
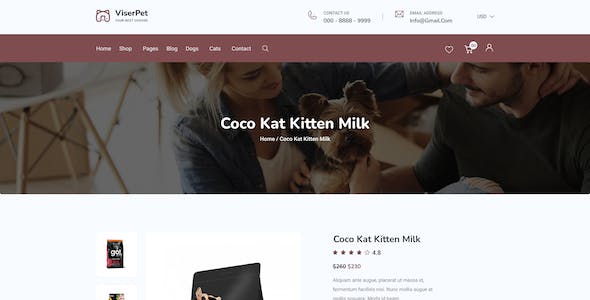
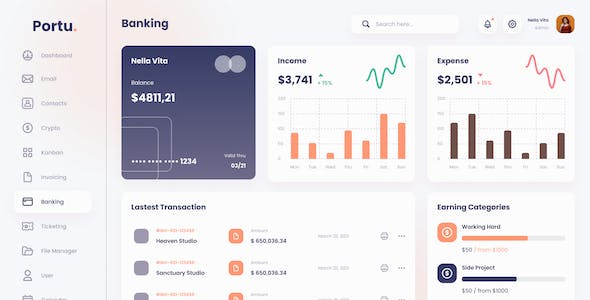
現代簡約風與響應式設計的完美結合 —— 打造無界美學新紀元
現代簡約風格和響應式設計,作為當前設計領域的兩大熱點,已經在許多領域展現出了無可比擬的魅力。不僅能夠為產品或品牌帶來獨特的視覺感受,還能提升用戶的使用體驗。在如今移動互聯網時代,響應式設計更是成為了產品設計中不可或缺的一環。那么,當這兩者完美結合,又能為我們帶來怎樣的新領域呢?下面就讓我們一同探索吧!
一、簡潔不簡單,現代簡約風的魅力

隨著移動互聯網的快速發展和智能手機的普及,越來越多的用戶喜歡通過移動設備來瀏覽和購物。因此,對于電商網站來說,實現移動端的響應式設計已經成為一項必要且重要的工作。
什么是響應式設計?
響應式設計是指網站可以根據用戶所使用的不同設備(如臺式機、筆記本電腦、平板電腦、智能手機等)進行自適應布局和調整,以便在各類設備上都能夠提供良好的用戶體驗。在實現電商網站的響應式設計時,需要考慮不同屏幕尺寸、

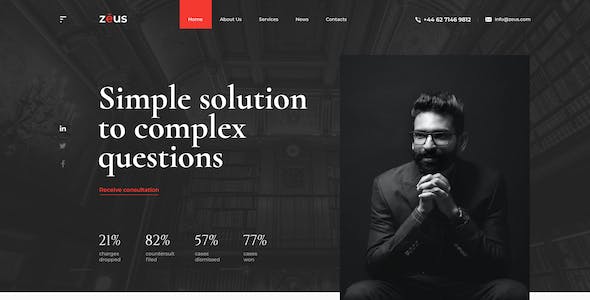
在當今數字化時代,網站已經成為了企業宣傳、產品展示和銷售的重要平臺。而這些網站的成功與否,往往取決于用戶對其界面設計的好壞評價。因此,對于網站開發人員來說,界面設計是至關重要的一環。在本文中,我們將探討網站程序開發中的界面設計原則,助您打造用戶友好、易用且吸引人的網站。
一、簡潔明了
一個杰出的網站界面設計應該是簡潔明了的。頁面設計需要避免過多的元素和復雜的布局,以免給用戶帶來混亂和不便。清

摘要:隨著移動互聯網的快速發展,響應式布局設計成為了網站建設中不可或缺的一環。本文將介紹無錫網站建設的響應式布局設計的重要性、原則、實施步驟以及現存的挑戰,并給出相關建議和解決方案。
關鍵詞:無錫、網站建設、響應式布局、移動互聯網、原則、挑戰、建議、解決方案
一、引言
如今,移動互聯網的普及已經改變了人們的生活方式,無論是工作還是生活,我們隨時隨地都可以通過手機或平板電腦訪問互聯網。隨著

廈門網站建設的響應式設計實踐經驗
摘要:隨著移動互聯網的普及和發展,響應式設計成為了現代網站建設的重要組成部分。本文將以廈門網站建設的響應式設計實踐為例,探討在設計和開發過程中遇到的挑戰以及解決方案,旨在為其他城市的網站建設者提供借鑒和參考。
首要部分:引言
近年來,廈門市政府重點發展了互聯網產業,不少企事業單位的網站建設進入了新的階段。然而,由于不同終端設備的興起,傳統網站在移動設備上的顯

近年來,隨著移動互聯網的快速發展,網站建設已經成為企業宣傳和營銷的重要手段。而在眾多的網站建設技術中,響應式布局技巧無疑是一種備受關注的技術。本文將圍繞《西安網站建設的響應式布局技巧》這一關鍵詞,為大家詳細介紹響應式布局的優勢以及如何應用于西安的網站建設。
響應式布局技巧能夠使網站在不同的終端設備上都能夠適應和展現非常佳效果。無論是在電腦、平板還是手機上訪問網站,用戶都能夠獲得一致的瀏覽體驗

色彩在網站設計中起著至關重要的作用,它能夠引發用戶的情感和行為,影響用戶的體驗和互動。因此,選擇合適的色彩搭配原則對于一個成功的網站設計至關重要。本文將介紹一些常見的色彩搭配原則,幫助設計師能夠合理運用色彩,創造出令人愉悅的網站設計。
1. 互補色搭配原則
互補色位于色輪上相互對面的位置,如紅色和綠色、藍色和橙色等。互補色搭配能夠產生強烈的對比效果,給用戶帶來強烈的視覺沖擊力。這種搭配適用

在當今移動互聯網的時代,越來越多的用戶選擇使用移動設備瀏覽網頁。因此,響應式網站設計成為了設計師們必須面對的一個重要問題。而歐美風格網站設計以其簡潔、大膽的設計風格而備受推崇。本文將重點討論歐美風格網站設計中的響應式菜單設計,探討其特點和應用。
響應式菜單設計在歐美風格網站中扮演著舉足輕重的角色。一方面,由于歐美風格注重信息的整合和呈現,菜單設計被賦予了很高的重要性。另一方面,響應式菜單設計

在當今數字時代,網頁設計已經成為了各行各業中不可或缺的一部分。而在網頁設計中,圖片的使用占據了非常重要的位置。然而,隨著移動設備的普及和不同屏幕尺寸的出現,如何在不同設備上展示高質量的圖片成為了一個挑戰。本文將為大家介紹一些關于響應式圖片優化的指南,幫助您在網頁設計中更好地處理圖片。
讓我們來了解一下什么是響應式圖片。響應式圖片是指在不同設備上能夠自適應顯示的圖片。由于不同設備的屏幕尺寸和分

無錫網站建設的交互設計原則,為我們帶來了全新的網站用戶體驗。在這個數字化時代,網站已經成為企業展示自身實力和吸引潛在客戶的重要窗口。因此,一個杰出的網站交互設計至關重要。本文將圍繞交互設計原則,為大家介紹一家專業的網站建設公司——錫網科技,并展示其在無錫網站建設行業中的獨特優勢。
錫網科技注重用戶體驗。根據交互設計原則,網站應該簡潔明了、易于導航,并且提供直觀的操作界面。錫網科技深知這一點,因此

:打造智慧型、高效率的網頁導航
隨著互聯網的迅猛發展,網站建設在各行各業中變得日益重要。作為長春市非常具影響力的網站建設方案之一,《長春網站建設方案的導航設計原則》既要緊跟技術潮流,又要滿足用戶需求,助力企業與用戶之間的有效溝通與交流。今天,我們將全面探討這些原則,并介紹一些在導航設計中應用的關鍵產品和品牌。
一、智慧型導航助力用戶感知產品及服務
在導航設計中,智慧型是一個不可忽視的關鍵詞。

在當今數字時代,隨著移動設備的普及和互聯網的快速發展,響應式網頁設計已經成為了網頁設計的重要趨勢。通過響應式設計,網頁能夠根據用戶使用的設備自動適應不同的屏幕尺寸和分辨率,提供更好的用戶體驗和可訪問性。本文將詳細介紹響應式網頁設計方案的實施方法,并突出相關產品的特點和優勢。
響應式網頁設計方案的實施需要充分考慮用戶的需求和設備的特點。在設計階段,我們需要仔細分析目標用戶群體的使用習慣和設備偏

隨著移動互聯網的快速發展,人們越來越多地使用手機、平板電腦等移動設備瀏覽網頁。而在廈門,作為一個旅游城市,更需要一個響應式設計的網站來滿足用戶的需求。本文將探討廈門網站建設中響應式設計的重要性以及如何實施這一設計。
響應式設計,顧名思義,就是能夠對不同屏幕尺寸和分辨率進行自適應調整,使網站在不同設備上展示良好。對于廈門這樣的旅游城市來說,一個響應式設計的網站至關重要。畢竟,游客們幾乎都會在手

隨著互聯網的快速發展,沈陽作為中國東北地區的重要城市,網站建設在這里也變得越來越重要。一個好的網站用戶界面設計可以提升用戶體驗,吸引更多的訪問者并促進業務增長。在沈陽網站建設中,有一些關鍵的用戶界面設計原則需要遵循,以確保網站的可用性和吸引力。
簡潔明了是一個好的用戶界面設計的基本原則。在沈陽網站建設中,用戶界面應該簡潔明了,使用戶能夠快速找到他們需要的信息。過多的視覺元素和復雜的布局會使用

隨著互聯網的快速發展,越來越多的企業和個人開始意識到擁有一個好的網站對于推廣和宣傳是至關重要的。而一個成功的網站不僅僅是在內容上吸引人們的眼球,更需要有一個杰出的網頁設計。在網站策劃方案中,網頁設計原則起到了至關重要的作用。那么,在設計網頁時,我們需要遵循哪些原則呢?
我們要考慮的是網站的可用性。一個好的網頁設計應該能夠讓用戶方便地找到自己所需要的信息,而不需要花費過多的時間和精力。為了實現