
在當今互聯網時代,網站已經成為人們獲取信息、進行交流和進行商業活動的重要平臺。隨著用戶對于網站體驗的要求不斷提高,網站開發者也在不斷尋求創新,以提供更加吸引人的頁面效果和交互體驗。其中,頁面轉場與加載動畫成為了提升網站用戶體驗的重要手段。
一、頁面轉場的意義與作用
1. 提升用戶體驗:頁面轉場可以通過不同的切換效果和動畫展現,為用戶提供更加流暢、生動的頁面切換體驗。相比于傳統的刷新頁面方式

標題:探索創新,打造引人入勝的用戶界面動畫設計
正文:
隨著互聯網的快速發展,網頁設計已成為品牌宣傳和用戶體驗的重要組成部分。而用戶界面動畫設計作為網頁設計的重要元素,更是能夠為用戶提供令人難忘的視覺體驗。在這篇文章中,我們將深入探討《網頁設計方案中的用戶界面動畫設計》,為您揭示其背后的創新理念和優勢。
用戶界面動畫設計能夠為產品或品牌帶來獨特的特點。通過巧妙運用動畫效果,我們可以為用戶呈現

在現代簡約風格的網頁設計中,鼠標懸停效果與動畫的應用日益普遍,它們不僅僅能夠增添頁面的趣味性,還能提升用戶體驗和吸引用戶的注意力。本文將介紹現代簡約風格網頁設計中常見的鼠標懸停效果與動畫,以及它們的具體應用。
鼠標懸停效果是指在鼠標指針懸停在某個元素上時,該元素會產生動態的變化或交互。這種效果可以通過改變元素的顏色、大小、形狀或添加一些動畫效果來實現。例如,在一個導航菜單中,當鼠標指針懸停在

標題:創新網頁動畫應用,打造引人入勝的用戶體驗
隨著互聯網的迅猛發展,網頁設計已經成為各行各業不可或缺的一環。而在網頁設計中,網頁動畫應用正逐漸成為吸引用戶注意力、提升用戶體驗的重要手段。本文將深入探討《網頁設計方案中的網頁動畫應用》,并通過充分挖掘關鍵詞,介紹相關產品或品牌的特點和優勢,為您展示一種全新的創新網頁動畫應用,助您打造引人入勝的用戶體驗。
讓我們來了解一下什么是網頁動畫應用。簡單

隨著互聯網的發展,網頁設計已經成為了一個重要的領域。而在網頁設計中,現代簡約風格已經逐漸成為了一種主流的設計趨勢。然而,與此同時,網頁動畫設計也在不斷地發展和創新。那么,在現代簡約風格和網頁動畫設計之間,是否可以找到一種平衡點呢?本文將探討這個問題,并從不同的角度進行分析。
我們來看看現代簡約風格和網頁動畫設計的特點。現代簡約風格強調簡單、干凈、直觀的設計風格,追求內容至上,注重排版和圖形的

當今互聯網時代,網站的設計越來越多樣化,動畫和交互元素成為提升用戶體驗的重要手段。如何充分利用這些元素,為用戶提供更好的網站體驗,成為了每個設計師面臨的挑戰。
動畫可以為網站帶來生動和吸引人的效果。通過巧妙運用動畫效果,可以使頁面元素更具活力,吸引用戶的注意力。例如,可以使用漸變、移動、旋轉等效果來為頁面元素增添魅力。但是需要注意的是,在使用動畫時要符合網站整體風格和用戶需求,過度使用動畫可能會

摘要
隨著互聯網的快速發展和用戶對于網頁設計的需求不斷提高,現代簡約風格成為了一種十分受歡迎的設計風格。在現代簡約風格的網頁設計中,動畫效果作為一種重要的設計元素,不僅可以增加網頁的視覺吸引力,還可以有效地提升用戶的體驗。本文將圍繞現代簡約風格網頁設計中的動畫效果應用進行深入探討,介紹了常見的動畫效果及其應用實踐,并分析了動畫效果在提升網頁設計質量和用戶體驗方面的重要性。
關鍵詞:現代簡約風

在現代社會中,網頁設計已經成為了企業宣傳、產品展示等重要內容的窗口。而在這些網頁中,切換動畫和過渡效果扮演著非常重要的角色,使得用戶能夠更加流暢地瀏覽網頁內容。在現代簡約風格的網頁設計中,切換動畫和過渡效果不僅僅是為了美觀,更是為了提升用戶體驗。本文將詳細討論現代簡約風網頁設計中的切換動畫與過渡效果的重要性以及如何運用它們來吸引用戶的注意力。
切換動畫和過渡效果可以讓用戶在瀏覽網頁時得到良好

【標題:網站設計中的7種動畫效果設計】
為了適應現代互聯網的快速發展,網站設計已經從簡單的靜態頁面轉變為動態的交互體驗。而在這其中,動畫效果設計扮演著至關重要的角色,能夠為用戶帶來更加生動、吸引人的用戶體驗。下面,我們將介紹7種常見的動畫效果設計,希望能給大家帶來一些靈感和啟發。
第一種動畫效果是“背景動畫”,這種效果通過精心設計的背景動畫,能夠為網站注入活力,使得整個頁面更加生動有趣。例如,

這是一個備受關注的話題,因為動畫效果在網站設計中起著至關重要的作用。一個合適的動畫效果可以增加網站的吸引力,提升用戶體驗,并突出品牌的專業性與創新性。
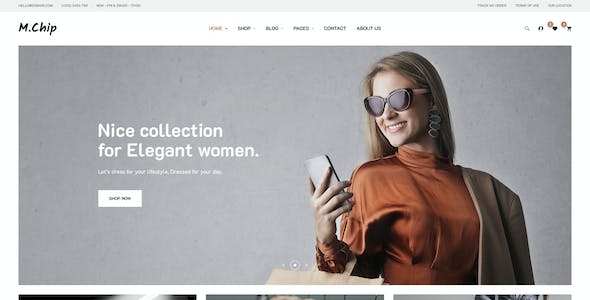
在選擇動畫效果時,要考慮網站的整體風格和定位。不同的網站類型適合不同的動畫效果。例如,對于一個時尚品牌的網站,可以選擇流暢而華麗的動畫效果,以展示品牌的時尚與優雅。對于一個科技公司的網站,可以選擇一些科技感強的動畫效果,以展示公司的創新能力與專業

在當今互聯網的快速發展下,網頁動畫設計已成為一種不可或缺的設計元素,它能夠為網站增添趣味性和吸引力,從而更好地吸引用戶并提高用戶體驗。那么,在網站開發過程中,如何進行網頁動畫設計呢?
要考慮動畫的目的。動畫設計能夠傳達信息、引起用戶的注意力,還能夠改善用戶界面的交互性。在進行動畫設計之前,我們需要明確動畫的目的是什么,是為了突出某個特定的功能,還是為了增強用戶體驗。只有明確了目的,才能更好地

隨著互聯網的迅猛發展,網站已經成為了企業展示產品和服務的重要方式。在網站建設中,一個吸引用戶的關鍵是頁面的設計。而在設計中,網頁動畫作為一種重要的元素,能夠增強用戶體驗,提升網站的交互性和吸引力。
網頁動畫能夠吸引用戶的注意力。通過巧妙的動畫設計,網頁可以在無形中吸引用戶的目光,使用戶更加關注網站的內容和信息。相比于靜態的頁面設計,帶有動畫元素的頁面更能夠引起用戶的好奇心和探索欲望,從而增加

隨著互聯網技術的發展,越來越多的網站開始運用歐美風格的動畫和視頻來設計網站,以吸引用戶的注意力,增強用戶體驗以及提高網站轉化率。但是,如何運用這些動畫和視頻成為一個令人困擾的問題。本文將從以下幾個問題著手探討,為大家提供一些解決方案:
一、歐美風格的動畫和視頻有哪些特點?
二、如何選擇并應用動畫和視頻?
三、如何制作和優化動畫和視頻?
四

隨著互聯網技術的發展,人們對網站設計的要求不斷提高,更高的用戶體驗在網站設計中顯得尤為重要。為此,動畫和交互設計的應用越來越廣泛,成為了網站設計的一大亮點。本篇文章將會針對這個主題提出一些相關問題,并給出對應的解決方案。
問題1:為什么要用動畫和交互設計?
答:網站設計的核心是提供更好的用戶體驗,而動畫和交互設計可以極大地增強這一體驗

隨著現代科技的不斷進步,越來越多的公司都開始在網上宣傳自己的產品和服務。3D動畫制作公司也不例外。在這個數字時代,沒有一個出色的網站,就無法與競爭對手展開有效的競爭。所以,如何設計“有科技感”的3D動畫制作公司網站呢?本文將從以下三個方面進行探討:
一、色彩運用
首先,科技感十足的網站應該使用現代化的顏色,這意味著要讓網站更具科技感,可以使