
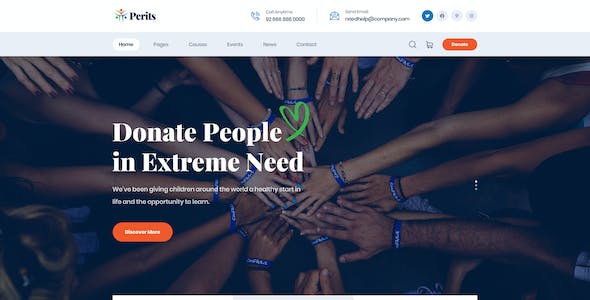
在當今數字化時代,網站設計已經成為企業展示品牌形象和吸引用戶的重要手段。而色彩搭配和頁面切換效果作為網站設計中的重要元素,對于提升用戶體驗和吸引用戶注意力起著至關重要的作用。本文將探討網站設計中的色彩搭配與頁面切換效果的呈現,以及它們對用戶體驗的影響。
色彩搭配是網站設計中不可或缺的一環。色彩可以傳達情感和品牌形象,能夠直接影響用戶對網站的首要印象。在進行色彩搭配時,需要考慮品牌的核心價值和

隨著互聯網的迅猛發展,企業網站已成為重要的宣傳和推廣渠道之一。杰出的網站設計不僅提升了企業形象和品牌價值,還能為用戶提供良好的用戶體驗。在企業網站建設中,頁面設計是至關重要的環節,它直接影響著用戶對網站的首要印象和使用體驗。本文將介紹一些企業網站建設中的頁面設計原則,助力企業打造出吸引人且易于使用的網站。
一、首屏設計突出核心信息
首屏設計是頁面設計中非常關鍵的部分,要能夠吸引用戶的注意力

標題:網站設計色彩搭配中的色彩對比與頁面重點
正文:
隨著互聯網的迅猛發展,網站設計已經成為企業宣傳和品牌推廣的重要手段之一。而在網站設計中,色彩搭配是至關重要的一環。色彩對比和頁面重點的合理運用,不僅可以提升用戶體驗,還能有效吸引用戶的注意力,增加網站的點擊量和轉化率。本文將圍繞《網站設計色彩搭配中的色彩對比與頁面重點》這一主題,為大家介紹相關的產品和品牌特點,并突出其優勢。
我們來談談色

摘要:隨著互聯網的迅猛發展,網頁設計也朝著更加簡約、時尚的方向發展。頁面的加載動畫設計是其中不可或缺的一環。本文將從現代簡約風的角度入手,探討網頁加載動畫設計的重要性以及一些常用的設計方法和技巧。
首要部分:背景與意義
1. 網頁加載動畫的背景
隨著互聯網的普及,用戶對網頁的要求越來越高,期望網頁的加載速度更快,界面更加簡約美觀。而頁面加載動畫的出現,則是為了解決這些問題。
2. 網頁加載

在當今互聯網時代,網頁設計已經成為了展示企業形象和產品的重要手段之一。而在眾多的設計風格中,現代簡約風格一直備受推崇。它以簡潔、清晰的界面布局和精致的細節設計為特點,給用戶帶來了舒適、直觀的瀏覽體驗。而頁面滾動動畫則是現代簡約風格網頁設計中的一項重要技術,它能夠為網頁增添動感和交互性,提升用戶的參與度和留存率。
頁面滾動動畫的設計可以使網頁內容在用戶滾動頁面時以一種平滑、流暢的方式呈現出來。

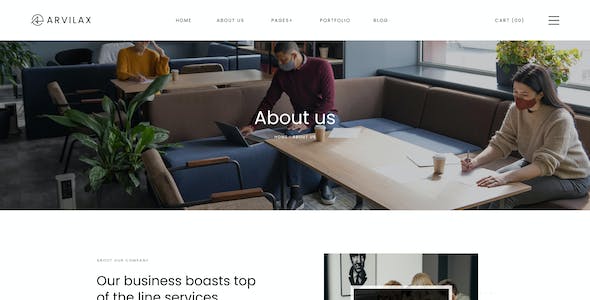
在現代社會中,網站已成為人們獲取信息、交流和購買產品的重要平臺之一。而一個好的網站設計往往能夠為用戶帶來良好的視覺體驗,提升用戶的使用體驗,從而提高用戶留存和轉化率。在歐美風格網站設計中,頁面導航設計是非常重要的一環。本文將從歐美風格網站設計中的頁面導航設計靈感出發,探討如何設計出杰出的頁面導航,為用戶帶來更好的使用體驗。
頁面導航在網站設計中扮演著至關重要的角色,它是用戶進入網站后的首要步

隨著互聯網的快速發展,網站已經成為企業宣傳和信息傳播的重要渠道之一。在昆明這座美麗的城市,網站建設尤為重要,因為它能夠吸引更多的游客和客戶,提升企業的知名度和影響力。在昆明網站建設過程中,頁面優化是一個關鍵的環節。本文將針對這一問題,提出以下的頁面優化建議。
一、優化網站的導航欄
導航欄是網站的重要組成部分,能夠幫助用戶快速找到所需的信息。因此,在昆明網站建設中,應該優化導航欄的設計,使其簡

在當今數字化時代,集團企業的網站已經成為了吸引潛在客戶、促進銷售和提升品牌形象的重要渠道之一。但是,僅僅擁有一個精美的網站并不能保證業務的成功,關鍵還在于能否將訪問者轉化為實際銷售和業務機會。因此,提升集團網站建設的頁面轉化率成為了許多企業關注的焦點。
那么,什么是頁面轉化率?頁面轉化率指的是訪問者在訪問網站頁面后,實際進行了預期的行為,比如提交信息、下載內容或者完成購買等。提升頁面轉化率就

在現代互聯網時代,網頁設計的重要性日益凸顯。一個好的網頁設計不僅要考慮到頁面的美觀和用戶體驗,還需要關注頁面加載的速度。畢竟,用戶對于等待時間的容忍度越來越低,如果一個網頁加載過慢,很可能會導致用戶的流失。因此,頁面加載優化成為了網頁設計中不可忽視的一環。
要實現頁面加載的優化,我們需要從多個方面入手。首先,優化圖片的加載是一個非常重要的策略。圖片通常占據了網頁中大部分的空間,因此合理地壓縮

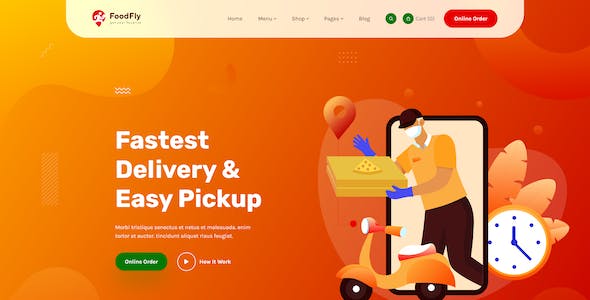
現代簡約風網頁設計的滾動效果與頁面過渡優勢揭秘
隨著科技的不斷發展,互聯網已經成為人們日常生活中不可或缺的一部分。在這個數字化的時代,網頁設計對于各個行業的發展起著至關重要的作用。而現代簡約風網頁設計的滾動效果與頁面過渡,成為了吸引用戶、提升用戶體驗的重要手段。
現代簡約風格注重簡潔、大氣的設計,以及豐富的滾動效果與頁面過渡,通過合理運用這些設計元素,可以使網頁更加生動、有趣,從而吸引用戶的目

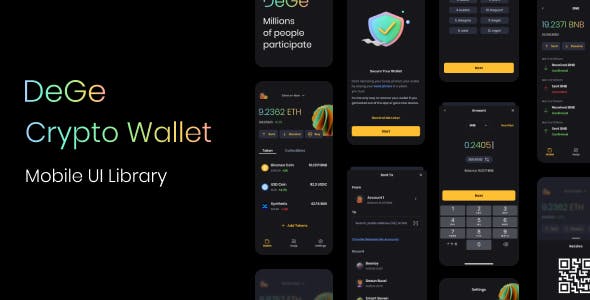
隨著互聯網的迅速發展,電子商務已經成為了現代商業的重要組成部分。在網站程序開發中,網站電子商務功能的實現變得越來越重要。本文將詳細介紹網站電子商務功能的各個方面,包括在線支付、購物車、訂單管理、物流跟蹤等等。
讓我們來談談在線支付功能。在一個完善的網站電子商務系統中,用戶應該能夠方便地選擇不同的支付方式,并能夠安全地完成支付過程。常見的支付方式包括信用卡支付、支付寶、微信支付等。網站程序開發

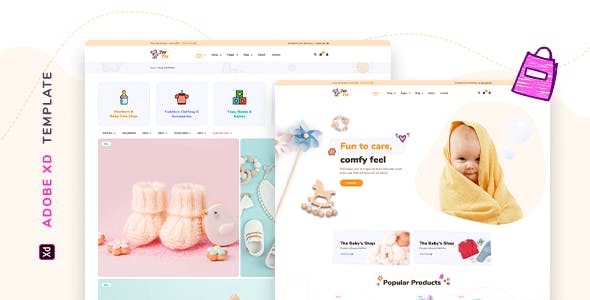
現代簡約風格是當今設計界非常流行的一種風格,對于購物車頁面的設計來說,也能夠起到突出產品信息,提高用戶體驗的效果。本文將從布局、色彩、圖標和動效等方面探討如何利用現代簡約風格設計出獨特的購物車頁面。
一、布局設計
購物車頁面的布局設計應該簡潔明了,注重層次感和空白的運用。在布局上,可以將購物車商品列表放置在頁面的中央位置,突出商品的重要性。在商品列表的上方或側邊添加總計信息、優惠信息等,方便

如今,隨著互聯網的飛速發展,網頁設計已經成為了各個行業宣傳和展示的重要一環。而在眾多的網頁設計風格中,現代簡約風備受大家的青睞。那么,究竟什么是現代簡約風網頁設計?它與其他風格相比有何優勢?本文將圍繞這個問題,對現代簡約風網頁設計的頁面加載速度和性能優化進行探討。
要了解現代簡約風網頁設計的特點和優勢,我們需要先了解什么是現代簡約風。現代簡約風源于現代主義設計理念,追求簡潔、干凈、有序的設計

隨著移動互聯網的快速發展,越來越多的用戶傾向于使用移動設備來瀏覽網頁。這就給集團網站建設提出了新的需求和挑戰。傳統的網頁設計無法滿足不同設備上的顯示要求,因此頁面響應式設計與適配成為了集團網站建設中必不可少的原則。
頁面響應式設計的原則是根據設備的屏幕寬度和分辨率來自動調整網頁排版和布局,使用戶無論在桌面、筆記本、平板還是手機上都能夠獲得良好的瀏覽體驗。頁面響應式設計的關鍵在于使用彈性的圖片

在當今數字化時代,網站已經成為了企業與用戶之間溝通的重要媒介。然而,無論是大型電子商務網站還是個人博客,都難免會出現錯誤提示頁面。當用戶在瀏覽網站時遇到錯誤時,他們往往期望能夠得到清晰明了的提示,以便能夠快速解決問題或者找到正確的路徑。因此,設計易于理解的錯誤提示頁面是提高用戶體驗的關鍵一步。
一個易于理解的錯誤提示頁面應該具備引人入勝的設計和內容。頁面的設計應該簡潔明了,避免過多的花哨元素