
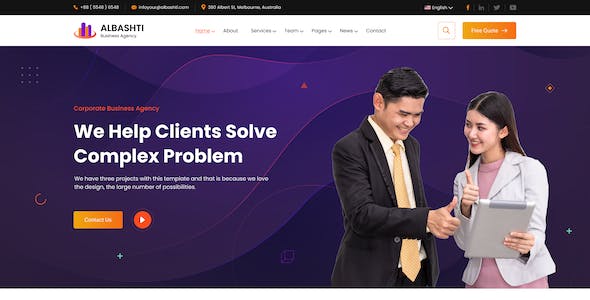
隨著互聯網的發展和普及,越來越多的人選擇在網上購物。作為一個時尚購物網站,要能吸引用戶的眼球和激發購買欲望,一個關鍵的因素就是視覺效果。而運用色彩搭配打造時尚購物網站的視覺效果,則能極大地提升用戶體驗和購買轉化率。
色彩在視覺效果中起著至關重要的作用。一種足夠吸引人的色彩搭配會迅速引起人們的興趣,并激發他們探索網站的欲望。在時尚購物網站中,應該運用色彩來吸引用戶的目光,增強產品的吸引力。比如

在當今數字時代,網站已成為企業宣傳推廣的重要載體,優化網站以提升搜索引擎排名已成為企業不可忽視的任務。為了幫助企業更好地實現網站優化,以下將提供十個技巧與建議,幫助您充分挖掘關鍵詞,提升網站的流量和曝光度。
關鍵詞的選擇至關重要。通過深入了解用戶需求與行為,選取與產品或品牌相關的關鍵詞。這樣做不僅有助于網站在搜索引擎中的排名,還能吸引目標受眾,提高轉化率。
在網站的標題和內容中合理使用關鍵

在當今數字化時代,網頁設計已經成為了各個企業和個人展示自己的重要方式之一。一個好的網頁設計方案不僅要有吸引人的外觀,還需要考慮到動態效果和交互細節的優化。本文將探討在網頁設計中如何利用動態效果和交互細節來提升用戶體驗和吸引力。
動態效果是指在網頁設計中運用動畫、過渡和其他動態元素來增強用戶對網頁的注意力和興趣。一個好的動態效果可以使用戶在瀏覽網頁時感到愉悅和驚喜。例如,當用戶鼠標懸停在一個按

標題:網站建設經驗:有效運用滾動效果增強用戶體驗
關鍵詞:網站建設、滾動效果、用戶體驗、交互設計、視覺效果、內容展示、導航設計、頁面加載速度
摘要:在當今數字化時代,網站已成為企業與用戶之間溝通的重要橋梁。為了吸引用戶、提升用戶體驗,網站建設需要注重滾動效果的運用。本文將探討如何有效運用滾動效果來增強用戶體驗,包括交互設計、視覺效果、內容展示以及導航設計等方面,并提出了一些優化建議以提升頁面加

現代簡約風格的網頁設計在當今互聯網時代中正變得越來越流行。為了吸引用戶,設計師們不斷尋找新的創意和視覺效果來提升用戶體驗。在這方面,瀑布流和無限滾動效果成為了兩個備受關注的設計趨勢。
瀑布流布局是一種以列為基礎排列元素的設計方式。它的靈感來自瀑布的流動,將不同大小和形狀的元素像瀑布一樣自上而下排列,形成一種非常有趣和動態的效果。瀑布流布局的一個突出特點是能夠充分利用屏幕空間,將信息呈現得更加整齊

當今互聯網時代,網站已成為企業宣傳的首要入口,而長沙網站建設的多媒體應用與視覺效果設計,則是網站中不可忽視的重要組成部分。一個好的網站設計能夠增加用戶的黏性,提升品牌形象,為企業帶來更多的商機與利潤。在這個激烈的市場競爭中,正確的多媒體應用與視覺效果設計無疑幫助企業贏得優勢。
多媒體應用是長沙網站建設不可或缺的重要因素之一。隨著科技的不斷進步,人們對于信息獲取的渠道也越來越多元化。通過在網站

如今,隨著互聯網技術的迅速發展,企業網站建設成為了現代企業不可或缺的一部分。一個精心設計、功能齊全、易于導航的企業網站可以成為企業的重要營銷工具,為企業創造出良好的品牌形象和巨大的商機。然而,許多企業在建設企業網站時往往忽視了對其效果與投資回報(ROI)的評估,導致無法準確了解網站的實際效益,從而無法非常大化地發揮網站的作用。那么,如何評估企業網站建設的效果與ROI呢?
企業需要關注網站的訪

在當今數字化時代,網站已成為企業展示和推廣產品與服務的重要平臺。然而,僅僅擁有一個精美的網站并不能保證真正吸引到目標受眾。內容的質量和適應性同樣至關重要,因此,評估和改進網站內容添加效果變得至關重要。本文將討論如何評估和改進網站內容添加效果,以幫助企業更好地吸引和保持用戶的興趣。
一、評估當前網站內容的有效性
評估網站內容的有效性是改進網站效果的首要步驟。首先,要確保網站的內容與目標受眾的

在當今數字時代,網頁設計已經成為吸引用戶的重要因素之一。隨著技術的不斷進步,設計師們不再局限于靜態的頁面展示,而是通過創新的動態效果來提升用戶體驗。其中,滑動效果作為一種常見的設計手法,能夠為網頁增添一份動感和互動性。本文將探討如何利用滑動效果來增加網頁的動態感。
滑動效果可以使頁面更加引人入勝。當用戶在滑動頁面時,內容的逐漸展示會引起他們的好奇心和興趣。這種逐步揭示的方式能夠吸引用戶的注意

在現代社會中,網站已經成為人們獲取信息、展示產品和服務的重要平臺。而在網站建設中,圖片處理與展示效果的重要性不言而喻。特別是對于哈爾濱這樣一個美麗的城市而言,如何通過圖片展示其獨特的風貌和文化成為了網站建設中的一項重要任務。本文將從圖片處理的角度探討哈爾濱網站建設中的展示效果,帶您領略這座城市的魅力。
對于網站建設來說,圖片處理是至關重要的一環。通過合理的圖片處理,可以使網站頁面更加美觀、吸

隨著互聯網的迅速發展,網站已經成為企業和個人展示自己的重要平臺。然而,僅有一個優質的網站并不足夠,經常更新網站的內容也是至關重要的。那么,網站內容添加的更新頻率和效果之間是否存在某種關系呢?下面我們將進行分析。
更新網站內容可以吸引更多的訪問量。當網站的內容經常更新時,搜索引擎會更頻繁的爬取并索引網站,從而提高網站在搜索結果中的排名。同時,對于訪問者來說,新鮮的內容會使他們產生更多的興趣,增

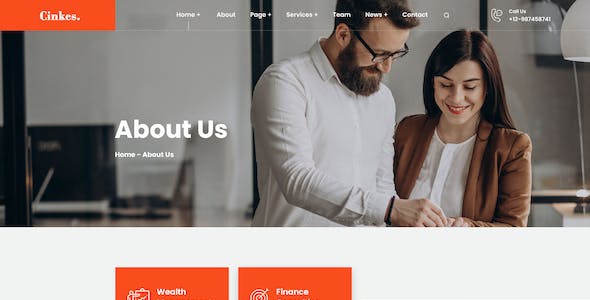
當我們瀏覽互聯網時,可能會忽視網站的設計,更加關注其內容和功能。然而,一個令人印象深刻的網站設計可以在瞬間吸引我們的眼球,使我們對該網站產生濃厚的興趣,并愿意花更多的時間在上面探索。其中,運用對比色彩來打造強烈的沖擊效果,是一種常見且非常有效的設計技巧。
對比色彩是指將完全不同的顏色放在一起,以產生鮮明的對比效果。通過使用對比色彩,設計師可以創造出一種強烈的視覺效果,吸引用戶的注意力。這種設

現代簡約風格網頁設計已經逐漸成為網頁設計領域的一大趨勢,它將復雜的設計元素剝離,追求簡單大方、干凈利落的設計風格。而其中非常令人印象深刻的要數鼠標懸停效果與過渡動畫,它們不僅能夠為網頁增添趣味性,更能提升用戶體驗。在這篇軟文中,我們將深入探討現代簡約風格網頁設計的鼠標懸停效果與過渡動畫,并重點介紹一個頗具代表性的產品或品牌,展現其獨特的特點與優勢。
現代簡約風格強調“Less is more

在當今網頁設計行業中,歐美風格一直備受矚目。這種設計風格融合了現代與經典的元素,展現出簡潔、時尚和讓人印象深刻的效果。而頁面滾動效果作為網頁設計的關鍵組成部分之一,起到了增強用戶體驗和吸引用戶注意力的作用。在歐美風格的網站設計中,頁面滾動效果被賦予了獨特的創意,使其成為迄今為止非常有趣和引人入勝的設計之一。
頁面滾動效果是通過控制網頁的滾動方式和速度來實現的。在歐美風格的網頁設計中,設計師們

在當今數字時代,網頁設計已經成為企業展示品牌形象和吸引用戶的重要手段。而現代簡約風格的網頁設計,以其簡潔、清晰和直觀的特點,成為了許多企業選擇的首要推薦。而其中,滾動效果的運用更是讓網頁設計更具動感和互動性。本文將深入探討現代簡約風格網頁設計中滾動效果的運用,以及它所帶來的產品或品牌特點和優勢。
滾動效果的運用可以為產品或品牌帶來獨特的視覺體驗。通過巧妙的滾動設計,可以將信息分塊呈現,使得用