
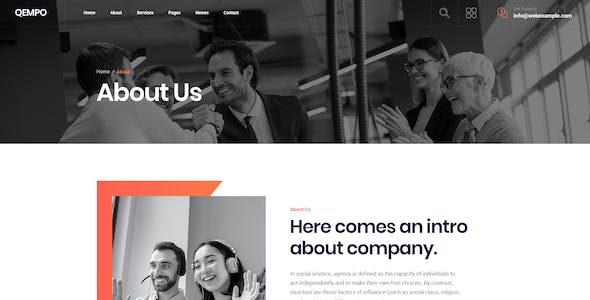
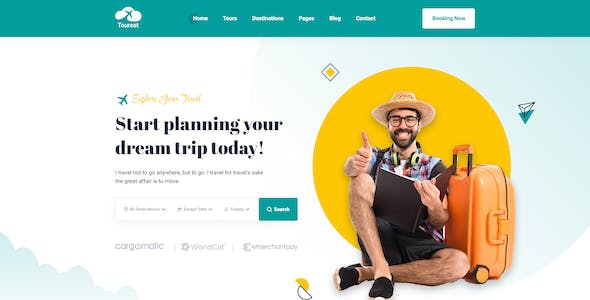
互聯網時代的到來使得網頁設計成為了一門獨特的藝術形式,它在傳遞信息、吸引用戶、提升品牌形象等方面起著至關重要的作用。而令人難忘的網頁設計常常是由一些關鍵要素構成的。在本文中,我們將討論精致網頁設計的4個關鍵點,希望能為網頁設計師和創意團隊提供一些啟示。
第一個關鍵點是頁面布局。一個良好的頁面布局能夠使得網頁內容有機地組織起來,讓用戶能夠更快、更輕松地瀏覽并獲取所需信息。一個簡潔、明了的頁面布

隨著互聯網的飛速發展,網站開發已經成為一個重要的行業。然而,隨著網站的不斷增多和功能的不斷擴展,如何保證代碼的可靠性和可維護性成為了一個緊迫的問題。可靠性指的是代碼的穩定性和高效性,可維護性則包括代碼的易讀性和可擴展性。以下是我對于網站開發中保證代碼可靠性和可維護性的一些觀點。
良好的規劃是保證代碼可靠性和可維護性的基礎。在網站開發之前,應該對整個項目進行充分的規劃和設計,包括確定合適的架構

在當今互聯網的快速發展下,網頁動畫設計已成為一種不可或缺的設計元素,它能夠為網站增添趣味性和吸引力,從而更好地吸引用戶并提高用戶體驗。那么,在網站開發過程中,如何進行網頁動畫設計呢?
要考慮動畫的目的。動畫設計能夠傳達信息、引起用戶的注意力,還能夠改善用戶界面的交互性。在進行動畫設計之前,我們需要明確動畫的目的是什么,是為了突出某個特定的功能,還是為了增強用戶體驗。只有明確了目的,才能更好地

在如今互聯網信息爆炸的時代,一個網頁的加載速度成為了用戶體驗的重要因素之一。隨著互聯網的發展,人們對于網頁瀏覽的要求也越來越高,他們希望能夠快速地獲取所需的信息,而不是花費大量的時間等待頁面的加載。因此,對于網站建設來說,網頁加載速度優化無疑是一項必不可少的工作。
第一,在進行網頁加載速度優化時,我們需要從優化網頁的圖片開始。過大的圖片會導致網頁加載速度變慢,給用戶造成不良的體驗。因此,我們

隨著互聯網的迅猛發展,網站已經成為了企業展示產品和服務的重要方式。在網站建設中,一個吸引用戶的關鍵是頁面的設計。而在設計中,網頁動畫作為一種重要的元素,能夠增強用戶體驗,提升網站的交互性和吸引力。
網頁動畫能夠吸引用戶的注意力。通過巧妙的動畫設計,網頁可以在無形中吸引用戶的目光,使用戶更加關注網站的內容和信息。相比于靜態的頁面設計,帶有動畫元素的頁面更能夠引起用戶的好奇心和探索欲望,從而增加

隨著人們越來越多地使用移動設備進行在線購物,電商網站的響應式設計已經成為設計師們必備的技能之一。本文將會針對如何為電商網站設計響應式網頁這個問題,提供一系列解決方案,讓設計師們更好地為用戶提供優秀的移動購物體驗。
問題1:如何設置頁面布局以適應不同尺寸的屏幕?
解決方案:設計現代的響應式布局,以確保頁面在各種設備上都能正確顯示。其

隨著信息技術的不斷發展,越來越多的企業開始借助小型系統來實現各種業務的管理,這為程序員帶來了重構和優化的任務。在現實應用中,無論是新系統還是老系統,都可能存在一些優化和重構的問題。本文將結合實際案例,從代碼復雜度、性能優化、數據結構優化、重構技巧等方面,為大家介紹小型系統開發中的代碼重構和優化。
一、代碼復雜度問題
問題:
小型系

在小型系統開發中,代碼管理和版本控制是非常重要的技術手段。合理有效地進行代碼管理和版本控制可以提高軟件質量、增強開發團隊的協作能力、以及提升維護和開發效率。本文將圍繞小型系統開發中的代碼管理和版本控制,提出一系列相關問題,以及相應的解決方案。
一、什么是代碼管理和版本控制?
代碼管理和版本控制是指對軟件項目中的源代碼、文檔、二

概述:
隨著技術的不斷更新,網站日益成為人們生活中不可或缺的一部分。然而,網站開發中依然存在許多漏洞,其中代碼執行漏洞是一種常見的安全漏洞。這種漏洞可以被攻擊者利用來對系統進行攻擊,因此防范代碼執行漏洞是網站開發中必不可少的一個環節。
觀點:
為了防范代碼執行漏洞,在網站開發中需考慮以下幾個方面:
一、輸入合法性驗證
在網站開發中,用

隨著時間的不斷推移,網頁設計也在快速發展。不同的時代背景、用戶需求和技術發展都會對網頁設計提出不同的要求和趨勢。本文將從未來的角度探討 2023 年值得關注的網頁設計趨勢,分析相關的問題并給出解決方案。
一、網頁設計需要更好地適應移動設備
問題:越來越多用戶使用手機、平板等移動設備上網沖浪,如何讓網頁設計更好地適應移動設備?
解決方案

聊天機器人是如今越來越受歡迎的一種基于人工智能技術的智能軟件,可以模擬人類回答用戶的問題,提供客戶服務,響應用戶的需求,實現簡單的對話交流等。在網頁設計和客戶服務方面,聊天機器人已經成為了一個不可或缺的工具,能夠極大地提高用戶的滿意度和網站的流量。本文將從以下幾個方面來介紹聊天機器人在網頁設計和客戶服務中的作用,并提出解決方案。

隨著互聯網的發展,網站已經成為我們日常工作和生活中不可或缺的一部分。然而,網站面臨著各種各樣的攻擊,其中最危險的攻擊方式之一就是代碼注入漏洞。這種攻擊方式被廣泛應用于黑客攻擊中,肆意篡改網站數據,甚至竊取用戶信息。因此,對于開發者來說,防范代碼注入漏洞是非常必要的。
概述
代碼注入漏洞是一種通過操縱程序已保存數據或輸入、修改運行時

隨著互聯網的發展,越來越多的企業將其業務擴展到了線上,而作為企業線上存在的門面,企業網站的重要性不言而喻。但是,如果企業網站的網頁性能不佳,那么就很容易影響用戶體驗和搜索引擎的收錄效果,從而影響到企業的在線業務和品牌效應。
那么要如何進行企業網站的網頁性能優化呢?在本文中,我們將為大家詳細介紹具體方法,并探討其優點和缺點。
一、優化圖

隨著科技的進步,網頁設計也在快速發展,那么未來的網頁設計將會有怎樣的變化?預計在2023年及以后的網頁設計將面臨哪些問題,我們又該怎么解決?本文將深入探討這些問題以及對應的解決方案。
一、手機用戶量不斷增加,怎么讓網頁設計更好適應手機屏幕?
隨著智能手機的普及,移動設備已經成為了人們主要的上網方式。在未來的網頁設計中,應當面對的重要問題是如

現代社會,人們對于互聯網的需求日益增加,有越來越多的人使用移動設備、平板電腦等不同終端進行網頁瀏覽。但是由于不同設備屏幕尺寸和分辨率各不相同,傳統的網頁設計就會出現適配問題,導致網頁效果不佳,用戶體驗極差,這時響應式網頁設計就應運而生。
響應式網頁設計是指設計師根據不同設備屏幕尺寸和分辨率的特點,采用流式網頁布局及CSS3媒體查詢等技