
隨著智能手機、平板電腦和電腦的使用越來越普遍,越來越多的人使用移動設備來訪問網站。為了讓用戶在各種設備上都能正常瀏覽網站,并且獲得更好的用戶體驗,響應式設計和移動優化成為了越來越重要的技術。在本文中,我們將探討響應式設計和移動優化的意義、實現方法以及相關問題。
一、響應式設計的意義
1.什么是響應式設計?
響應式設計是指一種網

隨著移動設備的普及和互聯網技術的不斷進步,小型系統開發的移動端和響應式設計的重要性越來越受到了關注。在這篇文章中,我們將會針對這一話題提出一系列相關的問題,并分別給出對應的解決方案。
一、什么是移動端和響應式設計?
移動端指的是主要針對移動設備的界面和使用體驗,包括 iOS、Android 等平臺。響應式設計則是一種設計理念和技術,它能夠自適

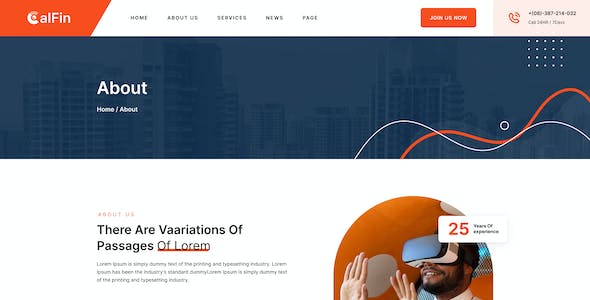
當今互聯網時代,網站已經成為企業、品牌甚至個人展示形象和傳遞信息的重要渠道和工具。而上海這座國際化大都市,更是擁有許多富有活力、個性化、高效率的網站。
而對于網站的設計和開發,響應式設計技術無疑是現代網站建設的趨勢,該技術可以自適應顯示不同屏幕尺寸的設備,包括臺式電腦、筆記本電腦、平板電腦和智能手機等多種設備。
在我們進行實戰

如何將建站經驗運用于設計響應式移動端企業官網?
在當今移動互聯網飛速發展的時代,企業官網的響應式設計已經成為非常普遍的趨勢。為了更好地適應各種屏幕大小和設備類型,設計師需要結合建站經驗來設計具有響應式的移動端企業官網。以下是一些技巧,可以幫助你更好地利用建站經驗來設計響應式移動端企業官網。
一、使用可伸縮的設計元素
設計師需要

隨著移動互聯網的普及,越來越多的用戶將使用手機和平板電腦訪問您的網站。然而,移動設備的帶寬和處理能力相對較低,因此優化網站加載速度和響應速度變得尤為重要。本文將為您介紹如何通過最佳實踐來優化網站的加載速度和響應速度。
1. 壓縮文件
文件壓縮是一種常用的優化方法,它可以減少文件的大小,從而提高網站的加載速度。壓縮文件的方式有很多

網站設計已經不再只是一個顯示信息的工具,而是成為一個可以塑造用戶體驗及品牌形象的關鍵因素。隨著越來越多的人使用手機、平板電腦等移動設備進行網頁瀏覽,響應式設計已成為現代網站設計的一項基本要求。同時,注重用戶體驗也變得越來越重要,特別是對于追求可持續發展的企業和組織來說。
可持續發展不僅是社會責任,還是一種商業策略。越來越多的企

隨著移動端設備的普及和網絡技術的日益發展,現今互聯網行業已經進入了一個全新的時代,從傳統的PC端到現在主流的移動端。在這個新的時代,響應式網站設計成為了越來越多企業和個人所關注的焦點。本文將深入探討響應式網站設計的關鍵技術。
概述
響應式網站設計是一種針對不同分辨率和設備的訪問,在同一個網站頁面下顯示不同內容的設計方法。響應式

現代社會,人們對于互聯網的需求日益增加,有越來越多的人使用移動設備、平板電腦等不同終端進行網頁瀏覽。但是由于不同設備屏幕尺寸和分辨率各不相同,傳統的網頁設計就會出現適配問題,導致網頁效果不佳,用戶體驗極差,這時響應式網頁設計就應運而生。
響應式網頁設計是指設計師根據不同設備屏幕尺寸和分辨率的特點,采用流式網頁布局及CSS3媒體查詢等技

概述:
隨著移動設備的普及,人們越來越傾向于在移動設備上訪問網站。然而,由于屏幕大小與分辨率的不同,傳統的固定寬度設計已經不能滿足不同設備的需求。這時候,響應式設計便誕生了。響應式設計可以讓網站自適應不同設備,提升用戶體驗,從而提高網站的訪問量、黏著度和轉化率。本文主要探討響應式設計的實現及其在網站設計方案中的應用。
觀點:
在響應

近年來,隨著移動設備的普及,網站設計面對著一個新的挑戰 - 設計適用于所有設備的網站。這就需要網站設計師在設計網站的同時,考慮到不同設備的屏幕大小、分辨率和設備類型等因素。而響應式網站設計則為設計師提供了一種解決方案,可以幫助網站適應所有設備,提高用戶體驗。在本文中,我們將從響應式網站設計的基本原理,如何實施響應式網站設計和響應式設

什么是響應式圖片?
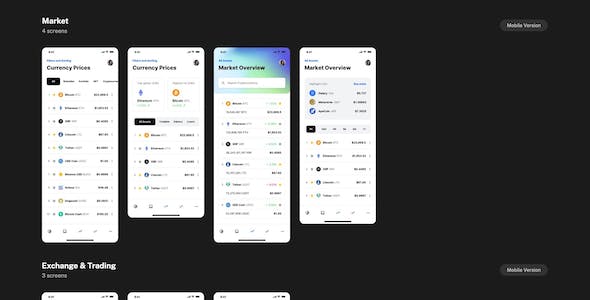
在開發響應式網站時,經常需要考慮如何處理不同大小、分辨率的屏幕上顯示的圖片。響應式圖片就是指能夠根據不同設備的尺寸、分辨率和網絡條件等因素動態地調整圖片分辨率、大小和格式等屬性,以便在不同設備上呈現最佳的用戶體驗。例如,在高分辨率屏幕上,響應式圖片可以調整為更高的分辨率,以確保圖片不失真;在低速網絡連接下,可以使用

隨著移動設備的普及,越來越多的人開始使用平板電腦、智能手機和其他移動設備來訪問網站。這使得網站設計者必須面對一個新的挑戰:如何讓網站能夠適應不同大小的屏幕,從而提供更好的用戶體驗。
為了解決這個問題,業界推出了響應式網站設計的概念。響應式網站設計旨在通過針對不同設備和屏幕尺寸的特定CSS樣式來自動適配瀏覽器,以保證用戶能夠在不同

隨著移動設備的日益普及,越來越多的人開始使用智能手機和平板電腦進行網上瀏覽。這種情況下,響應式設計已成為現代網站不可或缺的一部分。如果你正在為一款簡約風格的網站設計響應式界面,應該注意哪些問題?應該如何解決這些問題?本文將就此進行詳細說明。
1.如何構建可擴展的網格系統?
對于簡約風格的網站來說,網格系統尤為重要。如果網格系統能夠很好

——讓用戶體驗更加優秀
隨著移動設備的普及,越來越多的人開始使用手機、平板電腦等移動設備來瀏覽網站。相應的,網站適應性和響應式設計也越來越受到重視。在這篇文章中,我們將介紹什么是網站適應性和響應式設計,為什么要關注它的重要性,并提供一些實用的建議來幫助你確認你的網站是否具有適應性和響應式設計。
概述
網站可以被訪問的設備有很多種

隨著互聯網技術的發展,響應式設計已成為了網站設計領域中備受矚目的重要技術。特別在歐美風格的網站設計中,響應式設計技巧被廣泛應用。本文將為大家介紹歐美風格網站設計中的響應式設計技巧,希望對大家有所幫助。
一、蘋果公司的響應式設計實踐
蘋果公司一直以來都是響應式設計的領先者。其旗下的所有產品都采用了響應式設計技術。在蘋果公司的官