
在當今數字化時代,網頁設計已經成為了一個不可或缺的領域。隨著技術的不斷發展,人們對于網頁的期望也越來越高。為了吸引用戶的眼球并提供更好的用戶體驗,動態效果在網頁設計方案中的應用變得越來越重要。本文將探討動態效果在網頁設計中的重要性以及如何應用這些效果來提升用戶的參與度和滿意度。
讓我們來了解一下什么是動態效果。動態效果指的是在網頁中使用動畫、過渡和交互元素來增加頁面的活力和吸引力。通過使用動

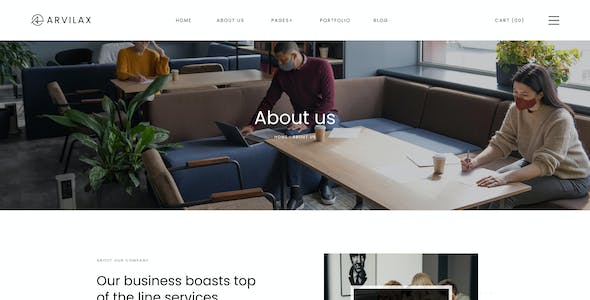
在當代社會,簡約的設計風格在各個領域都得到了廣泛應用,尤其是在網頁設計中。現代簡約風格強調簡潔、直接和明了的設計元素,它不僅能夠提高用戶體驗,還能夠讓網頁更加美觀、清晰和易用。然而,簡約并不代表枯燥和無趣,通過巧妙地運用頁面過渡和動態效果,設計師可以使網頁更加生動有趣,給用戶帶來全新的體驗。
頁面過渡效果是指在用戶進行頁面切換的過程中,通過一些動畫效果來使頁面過渡更加平滑和自然。在現代簡約風

標題:創新動態背景設計方法,打造引人入勝的網頁體驗
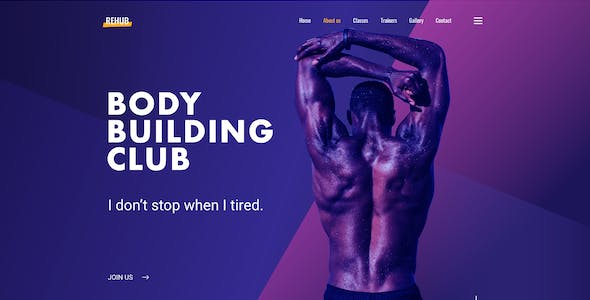
隨著互聯網的快速發展,網頁設計已經成為企業展示品牌形象和吸引用戶的重要手段。而在眾多網頁設計方案中,動態背景設計方法成為了一種備受關注的創新方式。本文將深入探討這一方法的優勢和特點,并展示如何利用動態背景設計打造引人入勝的網頁體驗。
動態背景設計方法通過在網頁背景中添加動畫、視頻或交互元素,為用戶帶來更加豐富、生動的視覺體驗。首先,動態背景設

在當今互聯網時代,網站設計已經成為了吸引用戶的重要因素之一。而動態效果的添加,更是可以使網站變得生動有趣,吸引用戶停留并增加用戶體驗。本文將介紹一些網站設計中的動態效果實現技巧,以幫助設計師們創造出引人入勝的用戶界面。
實現動態效果的一種常見方法是使用CSS3的動畫效果。CSS3提供了多種動畫效果的屬性和方法,如transition、transform和animation等。通過將這些屬性和

在當今數字化時代,擁有一個專業的網站對于個人和企業來說都是十分必要的。在上海,許多中小企業還沒有擁有自己的網站,或者網站建設不夠專業,影響到企業的品牌形象和業務拓展。本文將介紹如何從零開始建設一個專業的網站,幫助上海個人和中小企業在網站建設方面有所突破。
問題一:如何選擇合適的網站建設平臺?
網站建設平臺是搭建網站的基礎,選擇一個合

今天,我們來談論一下如何檢查網站的動態效果和頁面交互的流暢性和體驗。在這篇技術文章中,我們將針對此問題提出一系列問題,并針對每個問題提供相應的解決方案,以便您能夠更好地了解如何檢查網站的動態效果和頁面交互的流暢性和體驗。
問題一:如何檢查網站的動態效果?
動態效果可以包括各種各樣的動畫、滾動、彈出框等等。但是,如何才能確保這些效果能

有的站長很奇怪,明明是同樣時間的網站,為什么別人的就能賺到大錢,就能有好的排名,而自己的卻依然不受搜索引擎喜愛。到底是內容不好還是布局不合理?也許都有,但是上海網站建設認為