
隨著互聯網的飛速發展和普及,網站已經成為企業和個人展示自身形象、傳遞信息的重要渠道。而在網站開發中,前端技術的運用又顯得尤為重要。前端技術是指構建網站用戶界面的技術,是用戶與網站進行交互的重要環節。本文將解析網站開發中的前端技術,探討其在網站建設中的意義和應用。
HTML(超文本標記語言)是網站開發中最基礎的前端技術之一。它是用來描述網頁結構的標記語言,可以通過不同的標簽和屬性來創建各種元素

在網站開發過程中,前端和后端是兩個不可或缺的部分。前端是指用戶在瀏覽器中與之交互的部分,而后端是指服務器端處理數據和邏輯的部分。雖然兩者都是為了構建一個完整的網站,但是它們在功能和技術上存在一些不同之處。
前端主要負責展示給用戶的界面和效果。從用戶的角度來看,前端可以包括網站的呈現樣式、交互邏輯和用戶體驗。前端開發工程師通常使用HTML、CSS和JavaScript等技術來構建網頁,并通過頁

在當今數字化時代,網站已經成為企業宣傳和用戶互動的重要渠道。一個高性能的網站不僅能提升用戶體驗,而且對于搜索引擎優化(SEO)也至關重要。在網站開發過程中,前端性能優化是不可或缺的一環。那么,如何進行前端性能優化呢?
減少請求次數是提升前端性能的重要步驟之一。在網頁加載時,每一次請求都會消耗時間。因此,通過合并和壓縮CSS和JavaScript文件,將其合并為更少的文件,可以減少請求次數,從

隨著互聯網的發展,網站的用戶互動已經逐漸成為了一個重要的話題。現如今,在一個網站中,用戶互動是非常受歡迎的,它可以幫助用戶更加了解產品或服務,也可以讓用戶更加愿意留在網站上。本篇技術文章將介紹如何在簡約風格網站中實現高級的用戶互動。
一、為什么簡約風格網站需要高級的用戶互動?
簡約風格的網站在設計上通常更注重簡潔、干凈的視覺效果,但

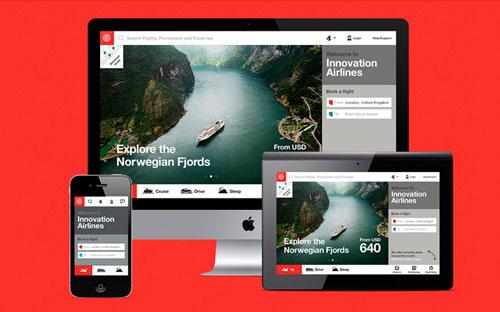
市場是最能說明問題的,從網站建設來說,過去對于移動網站只是傳統PC端一個網頁形式出現,不過,隨著移動網絡的強勢,對于移動網站建設的技術需求要求日益細化,以響應式網站為例,上海網站建設認為,搜索引擎對響應式的網站識別日臻成熟化,那么,對于響應式網站的前端設計,要在不同設備上既要流暢顯示又要無障礙,除了滿足用戶體驗之外,也有利于網站的優化推廣。響應式
企業網站建設都說簡單,其實一個優秀的企業網站并不簡單。我們常說的企業網站簡單是因為我們還局限于以前的企業網站建設,之前的企業網站建設的確是很簡單,設計上中規中矩排版上墨守成規毫無創意。