
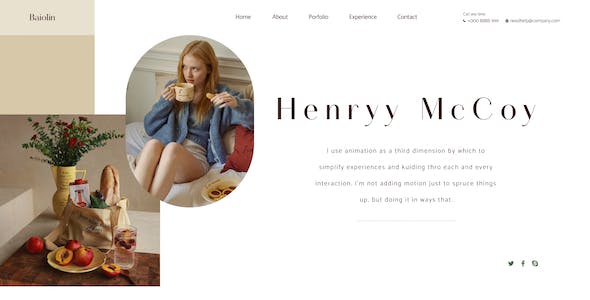
如今,在數字時代,網頁設計已成為各個行業中不可或缺的一部分。一個好的網頁設計方案不僅需要具備視覺沖擊力,還需要注重功能性,以提供良好的用戶體驗。然而,如何平衡這兩者之間的關系,成為了許多設計師面臨的難題。本文將探討如何在網頁設計中實現視覺沖擊和功能性的完美平衡。
讓我們來了解一下什么是視覺沖擊和功能性。視覺沖擊是指通過視覺元素的運用,吸引用戶的眼球,引發他們的興趣。這可以通過色彩搭配、排版、動畫

隨著科技的進步和互聯網的普及,網頁設計在各個行業中扮演著越來越重要的角色。一種受到歡迎的設計風格是現代簡約風格,它以簡單、直觀和清晰的布局和視覺效果著稱。現代簡約風格適用于各種網站類型,無論是商業網站、個人博客還是藝術作品展示網站,都能給用戶提供良好的用戶體驗。本文將介紹現代簡約風網頁設計的10個關鍵要素。
1. 清晰的布局:現代簡約風格強調直觀且易于理解的網頁布局。網頁應該被分割成清晰的區

網絡時代的到來,使得網頁設計成為了人們日常生活中不可或缺的一部分。而中國風網頁設計作為一種獨特的設計風格,從其獨特的美學理念到精心構建的元素,都在吸引著越來越多的人們。本文將為你詳細介紹中國風網頁設計的魅力所在。
中國風網頁設計作為一種極具個性的設計風格,充滿了濃郁的中國文化元素。在色彩運用上,中國傳統的紅色、金黃色、碧綠色被廣泛運用,給人一種熱烈、宏偉的感覺。同時,中國風網頁設計注重細節的

青島網站建設的圖片優化,是現代互聯網時代中不可忽視的重要環節。隨著互聯網的快速發展,網站已經成為企業展示形象、推廣產品和服務的重要平臺。在這個信息爆炸的時代,如何讓自己的網站在眾多競爭對手中脫穎而出,成為用戶的首要推薦,圖片優化成為了必不可少的一環。
青島網站建設的圖片優化可以提升用戶體驗。優質的圖片可以讓用戶更直觀地了解企業的產品和服務,增加用戶對網站的信任度。通過精心挑選和處理圖片,可以使網

作為現代社會的重要一環,網站建設在市場競爭中扮演著至關重要的角色。而在網站建設中,圖片優化更是不可忽視的一部分。優化網站圖片不僅可以提升用戶體驗,還可以提高網站的加載速度,提升搜索引擎的排名,從而為品牌帶來更多流量和曝光。那么,在南昌網站建設中,我們應該如何進行網站圖片優化呢?
選擇合適的圖片格式是網站圖片優化的關鍵。常見的圖片格式有JPEG、PNG和GIF。JPEG格式適合用于照片或者彩色

在當今數字時代,移動設備的普及使得人們越來越多地使用手機和平板電腦來瀏覽網頁。這就為網頁設計師帶來了一個重要的挑戰:如何在不同的屏幕尺寸和設備上展現出一致而美觀的用戶體驗。響應式布局應運而生,成為了解決這一問題的非常佳方案。本文將為您介紹響應式布局的基本原理和一些實用的指南,幫助您在網頁設計中實現卓越的響應式布局。
讓我們了解一下什么是響應式布局。簡單來說,響應式布局是一種能夠根據用戶設備的

網頁設計是一個綜合性的工作,旨在為用戶提供良好的用戶體驗和高度的可用性。在設計網頁時,我們需要采用一些策略來提高頁面的可用性,以確保用戶能夠輕松地瀏覽和使用網頁。本文將介紹一些常用的策略,幫助設計師提高網頁的可用性。
頁面布局是網頁設計中至關重要的一部分。一個清晰、簡潔的布局能夠幫助用戶快速理解網頁的結構和內容。設計師應該遵循常見的布局規則,如使用網格系統來排列元素,確保頁面的整體和諧統一。此外

在今天的互聯網時代,網站的圖片優化與壓縮是非常重要的一環。隨著網站設計和用戶體驗的不斷提升,高質量的圖片已經成為吸引用戶的重要因素之一。然而,過大的圖片文件會導致網站加載速度變慢,給用戶帶來不良體驗。因此,進行圖片優化與壓縮就顯得尤為重要。本文將詳細介紹網站建設中如何進行圖片優化與壓縮的方法和技巧。
我們需要了解為什么圖片優化與壓縮如此重要。一張高分辨率的圖片可能會有幾兆甚至幾十兆的大小,如

在當今數字化時代,網站建設已經成為企業和個人展示自身形象、宣傳產品和服務的重要方式之一。然而,很多網站在建設過程中都會遇到一個共同的問題,那就是網頁排版錯亂。這不僅會影響用戶體驗,還會給網站主人帶來困擾。本文將探討一些解決網頁排版錯亂問題的方法和技巧。
要解決網頁排版錯亂問題,我們需要對網頁的結構和布局有一個清晰的理解。網頁由多個HTML元素組成,每個元素都有自己的屬性和樣式。因此,正確使用

在當今數字時代,網站建設已成為企業展示形象、傳遞信息和吸引用戶的重要手段。然而,隨著網站功能和內容的不斷增加,圖片加載速度慢的問題也逐漸凸顯出來。對于用戶來說,長時間等待圖片加載完成無疑是一種糟糕的體驗,甚至可能導致用戶流失。因此,如何解決網站建設中的圖片加載速度慢的問題成為了每個網站開發者和設計師都需要關注的重要課題。
要解決圖片加載速度慢的問題,我們需要從多個方面入手。首先,優化圖片大小

互聯網的快速發展帶來了無限的機遇,而作為網站設計的核心要素之一,網頁布局對于用戶體驗和整體設計效果起著舉足輕重的作用。一個合理的網頁布局能夠讓用戶更好地理解和利用網站內容,提高用戶留存和轉化率。然而,只有掌握了有效的調整技巧,我們才能真正做好網頁布局。
要考慮用戶的瀏覽習慣和心理需求。人們在瀏覽網頁時,通常會按照“F”形或“Z”形的方式進行閱讀,因此將重要的內容放在用戶的注意力焦點區域內是關

隨著互聯網的迅速發展,網站已經成為企業展示形象、提供產品和服務的重要渠道。而網頁設計作為網站建設的重要環節,直接影響著用戶對網站的體驗和印象。那么,在網站建設中,我們應該如何進行網頁設計呢?本文將從以下幾個方面進行探討。
一、用戶體驗為核心
在進行網頁設計時,用戶體驗應該是我們的核心考慮因素。我們需要站在用戶的角度思考,為用戶提供簡潔、直觀、易用的界面和操作方式。在設計過程中,要注重頁面的可

專業網站設計,緩慢加載是一個常見的問題,不僅會影響用戶體驗,還可能導致流量流失。然而,我們有解決方案,可以幫助您處理網頁加載緩慢的問題。
我們提供的是優質的服務器和高效的網站架構。我們深知服務器的穩定性和網站速度對用戶體驗的重要性,因此我們與可靠的服務器供應商合作,為您提供高性能的服務器。此外,我們的網站架構經過精心設計,最大限度地減少了加載時間,從而提高了整體的用戶體驗。
我們的團隊擁有豐富

在當今數字化時代,網站已經成為人們獲取信息、發表觀點、進行業務交流的重要平臺。而作為網站設計師,一個成功的網站不僅要在視覺效果上給人以舒適的感受,更需要通過合理的網頁排版來提升用戶體驗和信息傳達效果。網頁排版在網站設計中具有不可忽視的重要性。
網頁排版對于用戶體驗至關重要。一個好的網頁排版能夠使用戶在瀏覽網站時產生愉悅感,提高用戶留存和轉化率。通過合理的字體、行距、對齊方式等設計元素的運用,

卡頓是網站設計中常見的問題之一,它會讓用戶產生不良體驗,甚至導致流失。但是,只要采取適當的措施,我們就能輕松解決這個問題。
優化圖片是解決網頁卡頓的重要手段之一。圖片在網頁設計中起著至關重要的作用,但是過大的圖片文件會拖慢網頁加載速度,導致卡頓。因此,我們可以通過壓縮圖片的大小,調整其分辨率,或者使用適當的圖片格式來減少文件大小,提升網頁加載速度,實現流暢的用戶體驗。
合理使用腳本和樣式表