
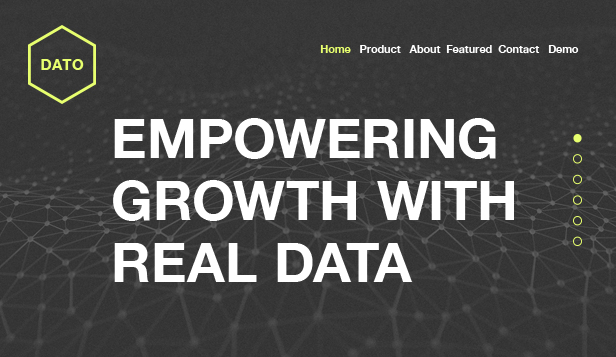
在如今數字化的時代,網頁設計已經成為了各行各業必備的一部分。而其中的一個重要元素便是滾動提示與引導設計。無論是為了提供更加流暢的用戶體驗,還是為了突出內容的重要性,這些設計都扮演著至關重要的角色。本文將探討現代簡約風格的網頁設計如何運用滾動提示與引導設計來提升用戶體驗和頁面效果。
簡約風格的網頁設計注重于將界面元素簡化和精致化,追求簡單明了的布局和清晰易懂的信息傳達。滾動提示與引導設計在這樣

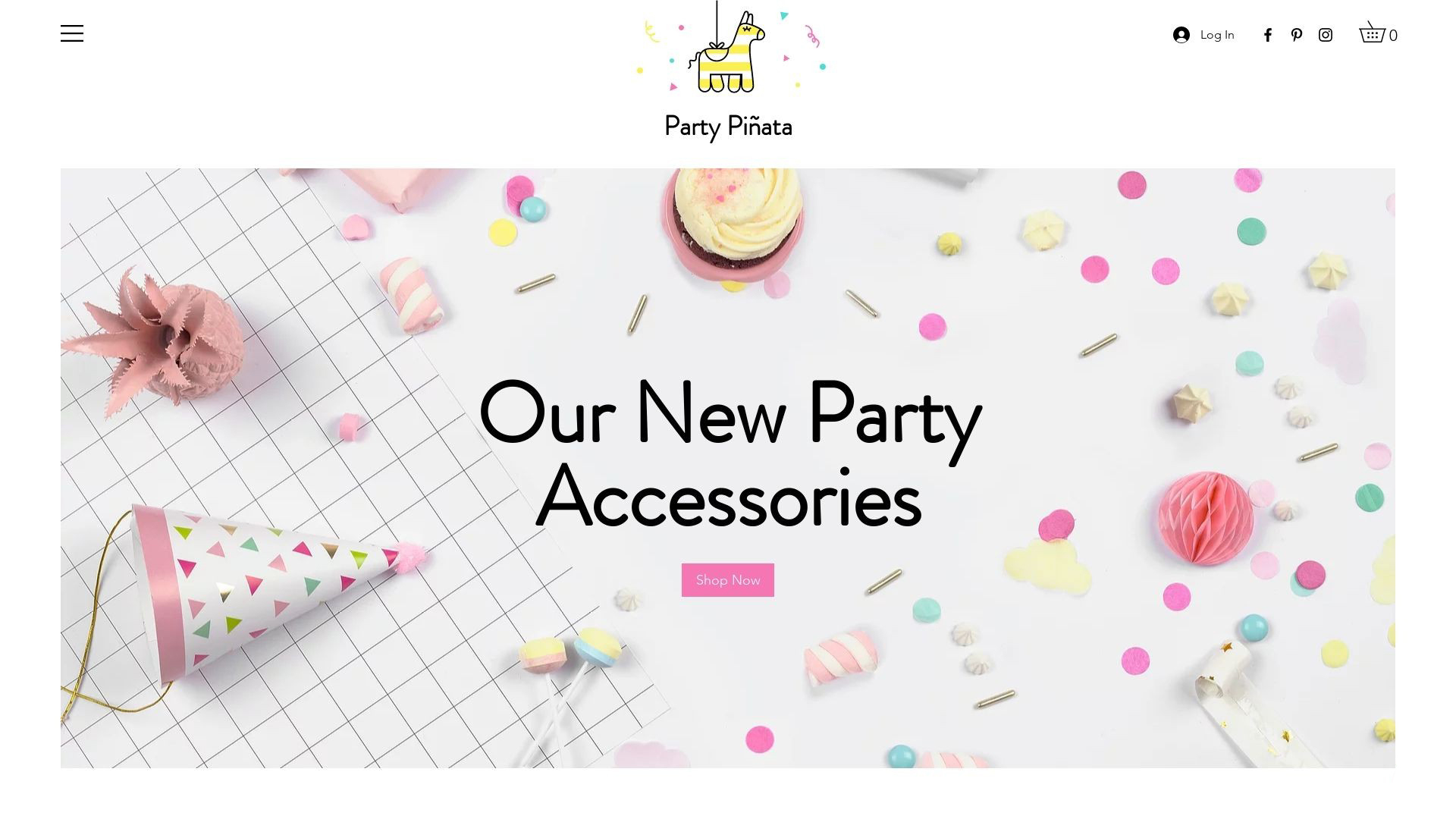
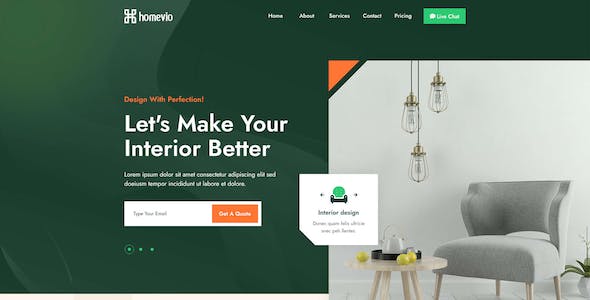
圖片輪播作為現代網頁設計中常用的展示方式,不僅可以提升頁面的美觀度,還可以有效地傳達信息和吸引用戶的注意力。而如何運用現代簡約風格設計出精美的圖片輪播,則是一個需要深入探討和研究的話題。
在設計一款精美的圖片輪播時,首先需要考慮的是整體的布局風格。現代簡約風格以簡潔、清晰的線條和空間利用為特點,強調對細節的處理和平衡的整體感覺。在圖片輪播中,可以運用簡約的風格來凸顯產品或品牌的獨特性和品質。

如今,隨著互聯網的迅猛發展,越來越多的企業和個人都意識到了網頁設計在品牌塑造和用戶體驗中的重要性。一款簡潔、直觀的網頁設計不僅可以吸引用戶的注意力,還能提升用戶的滿意度和粘性。而利用現代簡約風格進行網頁設計,更是成為眾多設計師和企業的首要推薦。本文將通過對《利用現代簡約風格提升網頁設計的用戶友好性》這一關鍵詞的深入挖掘,來探討現代簡約風格在網頁設計中的應用價值,并介紹一家在這方面具有專業優勢的

摘要:隨著互聯網技術的快速發展,網頁設計已成為信息傳遞的重要方式之一。現代簡約風格的網頁設計在視覺上追求平衡與比例感,通過合理運用色彩、排版、空白等元素來打造簡約、直觀、舒適的用戶體驗。本文將從視覺平衡和比例感兩個方面對現代簡約風格的網頁設計進行深入探討。
1. 引言
隨著移動互聯網的興起,用戶對網頁設計的要求越來越高,他們期望網頁簡潔明了、信息清晰易懂。現代簡約風格網頁設計應運而生,它以

在這個信息爆炸的時代,一個網頁設計的好壞直接影響到用戶對產品或品牌的首要印象。而如何通過圖片和插畫來打造現代簡約風格的網頁設計,成為了許多設計師關注的焦點。本文將從幾個方面來探討,如何將圖片和插畫運用于網頁設計,并為產品或品牌創造出獨特的風格和競爭優勢。
現代簡約風格的網頁設計注重簡潔、大氣的視覺效果,同時,圖片和插畫的運用是其中不可或缺的重要元素之一。在選擇圖片和插畫時,我們需要注重其與產

現代簡約風格的網頁設計已經成為了當前設計領域中備受歡迎的一種設計趨勢。簡約風格追求簡潔、大方、干凈的設計,簡化了冗雜的元素,使網頁更加易于閱讀和使用。下拉菜單作為網頁設計中常見的交互元素之一,也需要與整體的網頁設計風格相協調。本文將介紹現代簡約風網頁設計下拉菜單的設計原則,探討如何在保持簡約風格的同時提升用戶體驗。
一、簡潔明了的顯示方式
在現代簡約風網頁設計中,下拉菜單應該保持簡潔明了的

摘要:
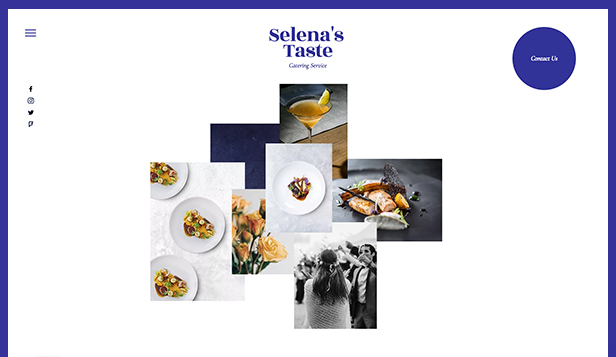
卡片式布局是歐美風格網站設計中常見的一種布局方式。本文將介紹卡片式布局的定義、特點以及應用指南,并通過實例詳細說明如何在網站設計中應用卡片式布局。同時,本文還將提供一些設計技巧和注意事項,以幫助設計師更好地應用卡片式布局,提升網站的用戶體驗和可用性。
1. 引言
歐美風格網站設計以其簡潔、直觀的特點備受歡迎。卡片式布局是一種經常應用于歐美風格網站設計中的設計方式,具有一定的靈活性和可

隨著互聯網的快速發展,網站設計成為各個行業重要的一環。在全球范圍內,歐美風格的網站設計一直備受矚目。這種設計風格以其簡潔、直觀、易用的特點而備受用戶喜愛。本文將探析歐美風格網站設計中的頁面跳轉邏輯,揭示其背后的設計原理。
歐美風格的網站設計注重用戶體驗,每一個頁面的跳轉都被仔細考慮。首先,頁面跳轉應當符合用戶的思維習慣和閱讀習慣。設計師們深知,用戶訪問網站的主要目的是獲取信息,因此信息的流暢

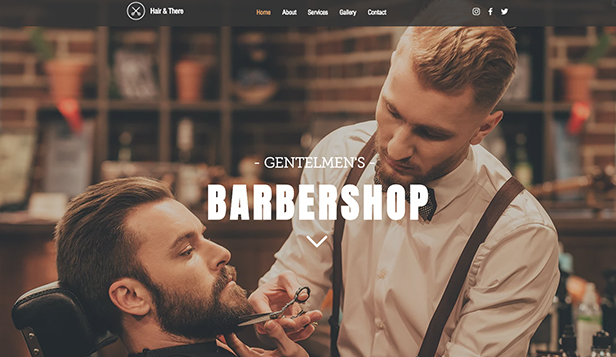
在當今數字時代,隨著互聯網技術的不斷進步,網站設計在各個行業中扮演著至關重要的角色。一個成功的網站需要吸引用戶的目光,讓他們產生興趣并留下深刻印象。為此,歐美風格的網站設計借助全屏背景視頻成為一種流行趨勢。
全屏背景視頻是指以全屏幕展示的視頻內容,覆蓋整個網頁背景,以達到引人入勝的效果。與傳統的靜態背景相比,背景視頻借助動態的畫面、音樂與聲效,使整個網站呈現出更富有活力和誘人的感覺。在歐美風

在現代互聯網時代,網頁設計已經成為了企業展示自身形象和產品的重要方式。而在網頁設計中,文字排版和字體選擇起著至關重要的作用。一款好的網頁設計不僅需要簡潔大方的布局和美觀的色彩搭配,還需要恰到好處的文字排版和字體選擇,以提升用戶體驗和品牌形象。
文字排版在網頁設計中起到了傳遞信息和引導用戶閱讀的作用。一個合理的文字排版能夠讓用戶更容易理解和吸收所呈現的內容,同時也能夠提高用戶的閱讀體驗。在現代

現代簡約風與響應式設計的完美結合 —— 打造無界美學新紀元
現代簡約風格和響應式設計,作為當前設計領域的兩大熱點,已經在許多領域展現出了無可比擬的魅力。不僅能夠為產品或品牌帶來獨特的視覺感受,還能提升用戶的使用體驗。在如今移動互聯網時代,響應式設計更是成為了產品設計中不可或缺的一環。那么,當這兩者完美結合,又能為我們帶來怎樣的新領域呢?下面就讓我們一同探索吧!
一、簡潔不簡單,現代簡約風的魅力

摘要:隨著現代社會的發展,人們對于網頁設計的要求也越來越高。在眾多設計風格中,現代簡約風備受青睞。本文將介紹現代簡約風在網頁動效設計中的創意實現,旨在為設計師提供一些有關網頁動效設計的創意和技巧。
關鍵詞:現代簡約風,網頁動效設計,創意實現
1. 引言
隨著互聯網的普及,人們對網頁設計的要求越來越高,設計師們也在不斷尋找創新的設計元素來吸引用戶的目光。現代簡約風以其簡潔、清晰、直觀的特點

隨著互聯網的迅猛發展,網頁設計已經成為了一門獨特且重要的藝術形式。在這個信息爆炸的時代,人們對于網頁內容的獲取變得越來越迫切,而用戶體驗的好壞則直接影響著用戶對于網站的評價和使用情況。因此,運用現代簡約風設計風格來提升網頁用戶體驗變得越來越重要。
現代簡約風設計風格以其簡潔、清晰、舒適的特點而受到廣大用戶的喜愛。它追求的是以非常簡單的形式表達非常大的意義,通過減少無用元素和冗長的內容,提供一

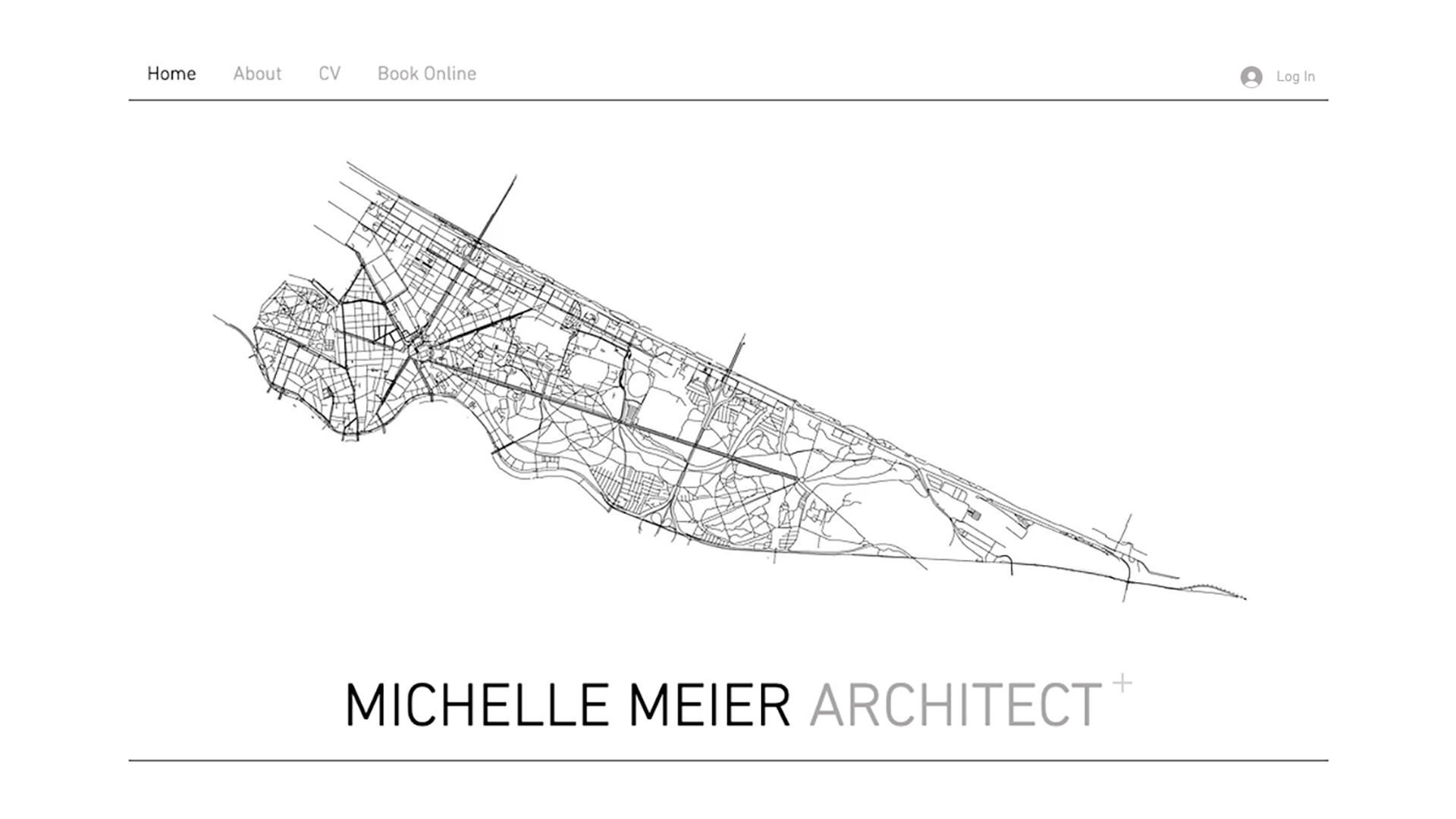
在現代的網頁設計中,簡約風格成為了一種非常流行的設計趨勢,它通過減少冗余的元素和精簡的布局,讓用戶集中注意力于核心內容,提升用戶體驗。而邊框設計則是簡約風格中不可或缺的一部分,它可以為頁面增加層次感和細節,并且能夠起到引導用戶注意力的作用。本文將介紹一些現代簡約風格的網頁設計中常用的邊框設計技巧。
一、線條的運用
在現代簡約風格的網頁設計中,細線條是一種常用的邊框設計方式。細線條可以作為頁

如今,隨著互聯網的迅速發展,網頁設計已經成為了企業宣傳、產品推廣的重要手段。而在眾多設計風格中,現代簡約風無疑是非常受歡迎的一種,因其簡潔清晰的特點,被廣大用戶所喜愛。而在現代簡約風網頁設計中,頁面過渡效果起著舉足輕重的作用,能夠使網頁在切換頁面時更加流暢自然,給用戶帶來更好的視覺體驗。
我們來看一下現代簡約風網頁設計中常見的頁面過渡效果。一般來說,它們可以分為平移、淡入淡出、放大縮小等幾種