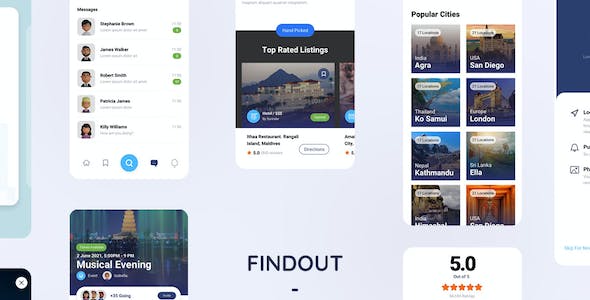
在當今數字時代,網頁設計已成為企業展示產品和服務的重要途徑。而在網頁設計中,頁面響應式圖片的運用越來越受到設計師和用戶的關注。現代簡約風格的網頁設計以其簡潔、清晰的界面和獨特的排版風格,成為了許多企業和個人選擇的首要推薦。本文將探討現代簡約風格網頁設計中頁面響應式圖片的重要性以及如何有效地運用它們。
頁面響應式圖片在現代簡約風格網頁設計中起到了關鍵的作用。隨著移動設備的普及和網頁瀏覽的多樣化