
在當今高度競爭的網絡市場中,擁有一個獨特且令人印象深刻的網站品牌形象對于吸引目標受眾和樹立企業形象至關重要。歐美風格設計是一種備受認可和喜愛的設計風格,它注重簡潔、大膽和現代感,為網站帶來了許多優勢。本文將探討如何用歐美風格設計增強網站的品牌形象。
歐美風格設計注重簡約和明確的視覺元素。在設計網站時,使用清晰的排版和簡潔的圖形可以讓用戶更容易理解網站的內容和結構。簡約的設計風格可以增加用戶對

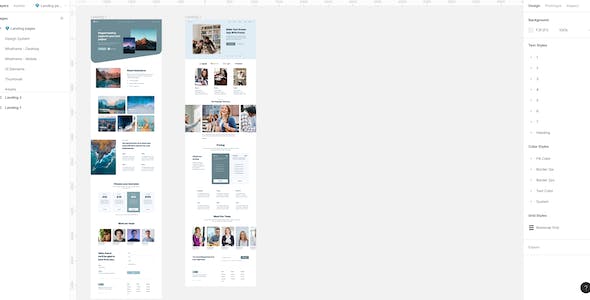
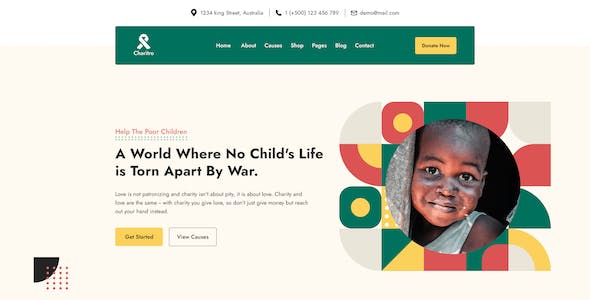
作為如今互聯網時代的重要一環,網站設計成為了各個行業中不可或缺的一部分。而歐美風格網站設計的頁面邊框與裝飾設計,更是在視覺上為網站注入了一絲獨特的韻味。頁面邊框和裝飾設計可以說是網站設計中的一抹濃墨重彩,它們的設計風格和表現形式影響著整個網站的視覺效果和用戶體驗。今天,就讓我們一同探究歐美風格網站設計的頁面邊框與裝飾設計,并了解這些設計帶來的品牌特點和優勢。
歐美風格網站設計的頁面邊框與裝飾
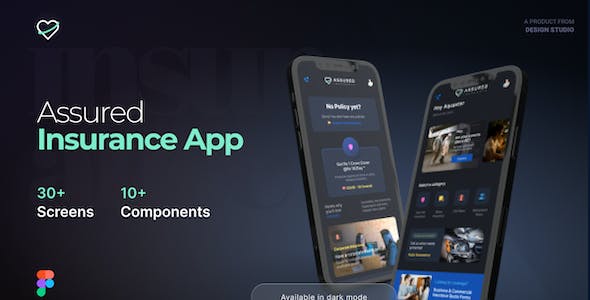
隨著智能手機的快速普及和移動互聯網的迅猛發展,移動應用成為了人們生活的一部分。而在網站系統的開發中,如何將移動應用與網頁應用集成起來,成為了一個重要的課題。本文將從技術、用戶體驗和商業角度,探討網站系統開發中移動應用與網頁應用集成的相關知識。
一、技術層面
在網站系統開發中,移動應用與網頁應用的集成涉及到多個技術層面。首先要解決的是移動應用和網頁應用之間數據的同步與共享。這需要通過后端接口

標題:提升移動端網頁性能,打造流暢體驗
隨著移動互聯網的快速發展,移動端網頁的性能優化成為了網站開發中的重要環節。在這個競爭激烈的市場中,如何提升移動端網頁的性能,打造流暢的用戶體驗,成為了每個網站開發者必須面對的挑戰。
移動端網頁性能優化的關鍵在于減少頁面加載時間,提高響應速度,并且保持頁面的穩定性。首先,我們需要從優化代碼和資源方面入手。通過精簡代碼、壓縮資源、合并文件等手段,可以減少頁面

隨著互聯網的快速發展,網頁設計在如今的數字時代變得至關重要。然而,僅僅擁有一個漂亮的網站可能不足以吸引目標受眾。為了在搜索引擎結果中獲得更高的排名,并提升網站的可見性和流量,制定一個符合SEO要求的網頁設計方案是至關重要的。本文將介紹一些關鍵步驟和策略,幫助您制定一個符合SEO要求的網頁設計方案。
了解目標受眾是制定一個成功的網頁設計方案的關鍵。通過研究目標受眾的興趣、需求和行為,您可以更好

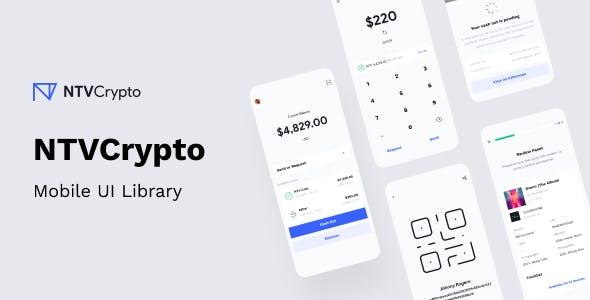
在當今數字化時代,網頁設計已經成為了各行各業中不可或缺的一環。一個好的網頁設計方案能夠吸引用戶的眼球,提升用戶體驗,并有效地傳達信息。而要實現一個成功的網頁設計方案,一個重要的因素就是使用合適的素材和工具。本文將為您介紹一些常用的素材庫和工具,幫助您在網頁設計中取得更好的效果。
讓我們來了解一些常用的素材庫。素材庫是一個存儲和分享各種網頁設計素材的平臺,包括圖像、圖標、字體、顏色等。其中,一

標題:網頁設計方案:優化搜索引擎排名,提升品牌曝光度
正文:
在當今數字化時代,網頁設計對于企業的品牌宣傳和推廣起著至關重要的作用。一流的網頁設計方案不僅能夠吸引用戶的眼球,還能通過優化搜索引擎排名,將品牌曝光度提升到一個新的高度。本文將圍繞《網頁設計方案:如何優化搜索引擎排名》這一主題,為大家介紹如何通過專業的網頁設計來突顯產品或品牌的特點和優勢。
一個成功的網頁設計方案需要注重關鍵詞的選

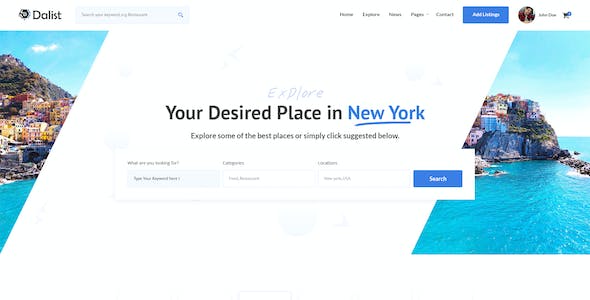
在當今數字化時代,網頁設計已成為企業建立獨特品牌形象的重要手段之一。通過巧妙的網頁設計方案,企業可以吸引用戶的注意力,傳達出與眾不同的品牌形象,從而在激烈的市場競爭中脫穎而出。本文將探討如何利用網頁設計方案打造獨特的品牌形象。
一個獨特的品牌形象需要一個引人入勝的網頁設計。在設計網頁時,要考慮用戶的感知和體驗。一個吸引人的網頁設計能夠讓用戶產生好奇心和興趣,進而留下深刻的印象。通過運用創新的

在當今數字化時代,網頁設計的美感已經成為吸引用戶的重要因素之一。一款精美的網頁設計不僅能夠吸引用戶的眼球,還能夠提升用戶體驗,增加用戶的停留時間和轉化率。那么,如何才能提升網頁設計方案的美感呢?本文將圍繞《提升網頁設計方案美感的六大要素》展開討論,為大家揭示其中的奧秘。
色彩搭配是網頁設計中不可忽視的要素之一。色彩可以傳達情感和氛圍,合理的色彩搭配能夠讓網頁更加具有吸引力和個性化。品牌可以通

在當今數字化時代,網頁設計已成為企業與個人展示自身形象與服務的重要方式。而在網頁設計中,背景設計是一個不可忽視的元素,它能夠為網頁增添美感、提升用戶體驗,甚至傳達特定的情感和信息。本文將探討網頁設計方案中的背景設計靈感與實踐,幫助讀者更好地理解如何利用背景設計打造出獨特而吸引人的網頁。
背景設計的靈感來源于各種不同的元素,包括自然界、藝術、攝影、色彩等。自然界是一個豐富的靈感寶庫,如大海、森

在當今數字化時代,越來越多的人使用移動設備來瀏覽網頁。為了適應不同屏幕尺寸和設備類型,響應式網頁設計應運而生。響應式網頁設計是一種能夠根據用戶設備的屏幕尺寸和分辨率自動調整布局和內容的技術。然而,由于不同設備和瀏覽器之間的差異,兼容性問題成為影響響應式網頁設計的一個重要因素。本文將介紹一些兼容性優化技巧,幫助您在設計響應式網頁時解決兼容性問題。
確保您的網頁在不同瀏覽器上都能正常顯示。不同瀏

標題:優化用戶體驗,探索網頁設計中的滾動條設計技巧
正文:
在如今數字化時代,網頁設計已經成為品牌推廣和用戶體驗的重要一環。而滾動條作為網頁設計中的重要組成部分,對于用戶的操作體驗起著至關重要的作用。本文將深入探討網頁設計中的滾動條設計技巧,幫助品牌和產品在用戶界面上脫穎而出,為用戶提供更加流暢、便捷的瀏覽體驗。
滾動條的設計需要考慮用戶的直觀感受和操作習慣。一個好的滾動條設計應該簡潔明了,

標題:動畫效果——讓用戶體驗升華的網頁設計方案
在當今數字化時代,網頁設計已經成為企業展示自身形象和產品的重要窗口。而如何通過網頁設計中的動畫效果,提升用戶的體驗,成為了許多企業關注的焦點。本文將從專業的角度出發,探討如何利用動畫效果來增強用戶體驗,并為您推薦一款杰出的網頁設計產品。
動畫效果作為網頁設計的一種重要手段,可以為用戶帶來更加豐富、有趣的瀏覽體驗。首先,動畫效果可以吸引用戶的注意力

滾動效果設計是現代網頁設計中的重要組成部分,它不僅能夠增加頁面的動感和互動性,還能夠提升用戶體驗和品牌形象。在《網頁設計方案中的滾動效果設計要點》中,我們可以找到許多關鍵的設計原則和技巧,讓我們一起來探索如何利用這些要點來打造出令人驚艷的網頁設計吧!
滾動效果設計要注重頁面的流暢性和連貫性。通過巧妙的滾動動畫和過渡效果,可以使用戶在瀏覽頁面時感受到一種自然的流動感,增加頁面的吸引力和互動性。品牌

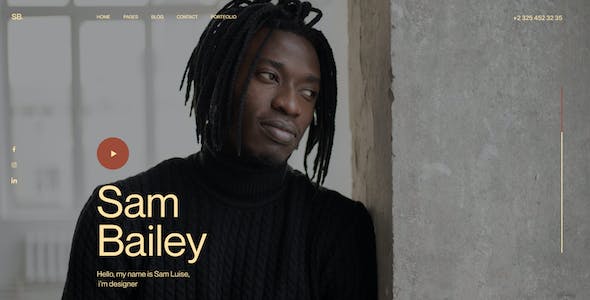
在當今數字時代,網頁設計已經成為吸引用戶注意力和提供優質用戶體驗的重要因素之一。分屏設計作為一種獨特而引人注目的設計技巧,正逐漸在網頁設計領域中嶄露頭角。本文將分享一些關于分屏設計的技巧和非常佳實踐,幫助您在網頁設計中充分發揮其潛力。
一、了解分屏設計的概念
分屏設計是指將網頁內容分為兩個或多個獨立的屏幕區域,每個區域可以包含不同類型的內容。這種設計方式可以突出不同的信息,提供更好的可視化