
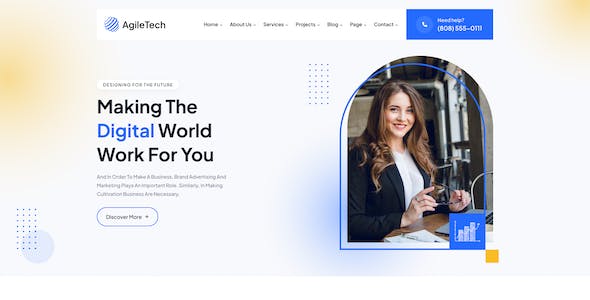
在當今數字時代,網頁設計是吸引用戶和提升用戶體驗的重要因素之一。為了在激烈的競爭中脫穎而出,設計師們不斷尋求新的創意和技巧。其中,利用動畫效果是一個非常有效的策略,可以吸引用戶的注意力,提高用戶的參與度和留存率。本文將介紹一些關于如何利用動畫效果來吸引用戶注意力的網頁設計方案。
動畫效果可以通過各種方式呈現,例如平移、縮放、旋轉、淡入淡出等。通過在網頁中巧妙地應用這些動畫效果,可以使頁面元素

摘要:隨著互聯網的快速發展,網站內容的質量與效果對于吸引用戶和提升網站品牌價值至關重要。本文旨在分享一些如何持續提升網站內容添加的質量與效果的方法與技巧,包括定期更新內容、關注用戶需求、優化SEO、構建多媒體內容以及與用戶互動等方面的建議。通過質量內容的添加,網站可以獲得更多的曝光度、用戶滿意度和業務增長機會。
關鍵詞:網站內容,質量與效果,更新內容,用戶需求,優化SEO,多媒體內容,用戶互

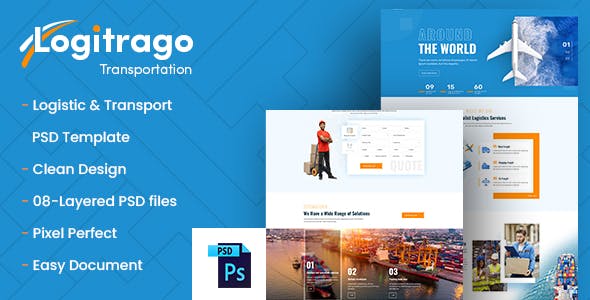
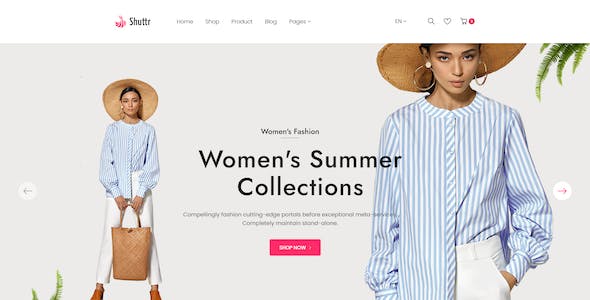
如今,隨著互聯網的不斷發展,網站設計也變得越來越重要。在網站的設計過程中,滑動效果逐漸成為了設計師們追求的熱門元素之一。歐美風格的網站設計更是將滑動效果運用得淋漓盡致,給用戶帶來全新的視覺體驗。本文將結合歐美風格網站設計中的滑動效果運用案例,介紹滑動效果的相關特點和優勢,并針對相關產品進行正面宣傳。
一、滑動效果帶來新鮮感
歐美風格的網站設計注重簡潔、大膽的視覺效果,滑動效果恰到好處地向用

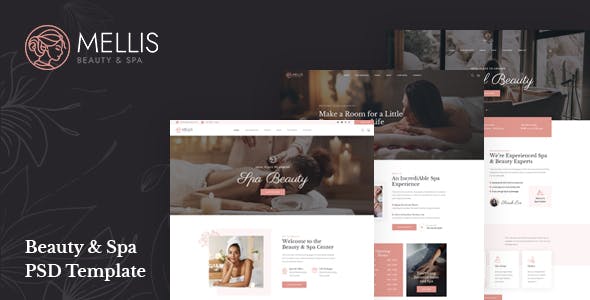
在如今日新月異的網絡世界中,各式各樣的網頁設計層出不窮,其中以現代簡約風格非常為流行和受歡迎。現代簡約風格網頁設計以簡潔、直觀、富有層次感為特點,在界面設計和用戶體驗上都給人一種清新、舒適的感覺。
平面效果是現代簡約風格網頁設計中常用的設計手法之一。它通過運用平面形狀、色彩、圖案等元素使網頁看起來更加平面化,使得信息更集中、突出,特別適合呈現一些簡單明了的內容。在平面設計中,減少元素的過度裝

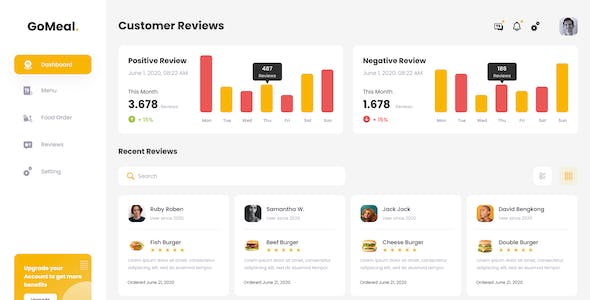
隨著互聯網的快速發展,網站設計已經成為吸引用戶注意力和傳遞信息的重要手段之一。而在網站設計中,色彩搭配是一個至關重要的因素,它不僅能夠影響用戶的情緒和體驗,還能夠直接影響信息的傳遞效果。本文將探討色彩搭配在網站設計中的作用,并介紹一些常用的色彩搭配原則和技巧。
色彩在網站設計中扮演著至關重要的角色。不同的顏色能夠引起人們不同的情緒和聯想,因此正確的色彩搭配能夠有效地引導用戶的情緒和注意力。例

在網站設計中,色彩搭配和動畫效果是兩個非常重要的因素。它們能夠直接影響用戶對網站的感知和體驗。正確的色彩搭配可以增強網站的視覺吸引力,而動畫效果則可以提升用戶的交互體驗。本文將探討色彩搭配與動畫效果之間的關系,并介紹一些常用的技巧和原則。
讓我們來看看色彩搭配在網站設計中的作用。色彩是一種強大的表現手段,能夠傳達出豐富的情感和信息。在網站設計中,合理的色彩搭配可以幫助用戶更好地理解和感知網站的內

在當今數字化時代,網頁設計已經成為了一個不可或缺的領域。隨著技術的不斷發展,人們對于網頁的期望也越來越高。為了吸引用戶的眼球并提供更好的用戶體驗,動態效果在網頁設計方案中的應用變得越來越重要。本文將探討動態效果在網頁設計中的重要性以及如何應用這些效果來提升用戶的參與度和滿意度。
讓我們來了解一下什么是動態效果。動態效果指的是在網頁中使用動畫、過渡和交互元素來增加頁面的活力和吸引力。通過使用動

標題:突破創新,引領網頁設計潮流——滾動效果設計
正文:
隨著互聯網的快速發展,網頁設計已經成為了企業展示自身形象和吸引用戶的重要手段。在眾多的設計元素中,滾動效果設計無疑是一個備受關注的焦點。它能夠為網頁注入動感與活力,提升用戶體驗,為品牌帶來更多的曝光和關注。本文將深入探討滾動效果設計的重要性,并介紹一款領先的產品,幫助您在網頁設計中脫穎而出。
滾動效果設計作為一種創新的設計手法,能夠將

在現代簡約風格的網頁設計中,鼠標懸停效果與動畫的應用日益普遍,它們不僅僅能夠增添頁面的趣味性,還能提升用戶體驗和吸引用戶的注意力。本文將介紹現代簡約風格網頁設計中常見的鼠標懸停效果與動畫,以及它們的具體應用。
鼠標懸停效果是指在鼠標指針懸停在某個元素上時,該元素會產生動態的變化或交互。這種效果可以通過改變元素的顏色、大小、形狀或添加一些動畫效果來實現。例如,在一個導航菜單中,當鼠標指針懸停在

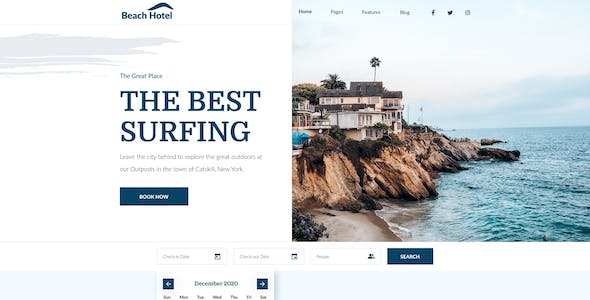
隨著互聯網的發展和技術的不斷進步,網頁設計在過去幾年中已經發生了巨大的變化。而其中一種備受矚目的網頁設計風格就是現代簡約風。現代簡約風網頁設計以其純凈、整潔、清晰的特點受到了廣大用戶的喜愛。在這種設計風格中,細膩的用色和陰影效果起到了至關重要的作用。
讓我們來了解一下現代簡約風網頁設計的特點。現代簡約風的非常大特點就是簡單明了,沒有繁瑣的裝飾和花哨的效果。它追求的是極簡主義,通過精簡和減少不

歐美風格的網站設計一直以來都備受矚目,其簡潔、大膽的風格深受廣大用戶喜愛。其中,圖片濾鏡效果是歐美風格網站設計中的重要組成部分,它能夠賦予圖片獨特的視覺效果,吸引用戶的注意力并增強網站的吸引力。本文將介紹歐美風格網站設計中常見的圖片濾鏡效果,并分享一些優化技巧,幫助您在設計網站時充分發揮其作用。
一、黑白濾鏡效果
黑白濾鏡效果是歐美風格網站設計中非常常見的一種濾鏡效果。通過將彩色圖片轉換為

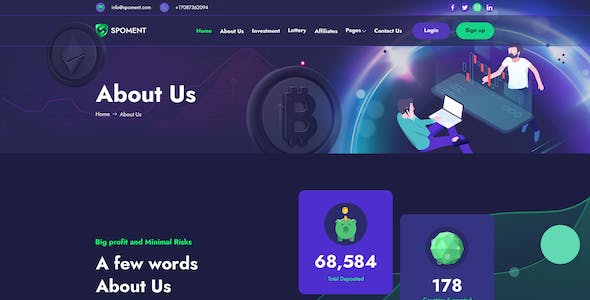
隨著互聯網的迅猛發展,網站設計的重要性變得愈發突出。在設計中,滾動視差效果成為了一種令人著迷的技術,特別是在歐美風格網站設計中。這種設計技巧通過巧妙地運用分層滾動,為用戶帶來了沉浸式的瀏覽體驗。本文將深入探討歐美風格網站設計的滾動視差效果,解析其原理和特點,并介紹一些成功案例。
在歐美風格網站設計中,滾動視差效果是一種常見的設計手法。它通過在不同層次的元素上應用不同的滾動速度,營造出一種立體

摘要:滑動效果與輪播設計在現代簡約風格的網頁設計中扮演著重要角色。這兩種設計元素能夠提升用戶體驗、增加頁面的動態感,并且可以有效地展示網站的內容。本文將詳細介紹滑動效果與輪播設計的原理、應用場景以及設計思路,幫助設計師在現代簡約風格的網頁設計中應用這兩種設計元素。
關鍵詞:滑動效果、輪播設計、現代簡約風格、網頁設計
1. 引言
現代簡約風格的網頁設計近年來備受推崇,它注重簡潔、直接和準確的

如今,網站設計在全球范圍內都得到了廣泛的應用和關注。在眾多網站設計風格中,歐美風格因其精致、簡潔而備受矚目。在歐美風格網站設計中,頁面背景與漸變效果被廣泛運用,為用戶帶來視覺上的享受。在本文中,我們將深入探討歐美風格網站設計的頁面背景與漸變效果,為您揭示其中的奧秘。
頁面背景在網站設計中起到了至關重要的作用。一個精心設計的頁面背景能夠為用戶提供舒適的瀏覽體驗,同時也能夠凸顯網站的主題和品牌形

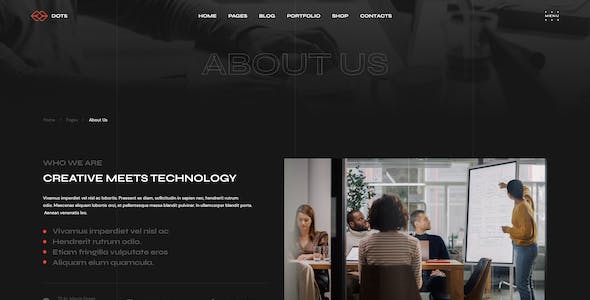
在當今互聯網時代,網站設計扮演著至關重要的角色。如何吸引用戶、提升用戶體驗成為了設計師們面臨的重要挑戰。而在眾多設計中,歐美風格網站設計以其獨特的風格和創新的滾動效果備受矚目。本文旨在為您帶來一份關于歐美風格網站設計中滾動效果運用的指南,希望能夠幫助您在設計中脫穎而出。
滾動效果在歐美風格網站設計中被廣泛運用,以其能夠提供豐富的交互體驗而聞名。其中,滾動導航是一個常見的設計元素。通過在頁面滾