隨著互聯網的不斷發展,網站系統的開發已經成為了一個非常重要的領域。而在網站系統開發中,前端技術則扮演著至關重要的角色。前端技術的好壞將直接影響用戶對網站系統的使用體驗。因此,在開發網站系統時,我們需要注意一些前端技術要點,以確保網站的質量和用戶體驗。
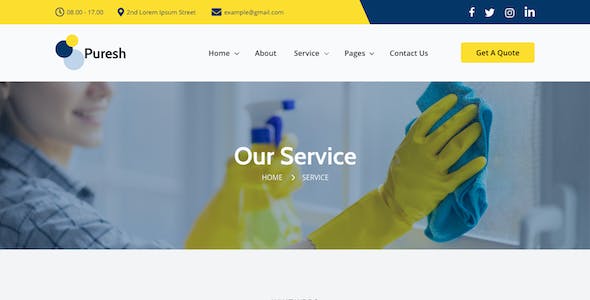
一個好的前端技術應該具備良好的頁面布局和設計。頁面布局和設計是網站系統的外在表現,決定了用戶在打開網站時的首要印象。一個整齊、清晰、美觀的頁面

隨著信息時代的到來,企業網站已成為企業與外界溝通和展示的重要窗口。在網站建設的過程中,前端技術的選擇和應用對于網站的用戶體驗和性能至關重要。本文將介紹一些常見的前端技術,以及它們在企業網站建設中的應用。
我們來介紹一些常見的前端技術。HTML是網頁的基礎,用于描述頁面的結構和內容。CSS用于控制頁面的樣式,包括布局、顏色、字體等。JavaScript是一門腳本語言,用于實現交互效果和動態更新

隨著互聯網的飛速發展,越來越多的企業和個人開始重視網絡的作用,紛紛投入到網站建設的大潮中來。一個好的網站不僅能夠提升企業的品牌形象,還能帶來更多的潛在客戶。因此,如何挑選一家技術實力雄厚的網站建設公司,成為了許多客戶關心的問題。本文將從前端與后端技術實力的角度,為您詳細解析如何挑選一家杰出的網站建設公司。
一、前端技術實力
前端技術主要涉及到用戶界面,包括網頁的設計、布局、交互等。一個杰出

南昌網站建設的前端開發:打造專業品牌,引領行業潮流
隨著互聯網的迅猛發展,企業在建設網站時,前端開發成為至關重要的環節。南昌網站建設公司以其精湛的技術和專業的服務,助力企業打造出高效、現代化的網站,樹立起強大的品牌形象,引領行業潮流。
一、創新科技,突破傳統
南昌網站建設公司憑借其卓越的技術實力和創新意識,將前端開發推向新的高度。通過對HTML5、CSS3等流行技術的運用,打造出獨具一格的網頁

隨著互聯網的迅猛發展,每個企業都意識到擁有一個杰出的網站對于企業品牌形象、產品推廣以及用戶交互至關重要。特別是對于規模較大的企業集團來說,網站的建設更顯得尤為重要。傳統的多頁面網站雖然功能豐富、易于開發和維護,但隨著技術的進步和用戶體驗的要求提高,單頁面應用(Single Page Application,SPA)成為了一種更為流行的選擇。本文將重點探討集團網站建設的單頁面應用和前端開發技術。

標題:前端技術與工具的崛起:打造卓越網站程序開發
隨著互聯網的快速發展,網站程序開發變得越來越重要。在這個競爭激烈的市場中,擁有卓越的網站程序開發能力成為企業脫穎而出的關鍵。而前端技術與工具的選擇和運用,更是決定著網站的用戶體驗和功能實現的關鍵。在本文中,我們將深入探討《網站程序開發中的前端技術與工具介紹》,并展示其在打造卓越網站程序開發中的重要性和優勢。
讓我們來了解一下前端技術與工具的定義
**網站系統開發中常用的前端開發工具和輔助技術**
無論是新的項目開發還是對現有網站進行更新和改進,使用適當的前端開發工具和輔助技術將極大地提高工作效率,改善用戶體驗,并為網站系統開發帶來許多優勢。在本文中,我們將重點介紹一些在網站系統開發中常用的前端開發工具和輔助技術,并討論它們的特點和優勢。
1. **代碼編輯器**
代碼編輯器是前端開發工具中非常基本也非常重要的一部分。作為前端開發者,

當我們訪問一個網站時,快速加載和響應是我們期望的非常基本要求。然而,隨著互聯網的發展和用戶對網站性能的要求越來越高,網站性能優化成為了一個不可忽視的重要環節。在這篇文章中,我們將探討網站性能優化的前端優化和緩存策略,以幫助開發者們提升他們網站的性能和用戶體驗。
讓我們來看看前端優化。前端優化是指通過改進網站的前端代碼和資源加載過程來提高網站性能的一系列技術和策略。其中一個重要的方面是壓縮和合
隨著互聯網的迅速發展,網站系統的開發變得越來越重要。在網站開發中,前端開發技術的應用至關重要,它決定了網站的用戶體驗和用戶界面設計。在這篇文章中,我們將探討當前網站系統開發中的前端開發技術趨勢。
一、移動優先設計
隨著移動設備的普及和使用頻率的增加,移動優先設計成為了前端開發的重要趨勢。移動設備的屏幕較小,用戶操作方式與PC端不同,因此需要在設計和開發過程中優先考慮移動設備的用戶體驗。響應

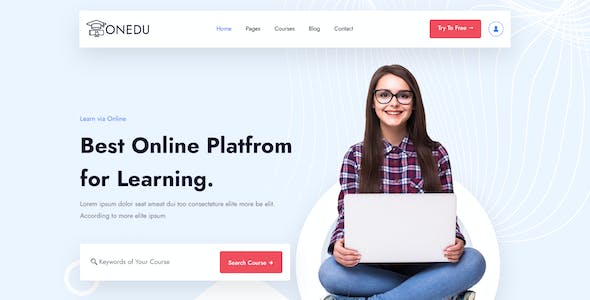
歡迎來到新手設計師的入門網頁設計方案指南!在這篇文章中,我將為你介紹一些關鍵的步驟和技巧,幫助你開始你的網頁設計之旅。無論你是完全新手還是有一些基礎知識,這個指南都將為你提供有用的信息和實用的建議。
讓我們從設計前的準備工作開始。在你開始設計之前,了解你的目標受眾是非常重要的。你需要知道你的網頁是為誰設計的,他們的需求和喜好是什么。這將有助于你在設計過程中做出更明智的決策,并確保你的設計能夠

在當今數字時代,一個成功的網站設計師不僅需要扎實的技術能力,還需要擁有與眾不同的創造力和想象力。創造力是網站設計師的靈魂,而想象力是他們的翅膀。只有運用創造力和想象力,設計出獨具特色的網站,才能吸引并留住用戶,為企業帶來商業價值。那么,如何培養網站設計師的創造力和想象力呢?
廣泛涉獵各類藝術形式是提升創造力和想象力的關鍵之一。網站設計師可以通過欣賞繪畫、音樂、電影等藝術作品,拓寬自己的審美和

近年來,隨著互聯網的飛速發展,福州網站建設迎來了前所未有的發展機遇。作為網站建設的重要組成部分,前端開發技術在福州市場上也備受矚目。本文將從福州網站建設的前端開發技術探索出發,為您揭示福州市場上的前端開發技術新動向。
福州網站建設的前端開發技術逐步趨于成熟。在過去的幾年里,福州的前端開發技術經歷了一系列的變革與升級。從非常早的HTML、CSS、JavaScript到如今的React、Angu

感謝您選擇閱讀我們的軟文。今天,我們將帶您了解網站開發中常見的5種前端框架,確保您能夠在構建您的網站時選擇到最適合您需求的工具。
讓我們來介紹React。React是由Facebook推出的一款流行的JavaScript庫。它允許開發人員通過構建可復用的組件來創建高效的用戶界面。React的特點之一是其虛擬DOM機制,它能夠更快地更新和呈現頁面,并提供了更好的用戶體驗。
接下來,我們介紹Ang

作為現代互聯網時代的重要一員,網站開發已成為各行各業所必不可少的一部分。而在網站開發中,前端開發技術的掌握無疑是至關重要的。本文將為大家介紹一份完整的前端開發技術掌握指南,幫助讀者快速了解并掌握網站開發中的前端開發技術。
HTML(Hypertext Markup Language)是網頁的基礎語言,是任何一個前端開發者都必須熟練掌握的技能。HTML負責定義網頁的結構和內容,我們可以通過標簽

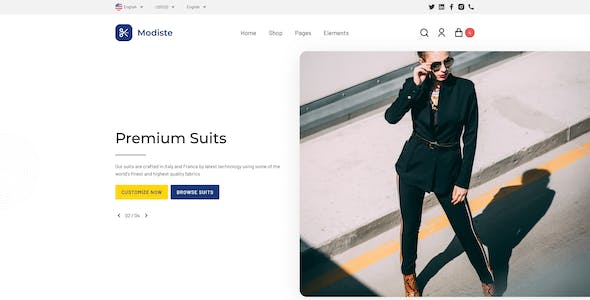
摘要:隨著科技的飛速發展,互聯網已經成為我們生活中不可或缺的一部分。在如此多的網頁設計中,簡約風成為了一種流行的趨勢。本文將探討現代簡約風格在網頁交互設計中的應用,并分享一些設計師的心得體會。
首要部分:簡約風格的定義和特點
簡約風格作為一種設計理念,強調的是簡單、直觀和極簡的設計風格。在網頁交互設計中,簡約風格的特點主要表現在以下幾個方面:
1. 色彩簡潔明快:選擇少量飽和度高的顏色,使頁